ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js+Koaを使用してJWTユーザー認証を実装する手順の詳細な説明
Node.js+Koaを使用してJWTユーザー認証を実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-19 12:25:202804ブラウズ
今回はNode.js+KoaでJWTユーザー認証を実装する手順について詳しく説明します。 Node.js+KoaがJWTユーザー認証を実装するために必要な注意事項について説明します。ケース、見てみましょう。

1. 前提知識
トークンベースの認証
Koajs 中国語ドキュメント
Koa フレームワーク チュートリアル
2. 環境
Microsoft Visual Studio 2017 統合開発環境
Node.js v8.9.4Javascriptランタイム環境
3. 作業を開始し、段階的に改善します
1.基本的な静的リソースサーバーとインフラストラクチャー
以下は静的サーバーとトークン検証が異常な場合のハンドラーを実装するための基本的なコードです。
以下では、この基本コードの下に登録、ログイン、情報関数を徐々に追加していきます。
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});
以下、登録、ログイン、情報のコメントの下に実装コードを追加していきます。
2. ルーティング許可制御
登録、ログインインターフェース、その他のリソースは認証を必要としませんが、情報インターフェースは認証が必要です。
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));
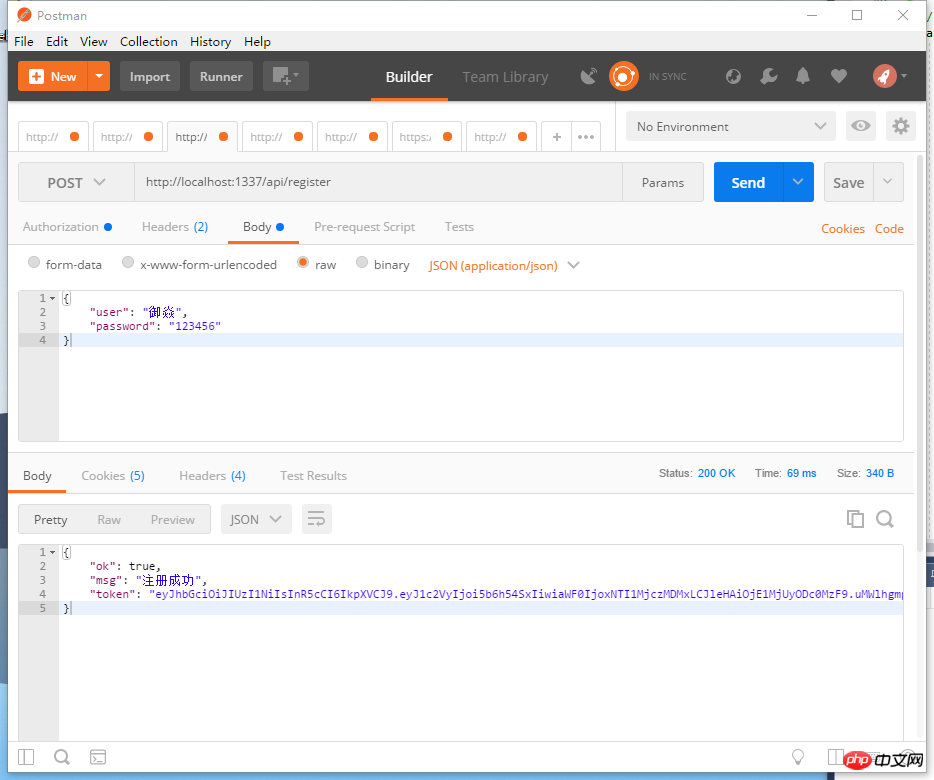
3. 登録
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}

