ホームページ >ウェブフロントエンド >jsチュートリアル >クローラー機能のノード実装事例分析
クローラー機能のノード実装事例分析
- php中世界最好的语言オリジナル
- 2018-05-12 15:32:501382ブラウズ
今回は、ノードがクローラ機能を実装する方法の事例分析をお届けします。ノードがクローラ機能を実装する場合の注意点は何ですか?実際の事例を見てみましょう。
Node はサーバーサイド言語なので、Python のように Web サイトをクロールできます。 次に、node を使用してブログパークをクロールし、すべての章の情報を取得します。
ステップ 1: クロール ファイルを作成して、npm init を実行します。
2 番目のステップ: roll.js ファイルを作成します。ページ全体をクロールする簡単なコードは次のとおりです:
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});
http モジュールを導入し、http オブジェクトの get リクエストを使用します。つまり、一度実行します。サーバーはこのページを要求するために get リクエストを送信し、res を通じてそれを返します。最後に、データを継続的に受信するために on binding data イベントが使用されます。
これはページ全体の一部にすぎません。このページ上の要素を検査すると、それらが実際に同じであることがわかります。
章のタイトルと各セクションの情報をクロールするだけです。
ステップ 3: cheerio モジュールを次のように導入します: (gitbash にインストールするだけです。cmd には常に問題が発生します)
cnpm install cheerio --save-dev
このモジュールは、jQuery と同様に、dom の操作を容易にするために導入されています。
ステップ4: domを操作して有益な情報を入手します。
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});
つまり、上記の処理はブログのタイトルと著者をクロールしています。
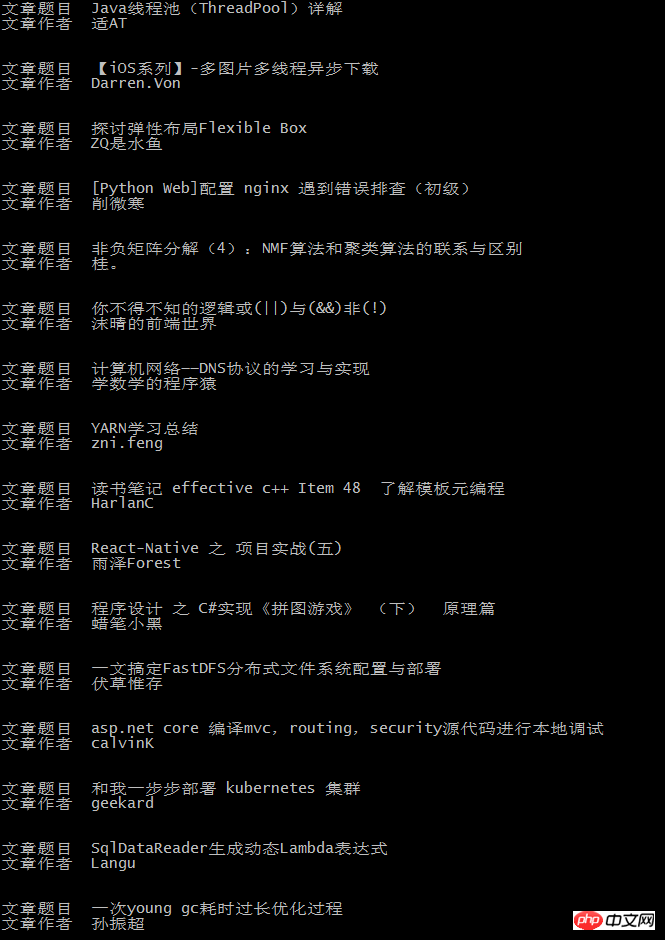
最終的なバックグラウンド出力は次のとおりです:

これはブログのホームページの内容と一致しています:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、こちらをご覧ください。 、PHP 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
以上がクローラー機能のノード実装事例分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

