ホームページ >ウェブフロントエンド >jsチュートリアル >JSは時刻リストを生成して出力します
JSは時刻リストを生成して出力します
- php中世界最好的语言オリジナル
- 2018-05-10 10:32:412395ブラウズ
今回はJSで時間リストを生成して出力する場合の注意事項について、実際のケースを見てみましょう。
「YYYYMMDD」形式、シンプルな関数、シンプルなアイデアを満たす、指定された時間範囲内で毎日を取得する必要があるシナリオに遭遇します
準備
dateオブジェクトを使用する方法はたくさんあります以下に到達します:
new date()は日付オブジェクトを生成します、年、月、日などを直接指定できます、new date(year, month, day)
getFull Year()は日付オブジェクトの年を返します
getMonth()は日付オブジェクトを返します 月(0~11)、0から数え始めることに注意してください
getDate() 日付オブジェクトの日を返します、1から数え始めることに注意してください
GetTime ()は1970年1月1日から日付オブジェクトまでのミリ秒数を返します
指定した範囲を解析します
yyyy-mm-dd形式に従っていると規定されています文字列時間範囲を入力し、分割します開始時刻と終了時刻の年、月、日を取得し、対応する日付オブジェクトを生成するには、 get ミリ秒数
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注: 月は 0 から始まるため、1 を引く必要があります
Get毎日
時間範囲内でその日を知るにはどうすればよいですか?上記には 1970.1.1 の開始時刻と終了時刻の間のミリ秒数があり、毎日のミリ秒数は 24 * 60 * 60 * 1000 ミリ秒であるため、毎日のミリ秒数を計算できます
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}時刻をフォーマットし、一桁の数字を 0 で埋め、指定された区切り文字を追加します
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
}
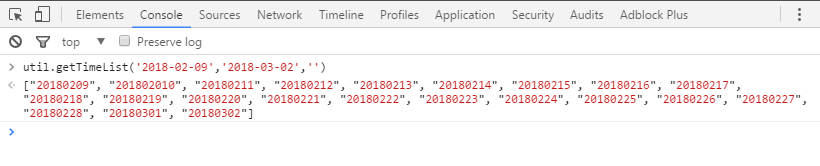
検証

この記事の事例を読んだ後、あなたは方法をマスターしたと思います。 、php中国語ウェブサイトにご注意くださいその他関連記事!
推奨読書:
react-native パッケージ プラグイン スワイパーを使用する手順の詳細な説明
以上がJSは時刻リストを生成して出力しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