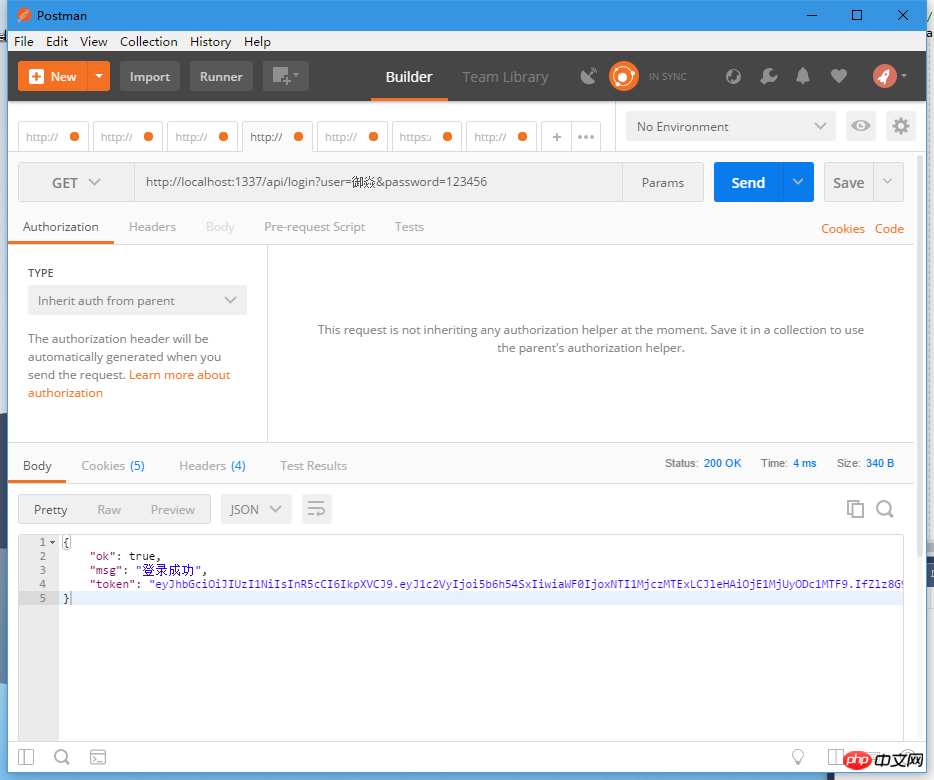
3. ログイン
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));

フロントエンドがトークンを取得したら、任意のローカル ストレージに保存できます。
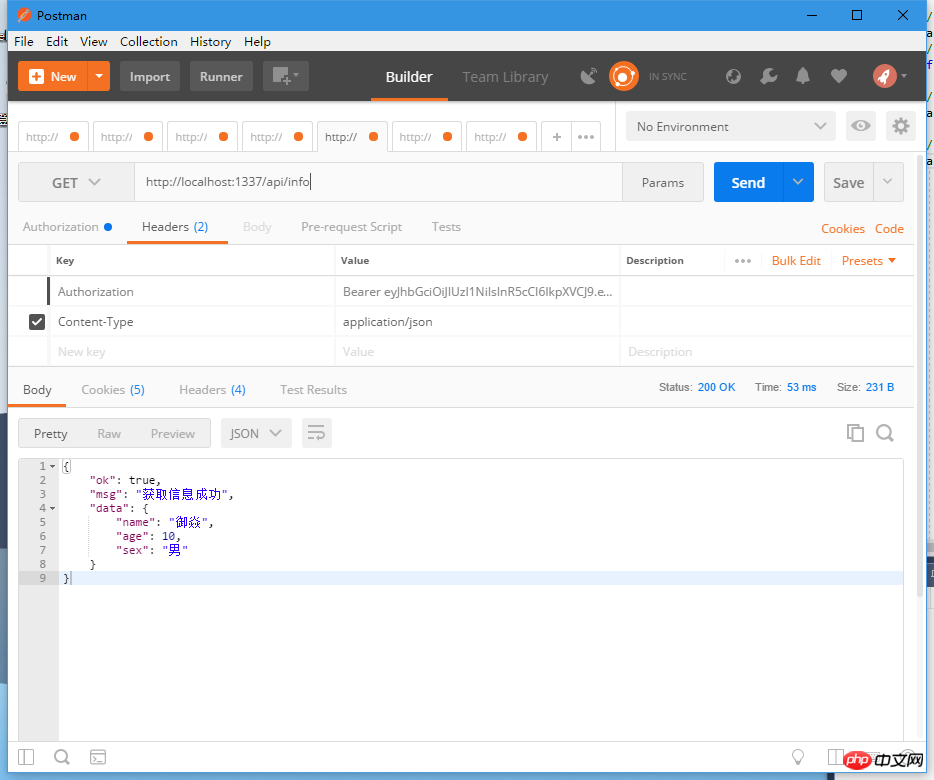
4. 情報
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}

認証が必要なインターフェースにアクセスする場合、リクエストヘッダーに Authorization:Bearer [token] フィールドを含める必要があります。
ソースアドレス: https://segmentfault.com/a/1190000014727547
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP に関する他の関連記事に注目してください。中国語のサイトです!
推奨書籍:
以上がNode.js+Koaを使用してJWTユーザー認証を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

