ホームページ >バックエンド開発 >PHPチュートリアル >PHP+ajaxはドロップダウンコンテンツをクエリする機能を実現します
PHP+ajaxはドロップダウンコンテンツをクエリする機能を実現します
- 墨辰丷オリジナル
- 2018-05-17 17:35:272266ブラウズ
この記事では、主にphp+ajaxを使用してドロップダウンコンテンツをクエリする機能を紹介し、具体的な例の形でphpとajax動的クエリ関数を組み合わせた関連実装テクニックを分析します。この記事の php+ajax Baidu クエリ ドロップダウン コンテンツ機能の模倣機能について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
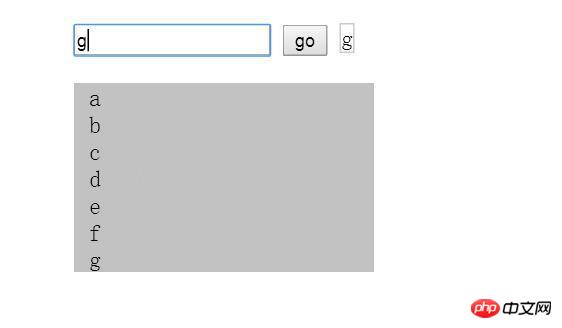
操作の効果は次のとおりです:
 htmlコード:
htmlコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<p class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<p id="searVal" style="display:inline-block;border:1px solid #ccc"></p>
</p>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>
a.txtの内容:
a,b,c,d,e,f,g
関連する推奨事項:
ThinkPHP フレームワークのユーザー情報クエリの更新と削除の手順の詳細な説明Laravel5 あいまい一致および複数条件のクエリ機能を実装する手順の詳細な説明thinkPHP5 フレームワークの手順の詳細な説明ページングクエリを実装するには
以上がPHP+ajaxはドロップダウンコンテンツをクエリする機能を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

