ホームページ >ウェブフロントエンド >jsチュートリアル >Puppeteer のシミュレートされたログインとキャプチャ ページの実装コード
Puppeteer のシミュレートされたログインとキャプチャ ページの実装コード
- php中世界最好的语言オリジナル
- 2018-05-11 15:07:222917ブラウズ
今回は、puppeteer のシミュレートされたログインとクローリング ページの実装コードをお届けします。puppeteer がログインとクローリング ページをシミュレートするための 注意点とは何ですか。以下は実際のケースです。
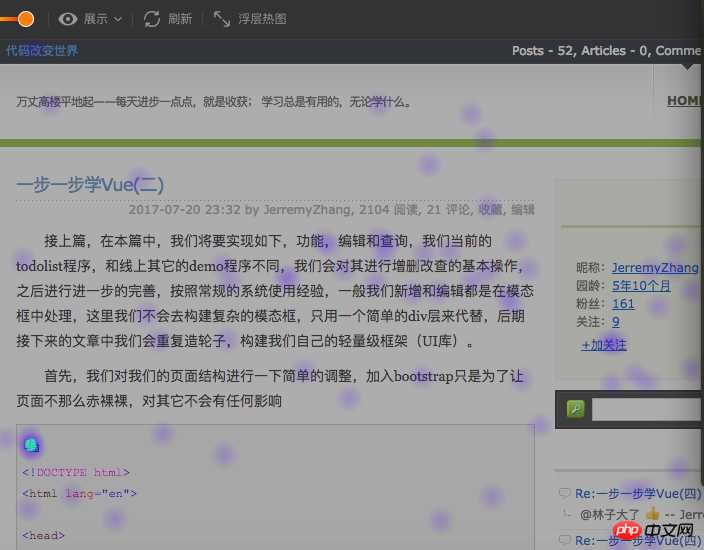
ヒートマップについて
Webサイト分析業界では、WebサイトのヒートマップはWebサイトでのユーザーの操作行動をよく反映し、特にユーザーの好みを分析し、Webサイトのターゲットを絞った最適化を実行できます。 ptengine より)
ヒートマップの主流の実装方法
一般的に、ヒートマップ表示を実装するには、次の段階が必要です: 1. Webサイトのページを取得する2. 加工されたユーザーデータを取得する
3.マップ
この記事では、主にステージ 1 に焦点を当てて、ヒート マップで Web サイトのページを取得する主流の実装方法を詳しく紹介します
4. iframe を使用してユーザーの Web サイトを直接埋め込みます
5. ユーザーのページを取得してローカルに保存し、ローカルに埋め込みますiframe を介したリソース (いわゆるローカル ここでのリソースは分析ツール側と見なされます)
if(window.top !== window.self){ window.top.location = window.location;} 2 番目の方法は、Web サイトのページをローカル サーバーに直接キャプチャし、ローカル サーバー上でキャプチャされたページを参照することです。この場合、ページはすでに取得されているため、必要な操作を行うことができます。 bypass X -FRAME-OPTIONS は、sameorgin の問題です。キャプチャされたページについては、特別な対応 (対応する js コントロールを削除するか、独自の js を追加するなど) によって処理するだけです。 ; ただし、この方法には多くの欠点もあります: 1. スパ ページをクロールできない、
認証が必要なページをクロールできない、ユーザーが背景を白に設定しているページをクロールできないなど。 どちらのメソッドにも https リソースと http リソースがあります。同一オリジン ポリシーによって引き起こされるもう 1 つの問題は、https ステーションが http リソースをロードできないことです。そのため、互換性を最適化するには、ヒート マップ分析ツールを http プロトコルで適用する必要があります。もちろん、特定のサブサイトの最適化は、訪問した顧客の Web サイトに基づいて行うことができます。
Web サイトのページのクロールを最適化する方法ここでは、Web サイトのページのクロールで発生する問題を解決するために、puppeteer に基づいていくつかの最適化を行い、クロールが成功する確率を向上させます。主に次の 2 つのページを最適化します。 1. 現在のページではスパ ページ
スパ ページが主流であると考えられていますが、検索インデックスエンジンには不向きであることが一般に知られています。通常のページ クローラーは実際には単純なクローラーであり、そのプロセスは通常ユーザー Web サイト (ユーザー Web サイト サーバーである必要があります) への http get リクエストを開始します。このクローリング方法自体に問題があります。まず、ユーザー サーバーにはブラウザ以外のエージェントに対する多くの制限があり、その要求をバイパスする必要があります。ブラウザーで js を介してレンダリングされた部分は取得できません (もちろん、iframe が埋め込まれた後でも、js の実行によってこの問題はある程度補われます)。この時点ではテンプレートのみが取得されますが、ヒートマップでは表示効果が非常に不親切です。
この状況を考慮して、puppeteer に基づいて実行される場合、プロセスはpuppeteer がブラウザを起動してユーザーの Web サイトを開きます --> ページのレンダリング --> レンダリングされた結果を返すだけの疑似コードになります。次のように実装します:
const puppeteer = require('puppeteer');
async getHtml = (url) =>{
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(url);
return await page.content();
}このようにして、ページのレンダリング方法(クライアント側レンダリングまたはサーバー側)に関係なく、取得するコンテンツはレンダリングされたコンテンツです
ログインが必要なページ
があります実際、ログインが必要なページには多くの状況があります:需要登录才可以查看页面,如果没有登录,则跳转到login页面(各种管理系统)
对于这种类型的页面我们需要做的就是模拟登录,所谓模拟登录就是让浏览器去登录,这里需要用户提供对应网站的用户名和密码,然后我们走如下的流程:
访问用户网站-->用户网站检测到未登录跳转到login-->puppeteer控制浏览器自动登录后跳转到真正需要抓取的页面,可用如下伪代码来说明:
const puppeteer = require("puppeteer");
async autoLogin =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.waitForNavigation();
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,需要保证redirect 跳转到请求的页面
await page.waitForNavigation();
return await page.content();
}
登录与否都可以查看页面,只是登录后看到内容会所有不同 (各种电商或者portal页面)
这种情况处理会比较简单一些,可以简单的认为是如下步骤:
通过puppeteer启动浏览器打开请求页面-->点击登录按钮-->输入用户名和密码登录 -->重新加载页面
基本代码如下图:
const puppeteer = require("puppeteer");
async autoLoginV2 =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.click('#btn_show_login');
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,是否需要reload 根据实际情况来确定
await page.reload();
return await page.content();
}
总结
明天总结吧,今天下班了。
补充(还昨天的债):基于puppeteer虽然可以很友好的抓取页面内容,但是也存在这很多的局限
1.抓取的内容为渲染后的原始html,即资源路径(css、image、javascript)等都是相对路径,保存到本地后无法正常显示,需要特殊处理(js不需要特殊处理,甚至可以移除,因为渲染的结构已经完成)
2.通过puppeteer抓取页面性能会比直接http get 性能会差一些,因为多了渲染的过程
3.同样无法保证页面的完整性,只是很大的提高了完整的概率,虽然通过page对象提供的各种wait 方法能够解决这个问题,但是网站不同,处理方式就会不同,无法复用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がPuppeteer のシミュレートされたログインとキャプチャ ページの実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

