ホームページ >ウェブフロントエンド >jsチュートリアル >Angular HttpClient 入門チュートリアル
Angular HttpClient 入門チュートリアル
- php中世界最好的语言オリジナル
- 2018-05-12 14:46:502250ブラウズ
今回は Angular HttpClient の入門チュートリアルをお届けします。Angular HttpClient を始める際の 注意点 について、実際のケースを見てみましょう。
@angular/common/http の HttpClient クラスは、Angular アプリケーションが HTTP クライアント機能を実装するための簡素化された API を提供します。
1. 準備
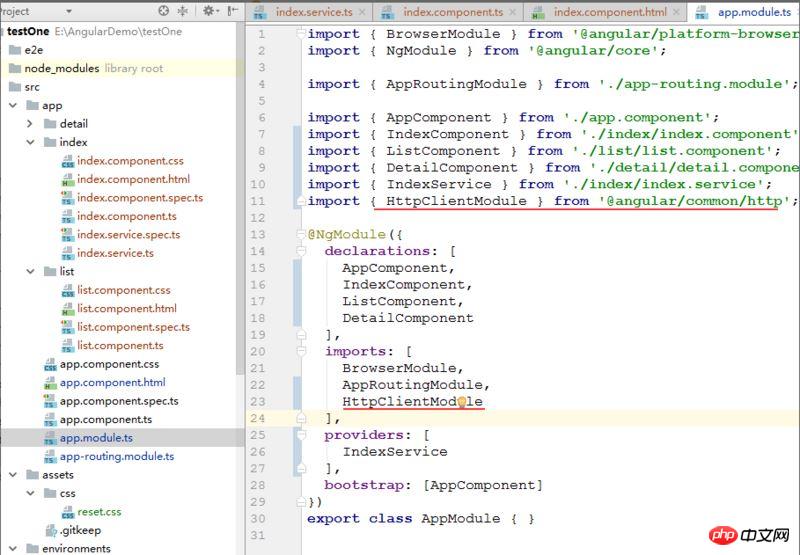
まずapp.module.tsにHttpClientModuleをインポートします。次のように:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

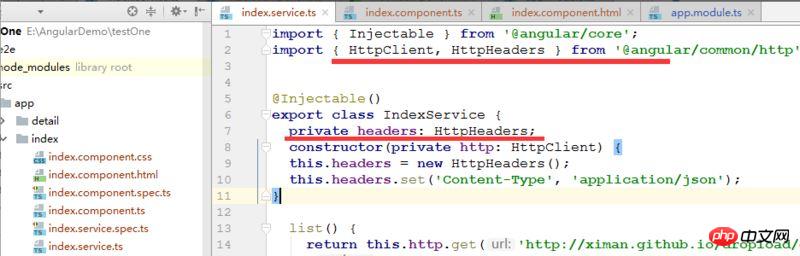
2. 次のように、 を参照するために を必要とする HttpClient を service.ts に導入します。
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

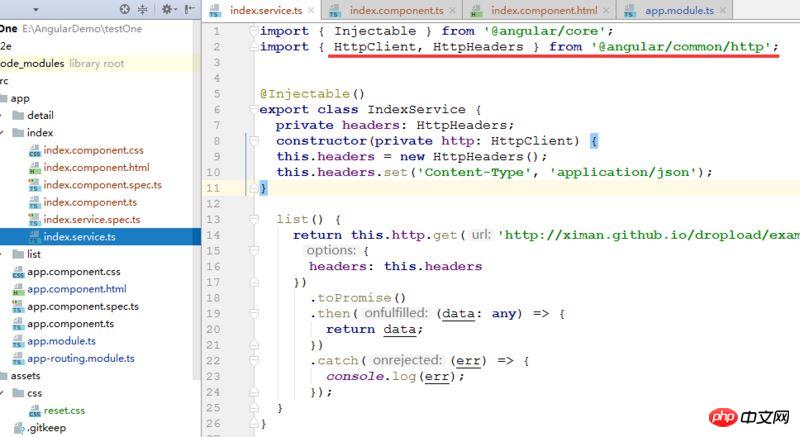
3. データをリクエストします。
りー
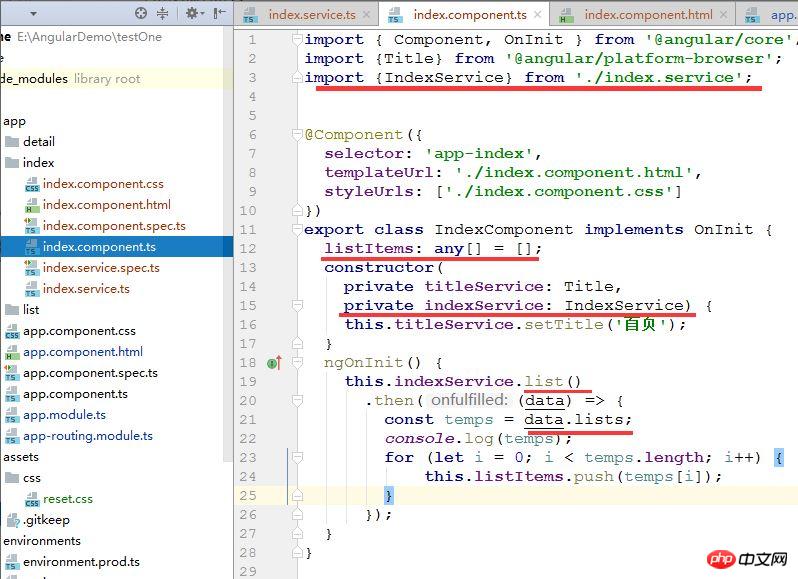
4. 対応するcomponent.tsファイルにサービスを導入します

データ形式:
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
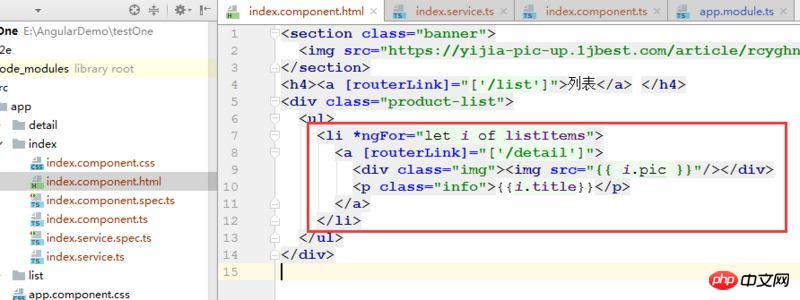
5. ページ上で呼び出します

それ以降この記事の事例を読んでください。方法については、さらに興味深い情報については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨書籍:
以上がAngular HttpClient 入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

