ホームページ >ウェブフロントエンド >jsチュートリアル >Vue プロジェクトで eslint コード検証をオフにする方法
Vue プロジェクトで eslint コード検証をオフにする方法
- php中世界最好的语言オリジナル
- 2018-05-09 10:45:004772ブラウズ
今回は、vue プロジェクトで eslint コード検証をオフにする方法を説明します。vue プロジェクトで eslint コード検証をオフにするための 注意事項 は何ですか?実際のケースを見てみましょう。
はじめにeslint
eslint はJavaScript 検証プラグインで、通常は文法やコードの記述スタイルを検証するために使用されます。
公式ドキュメント:https://eslint.org
この記事は eslint のルールをまとめています: Eslint ルールの説明eslint 検証をオフにする
eslint 検証を使用すると、標準化できます 開発者のコードかなり良いです。ただし、インデント、スペース、空白行などの一部の仕様では、開発プロセス中に常にエラーが報告されるため、これは厳しすぎます。したがって、私は引き続き eslint 検証をオフにすることを選択します。
以下では、vue プロジェクトでこの検証をオフにする方法を紹介します。
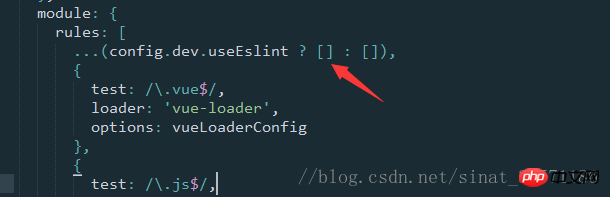
まず、vue プロジェクトを作成するときに、ESLint を使用してコードをリントしますか? (Y/N) という選択肢があります。このステップでは、「いいえ」を選択します。 しかし、開発プロセス中に誤って Y を選択し続けてエラーが発生した場合は、どうすればよいでしょうか?プロジェクトを削除して再作成する必要はなく、buildwebpack.base.conf.js ファイルを変更するだけで済みます。


最後に
eslint 認証をオフにするのはとても簡単です。お役に立てれば幸いです。 しかし、eslint は、コード スタイルを標準化し、コードの品質を効果的に制御し、複数の人が共同作業するときにコードをよりきれいに見せるのに役立ちます。したがって、開発プロセス中は、eslint 検証を維持し、適切なコーディング習慣を身に付けることをお勧めします。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、スクリプト ハウスの Web サイトをサポートしていただきありがとうございます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上がVue プロジェクトで eslint コード検証をオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

