ホームページ >ウェブフロントエンド >jsチュートリアル >ノード要素をjQueryに置き換える手順の詳細な説明
ノード要素をjQueryに置き換える手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-10 11:44:222271ブラウズ
今回は、node要素をjQueryで置き換える手順について詳しく説明します。jQueryでnode要素を置き換える場合の注意点を実際のケースで見てみましょう。
ノード要素の操作を置き換えて動的ページを実現するコードは以下の通りです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
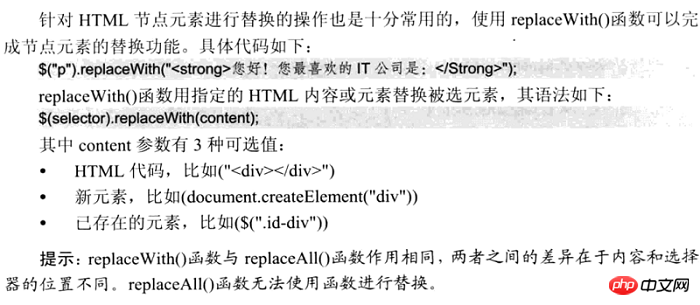
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>
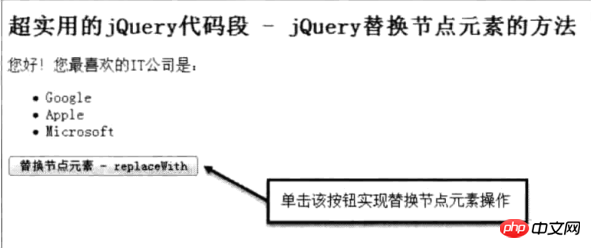
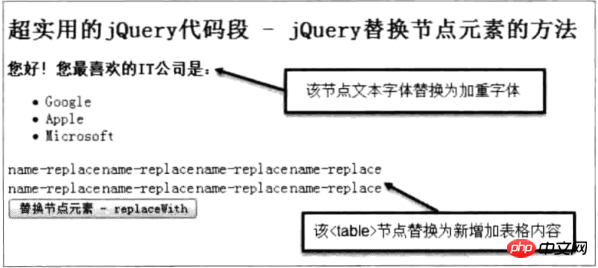
レンダリングは以下の通りです:



以上がノード要素をjQueryに置き換える手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

