ホームページ >バックエンド開発 >PHPチュートリアル >Bootstrap+PHPを使って複数の画像をアップロードする手順を詳しく解説
Bootstrap+PHPを使って複数の画像をアップロードする手順を詳しく解説
- PHPzオリジナル
- 2018-05-17 10:27:122929ブラウズ
今回はBootstrap+PHPを使用して複数の画像をアップロードする手順について詳しく説明します。Bootstrap+PHPを使用して複数の画像をアップロードする際の注意点は何ですか?以下は実際のケースです。ビデオの推奨: ブートストラップ チュートリアル ]
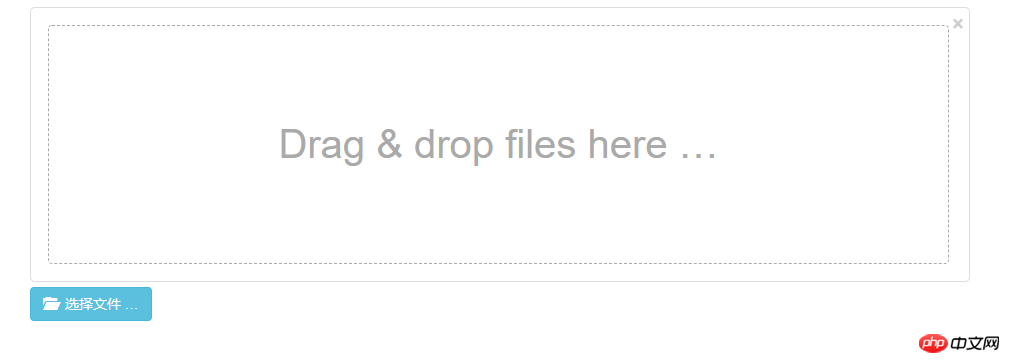
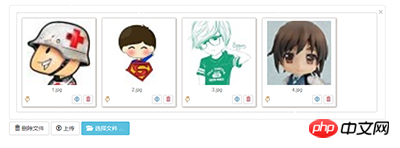
ブートストラップを使用すると、インターフェイスが美しく、プレビュー可能で、ドラッグ アンド ドロップでアップロード可能で、非同期または ajax を使用した同期でアップロードできます。以下はレンダリングです:


フロントエンド コード: fileinput.html
76c82f278ac045591c9159d381de2c57
07509db925906b09c67ea9e3f15f4bb7
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
7919b777d3149d297927c71af3b50643
b2386ffb911b14667cb8f0f91ea547a7bootstrap多图上传6e916e0f7d1e588d4f442bf645aedb2f
871c6f75b49d3dc5ea1a0e1df6323ace
36024f2550d7b87e988e14d4a8f03b32
071407e7ddd466633a67a755d65abacf2cacc6d41bbb37262a98f745aa00fbf0
dffb3055640b26d792cc49c09a83acf62cacc6d41bbb37262a98f745aa00fbf0
9d38958a806f2391d8a5f42191758bb02cacc6d41bbb37262a98f745aa00fbf0
748cdc2dc9da5dee083f1da38a656484
c59cd857303578c6c600a35927fb21c42cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
2d60791b00e863078970bd01cb1162b9
0c6dc11e160d3b678d68754cc175188a
08549ac289bd19e9876ee514cb1e4409
545c70ce6c448e9a2fa4f0a606fa674f
8f362524257a028d21263c7341a51089
aff10c46e616036b19000707b311c1af
94b3e26ee717c64999d7867364b1b4a3
f5a47148e367a6035fd7a2faa965022e
94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
3f1c4e4b6b16bbbd69b2ee476dc4f83a
// 初始化filleinput控件 第一次初始化
function initFileInput(ctrlName, uploadUrl){
var control = $('#'+ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl:uploadUrl, //上传的地址
allowedFileExtensions:['jpg','png'], //接收的文件后缀
showUpload:true, //是否显示上传按钮
showCaption:false, //是否显示标题
maxFileSize: 1000, //图片最大尺寸kb 为0不限制
maxFilesNum: 3, //最多上传图片
overwriteInitial: false,//不覆盖已上传的图片
browseClass: "btn btn-info", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
previewFileIcon: "87781712d3ab0759411cb3206b4ea8f272ac96585ae54b6ae11f849d2649d9e6",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
}
//初始化fileinput控件,第一次初始化 (控件id,上传地址)
initFileInput("file-1", "uploadImg");
// 监听事件
$("#file-1").on("fileuploaded", function (event, data, previewId, index) {
// 上传地址
console.log(data);
});
2cacc6d41bbb37262a98f745aa00fbf0
73a6ac4ed44ffec12cee46588e518a5e
バックエンド コード:
/*
* bootst多图上传
*/
public function fileinput()
{
return $this->fetch();
}
public function uploadImg()
{
// var_dump($_FILES);
// 获取表单上传文件
$file = request()->file('images');
// 移动到框架应用根目录/public/uploads/img 目录下
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads/img');
if($info){
// 成功上传后 获取上传信息
$data['response'] = $info->getSaveName();
return json($data);
//图片上传成功,以下可对数据库操作
// ......
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php の他の関連記事に注目してください。中国語のサイトです!
推奨読書:
PHP+セッションによるフォームの繰り返し送信を防ぐ手順の詳細な説明
PHPキャッシュツールXCacheのインストールとユースケース分析
以上がBootstrap+PHPを使って複数の画像をアップロードする手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

