ホームページ >ウェブフロントエンド >jsチュートリアル >JSは元の値と参照値をどのように保存するのでしょうか?
JSは元の値と参照値をどのように保存するのでしょうか?
- php中世界最好的语言オリジナル
- 2018-05-09 09:36:142166ブラウズ
今回はJSで元の値と参照の値を保存する方法を紹介します。一見。 ECMAscriptでは、変数にはプリミティブ値と参照値の2種類の値を格納できます
- 元の値とは、元の
- データ型
を表す値を指し、基本データとも呼ばれますNumber、Stirng、Boolean、Null、Underfined を含むタイプ
参照値は、Object、Function、Array、Date、RegExp を含む複合データ型の値を参照します - さまざまなデータに応じて型の場合、一部の変数はスタックに格納され、一部はヒープに格納されます。具体的な違いは次のとおりです:
元の変数とその値はスタックに格納されます。ある元の変数を別の元の変数に渡すと、1 つのスタック ルームの内容が別のスタック ルームにコピーされ、2 つの元の変数がコピーされます。お互いに影響を与えないでください。
参照値は参照変数の名前をスタックに格納しますが、その実際のオブジェクトはヒープに格納されます。また、参照オブジェクトの場合、
変数名が指す実際のオブジェクトへのポインタが存在します。変数がコピーされると、実際にコピーされるのは実際のオブジェクトへのポインタです。このとき、一方の変数の値がメソッドを通じて変更されると、その値も変更されます。 ; 他の変数がアクセスされると変更されますが、それがメソッドではなく再割り当てによって行われる場合、それはルームを再度開くことと同じであり、値の元のポインタが変更されると、他の値はその変更によって変更されません。 例を見てください:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
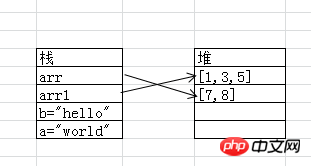
図を使用して次のように結果を表します:
元の変数の値は相互に影響しません。参照変数 arr と arr1 は同じオブジェクトを指しているため、 arrの値がメソッドで変更された場合(ヒープルームのデータ変更)、arr1のデータにアクセスする際には、変更されたオブジェクトがアクセスされます
 メソッド以外で参照変数の値が変更された場合、参照変数用にヒープ ルームが再作成され、ポインタも変更されます:
メソッド以外で参照変数の値が変更された場合、参照変数用にヒープ ルームが再作成され、ポインタも変更されます:

概要: Number、Stirng、Boolean、Null、Underfined およびその他の基本的なデータ型、その値はスタックに直接保存されます。
Object、Function、Array、Date、RegExp などの参照型の場合、その参照変数はスタックに保存され、ポインターを介してヒープに保存されている実際のオブジェクトを指します。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vueフィルターの書式設定方法の詳細な説明Angular統合サードパーティUIフレームワークとコントロールの使用の詳細な説明
以上がJSは元の値と参照値をどのように保存するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

