ホームページ >ウェブフロントエンド >jsチュートリアル >Node puppeteer を使用した Web サイトへのログインを実装する手順の詳細な説明 (コード付き)
Node puppeteer を使用した Web サイトへのログインを実装する手順の詳細な説明 (コード付き)
- php中世界最好的语言オリジナル
- 2018-05-11 15:14:273817ブラウズ
今回は、node puppeteer を使用して Web サイト ログインを実装する手順を詳しく説明します (コード付き)。Node puppeteer を実装して Web サイト ログインを実装するための 注意事項 は何ですか? 。
puppeteer の紹介
puppeteer は、Chrome チームによって開発されたノード ライブラリで、クリック、ジャンプ、更新、コンソールでの JS スクリプトの実行など、ブラウザの動作を制御できます。 。このアーティファクトを使用すると、クローラーの作成、自動サインイン、Web ページのスクリーンショットの取得、PDF の生成、テストの自動化が簡単に行えます。puppeteer の簡単な例
コードは公式 Web サイトから引用しています:const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})(); 上記のコードを読むと、1. コードの各ステップは非同期操作である、2. 各ステップは実際にブラウザを使用する行為。この 2 つの点を理解することは、このライブラリを使用する上で非常に役立ちます。さらに、最も一般的に使用される 2 つのオブジェクトはブラウザー オブジェクトとページ オブジェクトです。この 2 つのオブジェクトを操作するために使用されるオブジェクトには多数のメソッドがあります。次に、Web サイトにログインするための小さなデモを作成します。
認証コードのないウェブサイト認証コードのないウェブサイトの場合、基本的には、アカウント番号を入力し、パスワードを入力し、クリックしてログインするという 3 つの手順になります。 ページ オブジェクトの 2 つのメソッドが必要です。タイプが使用されています 入力ボックスに情報を入力し、クリックしてログインします。 Douban へのログインを例に挙げてみましょう:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();
ログインに成功したかどうかをどうやって確認すればよいのですか? デバッグの 1 つの方法は、認証コード ページが表示された場合、ログインしていないことを意味します。成功した場合は、次のような別の方法もあります:
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器
headless: false を渡すと、実際にブラウザー インターフェイスが開き、コードがどこで実行されているかをリアルタイムで確認できます。次に、確認コードが表示された場合の対処方法について説明します。
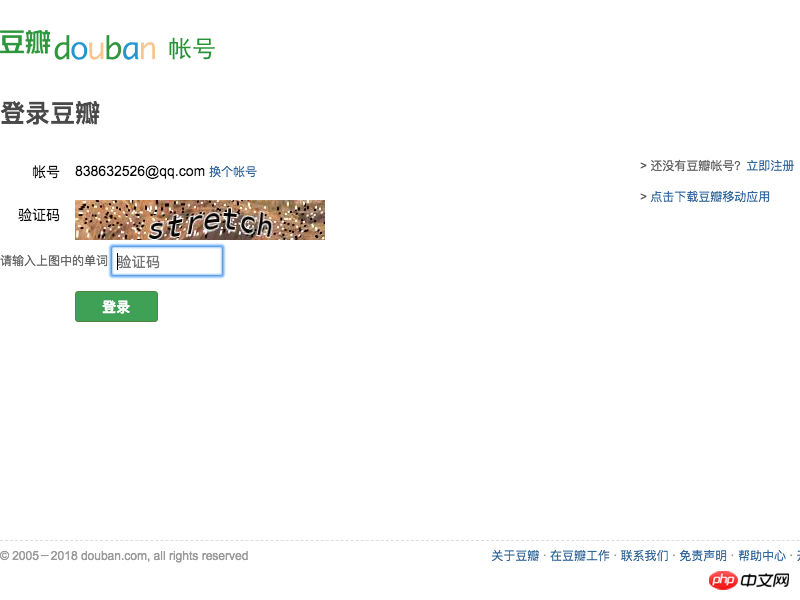
確認コードのある Web サイト
 確認コードのある Web サイトに遭遇した場合は、ヘッドレスを false に設定し、インターフェイスを使用して確認コードを入力し、同時にページの
確認コードのある Web サイトに遭遇した場合は、ヘッドレスを false に設定し、インターフェイスを使用して確認コードを入力し、同時にページの
を監視してログインを実現できます。コードは次のとおりです: ...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
} この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JS は URL パラメーターを取得し、json 形式の POST ステップを送信しますjs は json パラメーターをコントローラー ステップ分析に渡します以上がNode puppeteer を使用した Web サイトへのログインを実装する手順の詳細な説明 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

