ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の順序付きリストと順序なしリスト
HTML の順序付きリストと順序なしリスト
- 墨辰丷オリジナル
- 2018-05-11 11:38:254246ブラウズ
この記事では主に HTML での順序付き表現と非順次表現の書き方を紹介します。興味のある方はぜひ参考にしてください。
順序付きリストのコードは次のとおりです:
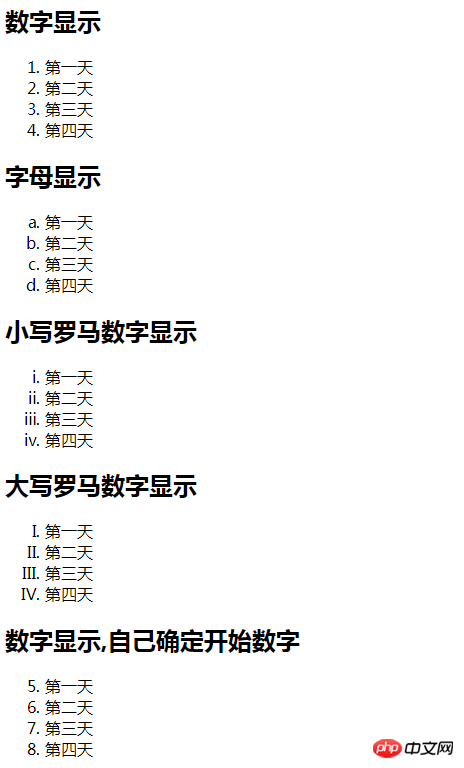
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
効果は次のとおりです:

順序なしリストのコードは次のとおりです:
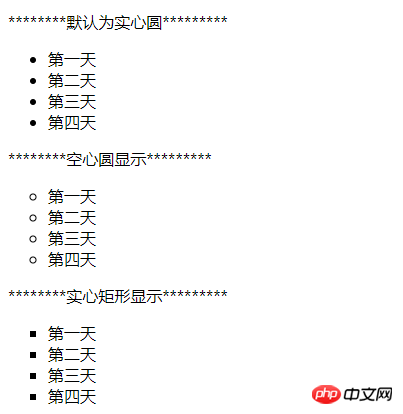
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
効果は次のとおりです:

関連の推奨:
順序なしリスト、順序付きリスト、定義リストとは何ですか? HTMLリストタグの勉強ノート
以上がHTML の順序付きリストと順序なしリストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

