ホームページ >ウェブフロントエンド >jsチュートリアル >jsセカンダリメニューをクリックするとその内容を表示する機能
jsセカンダリメニューをクリックするとその内容を表示する機能
- php中世界最好的语言オリジナル
- 2018-05-15 10:18:021975ブラウズ
今回は、クリック後にコンテンツを表示するための js の セカンダリ メニュー 関数について説明します。 js のセカンダリ メニューをクリック後にコンテンツを表示するための 注意事項 は次のとおりです。
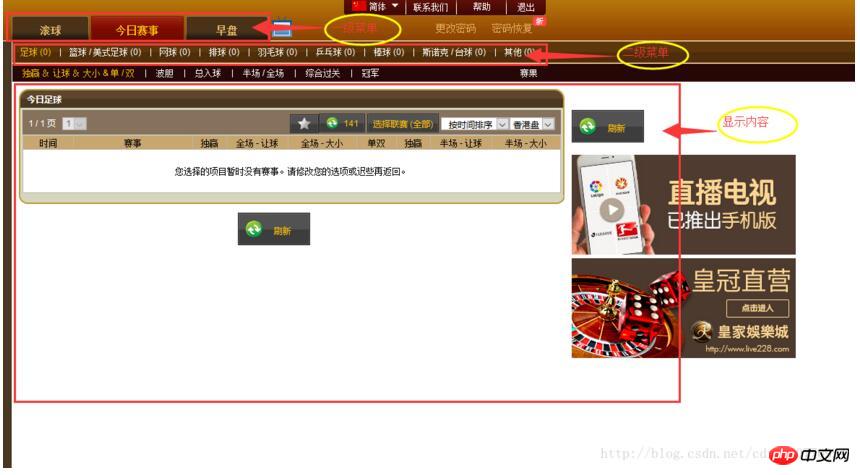
最近作成されたセカンダリ メニューのクリック イベント エフェクトには 3 つのプライマリ メニューがあり、セカンダリ メニューは固定されており、HTML レイアウト は親子関係ではありません。詳細については、以下のレンダリングを参照してください。 HTML の構造は次のとおりです
<p> <ul> <li>您好!日期</li> <li class="li_list checked grounder">滚球</li> <li class="li_list">今日赛事</li> <li class="li_list">早盘</li> <li><img src="../img/live_tv_m.gif" alt=""></li> <li>更改密码</li> <li>密码恢复</li> </ul> <ul id="allBall"> <li>账户历史</li> <li>|</li> <li>交易状况</li> <li class="ball foot">足球</li> <li>|</li> <li class="ball basketball">篮球/美式足球</li> <li>|</li> <li class="ball tentis">网球</li> <li>|</li> <li class="ball ">排球</li> <li>|</li> <li class="ball badminton">羽毛球</li> <li>|</li> <li class="ball ping-pong">乒乓球</li> <li>|</li> <li class="ball base">棒球</li> <li>|</li> <li class="ball table">斯诺克/台球</li> <li>|</li> <li class="ball other">其他</li> </ul> </p> <p id="container_main"> <p id="roll" class="A_list"> <p style="display: block"> <iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe> </p> <p></p> //p内写你所需要展现的内容 <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="today" class="A_list"> <p style="display: block"></p> <p></p> <p> </p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="earlier" class="A_list"> <p style="display: block"></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> </p>ここでは CSS スタイルを 1 つずつリストしません。独自のページのニーズに応じてデザインしてください
 以下は重要な内容です
以下は重要な内容です
function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("p");//根据上一步获取相应 的子级p
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的p都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();
これを読んだ後、あなたは方法をマスターしたと思います。この記事の事例については、さらにエキサイティングな情報を入手してください。php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
PopupWindow コンポーネントの Vue 実装ステップ分析layui 動的および静的ページング実装ステップの詳細な説明
以上がjsセカンダリメニューをクリックするとその内容を表示する機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

