ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS を使用して ng-repeat レンダリングの完了を監視する方法
AngularJS を使用して ng-repeat レンダリングの完了を監視する方法
- php中世界最好的语言オリジナル
- 2018-05-09 11:35:401713ブラウズ
今回は AngularJS を使用して ng-repeat レンダリングの完了を監視する方法を説明します。 ng-repeat レンダリングが完了したときに AngularJS が注意する必要がある 注意事項 について説明します。見てみましょう。
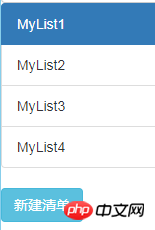
特定のプロジェクトでは、Web ページに次のスタイルのリスト <ul> 要素があります: <ul>元素,样式如下:

实际上它是通过Angular的ng-repeat形成的,html中的代码是:
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>
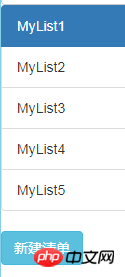
图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

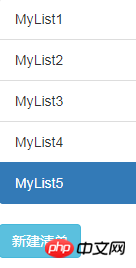
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用<a href="http://www.php.cn/code/658.html" target="_blank">document</a>.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用AngularJS的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>对象,这个网上有很多相关的内容了,代码如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});
上述代码建立了一个名为repeatFinish的指令,restrict: "C"表示指令放在DOM的class中(驼峰形式,即class="repeat-finish"),scope.$last === true表示已经渲染到了最后一个对象,此时执行change_list函数(定义在控制器中,功能是把当前active的对象取消active,然后设置传入的DOM对象为active),element[0]可以直接取到当前渲染的DOM元素。注意我使用了$timeout,10ms后执行change_list,我发现直接使用change_list还是会找不到DOM
 実際には、
実際には、Angular の ng-repeat を通じて形成されます。 html のコードは次のとおりです: rrreee
画像の下部に新しいリストボタン を作成します。クリックすると、push が表示されます。 code>lists 配列。新しい list オブジェクトが作成され、この時点でページが自動的にレンダリングされ、<li> が追加されます。したがって、次のようになります: 
に注意してください。 >MyList1 は常に active 状態 (class="active") です。私の要件は
list を追加した後、新しい list を active に設定します。つまり、追加後は次のスタイルになります:
最初に、対応する関数で button を使用しようとしました。 push の後、新しい list オブジェクトを に追加します。 list 配列の場合、<a href="http://www.php.cn/code/658.html" target="_blank">document</a>
<li> オブジェクトに class="active" を追加すると、取得された DOM オブジェクトが null、検索 🎜 の結果、理由は次のとおりであることが判明しました: lists の後 配列 push オブジェクトの場合、push が完了すると、すべての <li> がすぐに再レンダリングされます。新しく追加された DOM オブジェクトを探します。DOM code> はまだレンダリングされていないため、取得できません。解決策は、AngularJS の命令を使用して ng-repeat が完了したかどうかを監視し、レンダリングが完了したら、新しく追加された <li> を取得することです。 code> オブジェクト。このインターネットには関連コンテンツがたくさんあります。コードは次のとおりです: 🎜rrreee🎜 上記のコードは、repeatFinish、restrict: "C" という名前のコマンドを作成します。 は、ディレクティブが DOM の class に配置されることを意味します (キャメルケース形式、つまり class="repeat-finish")。 scope.$last = == true は、最後のオブジェクトがレンダリングされ、この時点で change_list 関数が実行されることを意味します (コントローラー 🎜 の関数は、現在の active オブジェクト active をキャンセルすることです。次に、受信した DOM オブジェクトを active に設定します)、element[0] は現在レンダリングされている DOM を直接取得できます。要素。 $timeout を使用し、10ms 後に change_list を実行したところ、次の場合には change_list がまだ見つからないことがわかりました。 DOM を直接使用しました。理由は不明です。誰かが答えてくれることを願っています。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜selectpicker ドロップダウン ボックスの使用例の分析🎜🎜🎜🎜🎜 Vue が動的更新 Echarts コンポーネントを使用する方法🎜🎜🎜
以上がAngularJS を使用して ng-repeat レンダリングの完了を監視する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


