ホームページ >バックエンド開発 >PHPチュートリアル >PHP で多機能ショッピング Web サイトを実装
PHP で多機能ショッピング Web サイトを実装
- 墨辰丷オリジナル
- 2018-05-18 09:43:303291ブラウズ
この記事では主に PHP を使用して多機能ショッピング サイトを実装する方法を紹介します。興味のある方はぜひ参考にしてください。
1. 実装する必要があるページ:
Index.aspx: 製品ページを参照し、製品リストを表示すると、ユーザーは [ショッピング カートに追加] をクリックできます。
ViewCart.aspx: 購入した製品情報が表示されるショッピング カート ページを表示します。製品の [削除] および [購入注文を追加する送信] をクリックできます。
ViewAccount.aspx: 個人アカウントの残高を表示します。 Login.aspx: ログイン ページ
2. 実装機能: 1. 購入時に、ショッピング カート内の商品数と合計を動的に表示します。商品の価格
3. クリックしてショッピングカートを表示した後、購入した商品を表示します。 「購入数量」欄に注目してください。商品を複数回クリックすると、「購入数量」が増加していきます。
4. ショッピングカート内の購入した商品を削除します。
商品の「購入数量」が 1 の場合、「削除」をクリックすると、商品はショッピングカートから直接削除されます。
商品の「購入数量」が 1 より大きい場合、 「削除」を1回クリックすると、購入数量が1つ減ります。製品の購入数量が 1 に達すると、[削除] をクリックすると製品が削除されます
5. ショッピング カートを表示した後、[商品を参照] をクリックして購入を続けることもできます。そして購入した商品の数量と合計金額が上に表示されます。
6.「ショッピングカートを見る」後、注文を送信できます。
ただし、注文を送信するときは、次の機能を完了する必要があります:
(a) ユーザーがログインしているかどうかを確認します。ログインしていない場合は、Login.aspx ページに移動します
(b) ユーザーのアカウントがあるかどうかを確認します。残高がこの購入を満たすことができます
(c) 在庫数量がこの購入に十分であるかどうかを確認します
(d) 上記の条件がすべて満たされている場合、
i この購入の合計金額をユーザー アカウントから差し引きます
。 ii. この購入を製品在庫から差し引きます
iii. 購入した製品情報を注文テーブルと注文内容テーブルに追加します
7. ユーザーのアカウント残高を表示するには、[アカウントの表示] をクリックします。コードは次のとおりです:
1. まずログインページを作成します:loginpage.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 750px;
margin-top: 150px;
}
.quanju{
margin-left: 650px;
margin-top: -460px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
.header{
width: 100%;
height: 80px;
background: #e0e0e0;
}
.ps{
margin-left: 100px;
margin-top: -100px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="dengluchuli.php" method="post">
<p class="header">
<img src="img/logo.png" width="200" height="50" />
<p >果 蔬 网</p>
</p>
<h3 class="title">用户登录</h3>
<img src="./img/果蔬专场.jpg" width="500" height="400" class="ps" />
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<p class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</p>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</p>
</p>
</p>
</form>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
効果は図に示すとおりです:
2. ログイン処理ページを作成します。 : dengluchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from login where username='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][2]==$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:shopping_list.php");
}else{
echo "登陆失败!";
} このようにして、データベースにアクセスできます。これは、データベースのログインアカウントとパスワードを確認し、ホームページに移動します: shopping_list.php。
3. ホームページ ページを作成します: shopping_list.php

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<h2 >水果列表</h2>
<?php
session_start();
//1.找出购物车中多少种商品和总价
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
require_once "./DBDA.class.php";
$db = new DBDA();
//如果购物车有商品,取出值
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];//水果名称
//$v[1];//购买数量
$sql = "select * from fruit where ids='{$v[0]}'";
$attr = $db->query($sql,0);
$dj = $attr[0][2]; //单价
$sum = $sum+$dj*$v[1]; //总价=单价*数量
}
}
echo @"<p style='margin-left: 250px'>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</p>";
?>
<a href="loginpage.php" rel="external nofollow" >
登录
</a>
<table class="table table-bordered" >
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>库存</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from fruit";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td><a href='shoppingchuli.php?ids={$v[0]}'>加入购物车</a></td>
</tr>";
}
?>
</tbody>
</table>
<a href="add_list.php" rel="external nofollow" >查看购物车</a>
</body>
</html>
4. 次に、ホームページの処理ページを実行します: shoppingchuli.php
<?php
session_start();
//取到传过来的主键值,并且添加到购物车的SESSION里面
$ids = $_GET["ids"];
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
//如果不是第一次添加,有两种情况
//1.如果该商品购物车里面不存在,造一个一维数组扔到二维里面
//2.如果该商品在购物车存在,让数量加1
if(empty($_SESSION["gwd"])){
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
$arr = array( array($ids,1));
$_SESSION["gwd"]=$arr;
}else{
$arr=$_SESSION["gwd"];
if(deep_in_array($ids,$arr)){
//如果该商品在购物车存在,让数量加1
foreach($arr as $k=>$v){
if($v[0]==$ids){
$arr[$k][1]++;
}
}
$_SESSION["gwd"]=$arr;
}else{
//如果该商品购物车里面不存在,造一个一维数组扔到二维里面
$arr=$_SESSION["gwd"];
$attr=array($ids,1);
$arr[]=$attr;
$_SESSION["gwd"]=$arr;
}
}
header("location:shopping_list.php");
function deep_in_array($value, $array) {
foreach($array as $item) {
if(!is_array($item)) {
if ($item == $value) {
return true;
} else {
continue;
}
}
if(in_array($value, $item)) {
return true;
} else if(deep_in_array($value, $item)) {
return true;
}
}
return false;
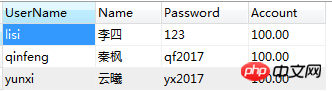
}効果以下に示すとおりです:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
?>
<body>
<h2 >购物车清单</h2>
<table class="table table-bordered" >
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];$v[1];
$sql = "select * from fruit where ids='{$v[0]}'";
$a = $db->query($sql,0);
//var_dump($v[1]);
echo "<tr>
<td>{$v[0]}</td>
<td>{$a[0][1]}</td>
<td>{$a[0][2]}</td>
<td>{$a[0][3]}</td>
<td>{$v[1]}</td>
<td><a href='goodsdel.php?zj={$k}'>删除</a></td>
</tr>";
$dj = $a[0][2];
$sum = $sum+$dj*$v[1];
}
}
//echo "<p style='margin-left: 250px;'>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</p>";
?>
</tbody>
</table>
<a href="submit_order.php?ids={$v[0]}" rel="external nofollow" >提交订单</a>
</body>
</html>
以下に示すように:
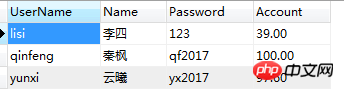
6。ユーザー アカウントの残高が減りました:

関連する推奨事項:
PHP によるショッピング Web サイトの実装
ショッピング Web サイトの例の PHP 実装の詳細な説明
方法のコード例PHPで多機能ショッピングサイトを実装

以上がPHP で多機能ショッピング Web サイトを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

