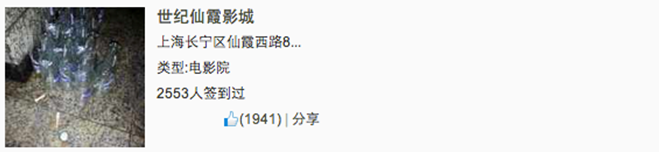
Web ページやモバイル ページの制作では、次の図に示すように、左側が左側 (または右側)、コンテンツが右側 (または左側) になるこの効果がよく見られます。 >

☑ LESS バージョン: 対応するソース ファイルは media.less
☑ Sass バージョン: 対応するソース ファイルは _media.scss
☑ コンパイル済みバージョン: は、bootstrap.css ファイル の 4792 ~ 4819 行目に対応します。
1. メディア オブジェクト – デフォルトのメディア オブジェクト
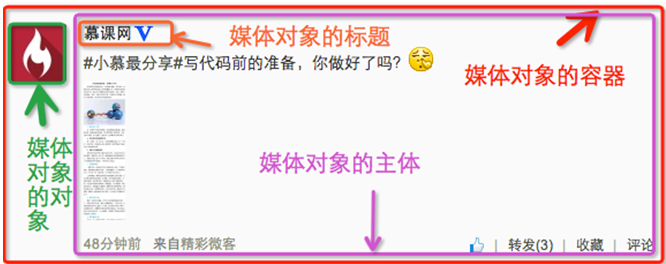
メディア オブジェクトは通常グループで表示され、メディア オブジェクトのグループには次の部分が含まれることがよくあります:☑ メディア オブジェクトのコンテナ: 多くの場合、「メディア」クラス名で表され、メディア オブジェクト
のすべてのコンテンツを収容するために使用されます。
☑ メディア オブジェクトのオブジェクト: 多くの場合「メディア オブジェクト」で表され、メディア オブジェクト内のオブジェクトであり、多くの場合画像☑ メディア オブジェクトの本体: 「メディア本体」として表現されることが多く、メディア オブジェクトのメイン コンテンツであり、任意の要素にすることができますが、多くの場合、画像のサイド コンテンツとなります
☑ メディア オブジェクトのタイトル: 多くの場合、オブジェクトを説明するために使用されるタイトルである「メディア見出し」で表されます。この部分はオプションです。
以下に示すように:

具体的な使用方法は次のとおりです。
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 id="系列-十天精通CSS">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>

原理分析:
メディア オブジェクト スタイルは比較的単純で、以下に示すようにオブジェクト間の間隔を設定するだけです。/bootstrap.css ファイルの 4792 行目~4815 行目/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. メディア オブジェクト – メディア オブジェクトのネスト
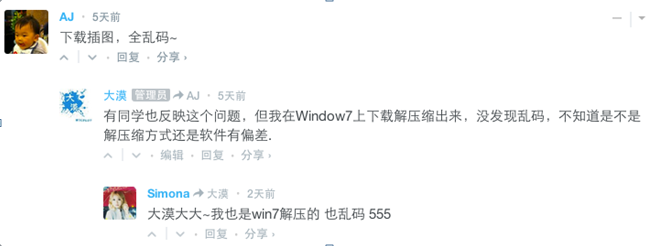
コメント システムでは、次のような効果がよく見られます:

<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル</div>
</div>
</div>
</div>
</div>
</div>
</div>構造が間違ってネストされていないことを確認すると、以下に示すように効果を直接確認できます。

メディア オブジェクトのネストは、メディア オブジェクトにおける単純なアプリケーション効果の 1 つにすぎません。多くの場合、リスト項目もメディア オブジェクトと同様に見えます。コメント システムでも同じことが言えます。もの:

使用法: 上の図のメディア オブジェクトのリスト効果については、Bootstrap フレームワークが提供するリスト表示効果です。構造を記述するときに ul を使用し、クラス名「media-list」を ul に追加し、「media」を使用できます。 、サンプルコードは次のとおりです:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012?x-oss-process=image/resize,p_40" alt="Bootstrap が毎日学習する必要があるメディア オブジェクト_JavaScript スキル">
</a>
<div>
<h4 id="Media-Header">Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
操作効果は次のとおりです:

原理分析: メディア オブジェクト リストには、スタイルに関して特別な処理はあまりありません。リストの左の間隔を 0 に設定し、箇条書きの記号を削除するだけです。
/bootstrap.css ファイルの 4816 行目~4819 行目/
上記は、Bootstrap メディア オブジェクトの学習に役立つこの記事の全内容です。あなたの学習に役立つことを願っています。
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7831
7831 15
15 1648
1648 14
14 1402
1402 52
52 1300
1300 25
25 1239
1239 29
29



