ホームページ >バックエンド開発 >PHPチュートリアル >thinkPHP5 フレームワークを使用してページング クエリを実装する手順の詳細な説明
thinkPHP5 フレームワークを使用してページング クエリを実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-17 14:07:444411ブラウズ
今回は、thinkPHP5 フレームワークを使用してページング クエリを実装する手順について詳しく説明します。thinkPHP5 フレームワークを使用してページング クエリを実装するための 注意事項 について説明します。実際の事例を紹介します。 。


<?php
namespace app\admin\controller;
use think\Controller;
use app\admin\model\Admin as AdminModel; //使用分页类 取别名解决类名冲突
class Admin extends Controller{
public function lst(){
/* 分页开始 */
$list = AdminModel::paginate(3);
$this -> assign('list',$list);
/* 结束 */
return $this->fetch('lst');
}
public function add(){
//判断页面是否提交
if(request()->isPost()){
//打印接收到的参数
//dump(input('post.'));
$data = [ //接受传递的参数
'username' => input('username'),
'password' => md5(input('password')),
];
/*验证开始*/
$validate = \think\Loader::validate('Admin');
/* scene('add') 在add页面添加验证应用 */
if(!$validate -> scene('add')-> check($data)){
/* 验证失败打印 */
$this -> error($validate->getError());
die;
}
/*结束*/
/* Db('表名') 数据库助手函数*/
if(Db('admin') -> insert($data)){ //添加数据
return $this->success('添加成功','lst'); //成功后跳转 lst 界面
}else{
return $this->error('添加管理员失败');
}
return;
}
return $this->fetch('add');
}
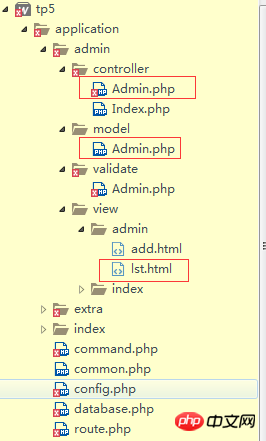
}モデルファイルのAdmin.php
<?php
namespace app\admin\model;
use think\Model;
class Admin extends Model{
}lst.html<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
table{
width: 500px;
margin: auto;
}
.pagination li{
margin: 10px;
float: left;
list-style: none;
}
</style>
</head>
<body>
<p>我是lst</p>
<a href="{:url('admin/add')}" rel="external nofollow" >跳转add</a>
<table border="1" cellspacing="" cellpadding="">
<tr>
<th>ID</th>
<th>用户名</th>
<th>操作</th>
</tr>
<!-- 循环数据 -->
{volist name="list" id="vo"}
<tr>
<td>{$vo.id}</td>
<td>{$vo.username}</td>
<td>Data</td>
</tr>
{/volist}
</table>
<!-- 分页器 -->
{$list ->render()}
</body>
</html>この記事のケースを読んだ後は、この方法を習得したと思います。他の php 中国語 Web サイト関連記事に注意してください。 推奨書籍:
PHP でファイル ロックを使用して高い同時実行性を解決する手順の詳細な説明
PHP+Ajax ブログ投稿にカテゴリ関数を追加する手順の詳細な説明
以上がthinkPHP5 フレームワークを使用してページング クエリを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

