ホームページ >ウェブフロントエンド >jsチュートリアル >Vue で Baidu 地図プラグインを呼び出す
Vue で Baidu 地図プラグインを呼び出す
- php中世界最好的语言オリジナル
- 2018-05-08 18:07:213302ブラウズ
今回はVueでBaidumapプラグインを呼び出す際の注意事項をご紹介します。
最近のプロジェクトでは、特定の住所を Baidu 座標系の緯度と経度に変換する必要がありました。そのため、GitHub の Baidu Vue プラグインは使用されませんでした。
くだらないことは言わずに、コードを投稿してください:
はじめに: Baidu Map を使用する必要があるコンポーネントに
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}
を直接導入します。この時点で、Baidu Map を通常通り使い始めることができます。
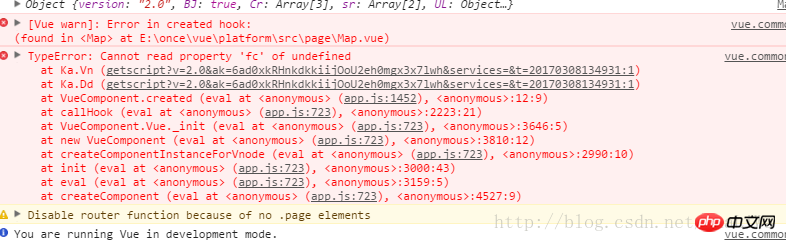
公式ドキュメントに記載されたコードによると、次のエラーが報告されました:

多くの調査の後、この原因はページの読み込みシーケンスであることが最終的に判明しました。これは公式Webサイトでもプロンプトされています。詳細については公式ドキュメントを確認してください
私は vue2.0 を使用しているため、マウントされたメソッドで次の 2 つのメソッドを呼び出しました:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作
この記事の事例を読んでメソッドをマスターしたと思います。興味深い情報が満載です。PHP 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
jQuery+Cookieでスキンを切り替える手順の詳細な説明
テキストの上にマウスを置くと、フローティングレイヤーがポップアップします
以上がVue で Baidu 地図プラグインを呼び出すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

