ホームページ >ウェブフロントエンド >jsチュートリアル >Vue ルーティングの動的リダイレクトとナビゲーション ガードの実装
Vue ルーティングの動的リダイレクトとナビゲーション ガードの実装
- php中世界最好的语言オリジナル
- 2018-05-10 13:55:133334ブラウズ
今回は、Vue ルーティングの動的リダイレクトと navigation ガードの実装について説明します。Vue ルーティングの動的リダイレクトとナビゲーション ガードの実装における 注意点 について、実際のケースを見てみましょう。
公式の vue ドキュメントによると、リダイレクトの詳細な例はありますが、動的リダイレクトの使用方法についての説明はあまりありません。リダイレクト部分は次のように説明されています:
リダイレクトも経由します。ルートの設定が完了しました。次の例では、/a から /b にリダイレクトします。 const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
}) リダイレクト ターゲットは、名前付きルートにすることもできます:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})
、またはリダイレクト ターゲットを動的に返すメソッド:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`
ダイナミクスについて 例リダイレクトの仕組みは以下の通りです。
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}
まず、パラメータを分解し、ハッシュ、パラメータ、クエリを取得し、取得した値に基づいて論理判断を行って動的にリダイレクトします。ここでの戻り値は、params 値ではなく、パス値です。ルートをリダイレクトするには、既存のパスである必要があります。また、このパスをそれ自体にすることはできません。リダイレクト ルートとして、それ自体にジャンプしてリダイレクトを続けると、無限ループが作成されるからです。
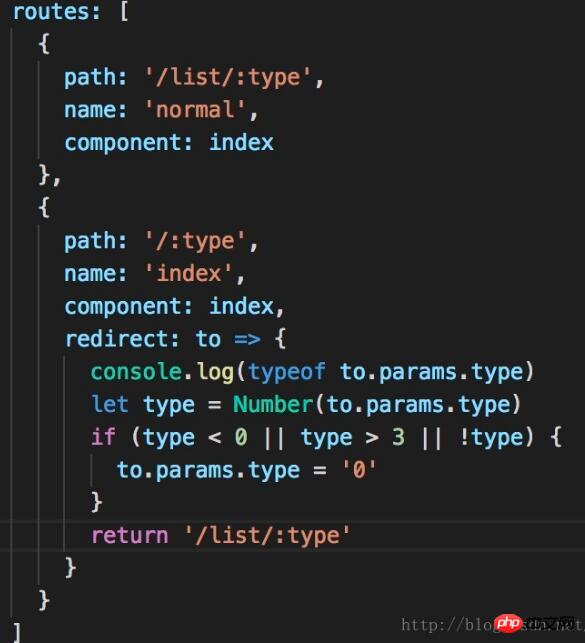
現在の要件は次のとおりです:ユーザーが何気なく ルーティング パラメータを変更してページがクラッシュすることを防ぐために、要件を満たさないパラメータを正規ページにリダイレクトするルーティング リダイレクトが必要です。たとえば、ユーザーは /list/1 にジャンプするためにボタンをクリックしますが、ユーザーは 1 を変更し、非標準パラメータをページに渡します。パラメータ値を変更した後、デフォルトの標準ページにジャンプできることが期待されます
。 上記のコードが実装されると、ユーザーが仕様を満たさないページ パラメーターを変更すると、ルートがリダイレクトされます。これにより、ページが正しいパラメータ値を取得できるようになります。現在の効果は、ユーザーが /1 を入力すると、通常のページ /list/1 に移動し、/xsajsxoal、/5、/-5 およびその他の非標準パラメーターを入力すると、/list/ にジャンプします。 0. リダイレクト ロジックに問題はありませんが、問題は依然として存在します。 /list/1 を /list/xsjknxkja に変更し続ける場合、ユーザーはどうすればよいでしょうか?
リダイレクト ロジックに問題はありませんが、問題は依然として存在します。 /list/1 を /list/xsjknxkja に変更し続ける場合、ユーザーはどうすればよいでしょうか?
リダイレクトはこの問題の解決には適していないことがわかります。この時、vue routingのNavigation Guardを使用します。ナビゲーション ガードの実装は次のとおりです:
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}
ナビゲーション ガードに関する公式ドキュメントには次のように説明されています:
vue-router が提供するナビゲーション ガードは、その名前が示すように、主にジャンプによってナビゲーションをガードするために使用されます。またはキャンセルします。ルート ナビゲーション プロセスを組み込む機会は複数あります。グローバル、単一ルート専用、またはコンポーネント レベルです。 remember パラメータまたは
queryへの変更は、エントリ/リーブ ナビゲーション ガードをトリガーしません。 $route オブジェクトを監視するか、コンポーネント内ガード beforeRouteUpdate を使用することで、これらの変更に対応できます。
router.beforeEach を使用してグローバル beforeEach ガードを登録できます: const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
}) ナビゲーションがトリガーされると、グローバル beforeEach ガードが作成順に呼び出されます。ガードは非同期で解析および実行されます。現時点では、ナビゲーションはすべてのガードが解決されるまで待機します。
各ガードメソッドは 3 つのパラメータを受け取ります:
to: Route: 進入しようとしているターゲットルートオブジェクト
from: Route: 現在のナビゲーションが出発しようとしているルート
次: 関数: このフックを解決するには、必ずこのメソッドを呼び出してください。実行効果は、次のメソッドの呼び出しパラメータによって異なります。
next(): パイプラインの次のフックに進みます。すべてのフックが実行されると、ナビゲーションのステータスが確認されます。
next(false): 現在のナビゲーションを中断します。ブラウザの URL が変更されると (おそらくユーザーが手動で、またはブラウザの [戻る] ボタンによって)、URL アドレスは from ルートに対応するアドレスにリセットされます。
next(‘/’) または next({ path: ‘/’ }): 別のアドレスにジャンプします。現在のナビゲーションが中断され、新しいナビゲーションが開始されます。 next(error): (2.4.0+) next に渡されたパラメータが Error インスタンスの場合、ナビゲーションは終了し、エラーは router.onError() によって登録されたコールバックに渡されます。 必ず次のメソッドを呼び出してください。そうしないとフックが解決されません。 要件によれば、グローバル ガードを使用する必要はなく、ルート排他的ガードを使用するだけでよいため、ルートに beforeEnter を追加して、パラメーターの仕様を満たしているかどうかを判断するだけで済みます。 next() を使用して次のフックに入るか、そうでない場合は next ('/') を使用してターゲット アドレスにジャンプします。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:
以上がVue ルーティングの動的リダイレクトとナビゲーション ガードの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

