ホームページ >ウェブフロントエンド >jsチュートリアル >vue+Echarts はクリックの強調表示を実装します (コード付き)
vue+Echarts はクリックの強調表示を実装します (コード付き)
- php中世界最好的语言オリジナル
- 2018-05-10 15:08:053668ブラウズ
今回は、クリック ハイライトを実装するための vue+Echarts を紹介します (コード付き)。vue+Echarts がクリック ハイライトを実装するために実装する 注意事項は何ですか。以下は実際的なケースです。
1. まず、公式 Web サイトの紹介をご覧ください:
http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency


2. 初期化中にこれら 2 つの イベント をバインドします。バインドする必要があるイベントは、マウス クリック イベントと右クリック イベントです。
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
},
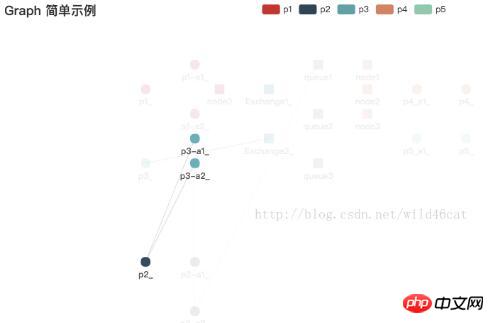
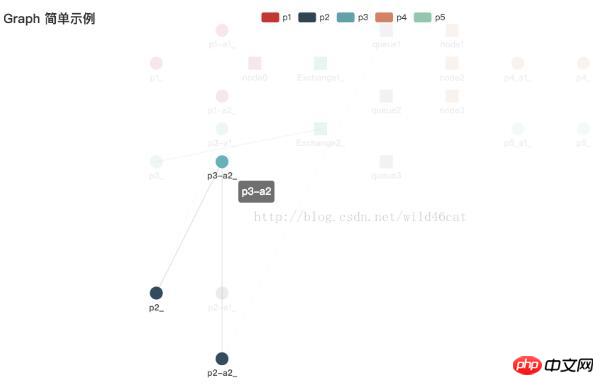
操作の効果は次のとおりです:


echarts マウスオーバーレイでノード関係番号を強調表示する実装手順
以上がvue+Echarts はクリックの強調表示を実装します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

