ホームページ >ウェブフロントエンド >jsチュートリアル >$httpサービスのPostメソッドでjsonパラメータを渡す場合の詳細説明
$httpサービスのPostメソッドでjsonパラメータを渡す場合の詳細説明
- php中世界最好的语言オリジナル
- 2018-05-11 14:02:488252ブラウズ
今回は$httpサービスのPostメソッドでjsonパラメータを渡す場合の詳しい説明をお届けします。 $httpサービスのPostメソッドでjsonパラメータを渡す場合の注意点は次のとおりです。見てみましょう。
詳細は次のとおりです:
1. $http POST メソッドによって送信されるデータのデフォルトのタイプは application/json です
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});
送信される最終リクエストは次のとおりです:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}
デフォルトのメソッドは次のとおりです。 json オブジェクトを直接変換します。これは、RESTful インターフェイスにより適した string の形式でサーバーに渡されます。ただし、PHP スクリプトの $_POST はリクエストボディから JSON データを取得できません。
この時点で使用できます:
$data = file_get_contents("php://input"); //获得原始输入流
注: enctype="multipart/form-data" の場合、php://input は無効です
リクエストの元の入力ストリームを取得し、それに応じて処理します.jsonデータ。
2. x-www-form-urlencoded メソッドを使用して json データを送信および取得します
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));
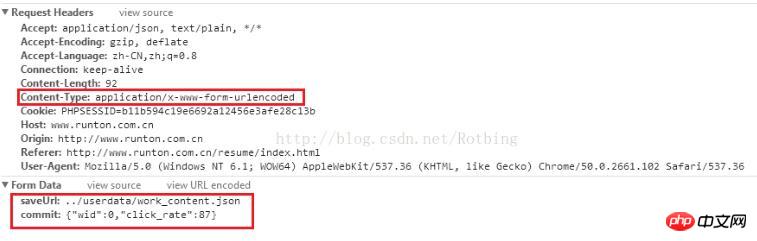
送信される最終リクエストは次のとおりです:

これを読んだ後、あなたはメソッドをマスターしたと思います。この記事の事例については、さらに興味深い内容については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
ショッピング カートと住所選択のケース分析の vue2 実装
以上が$httpサービスのPostメソッドでjsonパラメータを渡す場合の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

