ホームページ >ウェブフロントエンド >CSSチュートリアル >スプライトとフォントアイコンのCSS実装
スプライトとフォントアイコンのCSS実装
- 不言オリジナル
- 2018-05-08 16:24:032296ブラウズ
この記事は主にスプライトとフォントアイコンを実装するためのCSSの関連知識を紹介しています。非常に優れており、必要な友人は参照できます
過去には、各画像。リソース これらはすべて独立した画像です。ブラウザが Web サイト内の異なる Web ページにアクセスすると、これらの画像を繰り返し取得するため、リソースに何度もアクセスする必要があります。 リソースへのアクセス数を減らすために、よく使用される複数の画像が 1 つの画像に収集されます (Web ページのキャッシュ メカニズムにより、既存のローカル リソースが省略されます。このリソースが以前に取得されていた場合、後で再度アクセスされることはありません)。キャッシュされたリソースが期限切れになるまで。 [意味は、遊園地に行くのと似ています。すべてのゲームをプレイできるチケットもあれば、すべてのゲームをプレイできるチケットもあります。わざわざチケットを何度も購入する必要はありません】)。
よく使用される複数の画像を 1 つの画像に集めた後、この画像を背景画像として設定し、background-position を使用して画像のさまざまな部分を表示します。
例:
次は 26 文字のアルファベットです。この画像を使用して GOOGLE を綴ります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>
結果:
に示すように上の例では、複数の画像を 1 つの大きな画像に配置し、background-position を使用して見たいコンテンツをキャプチャできます。 実際には、多くの背景画像でこのテクノロジーが使用されています。
実際には、多くの背景画像でこのテクノロジーが使用されています。
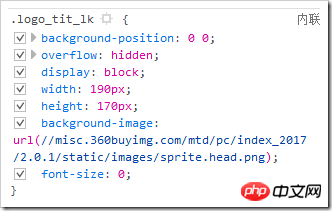
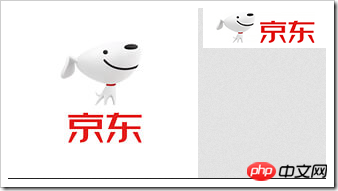
たとえば、JD.com ロゴ:
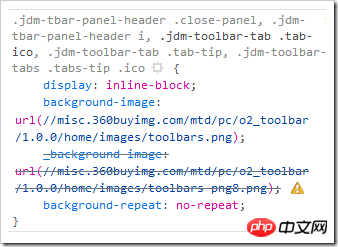
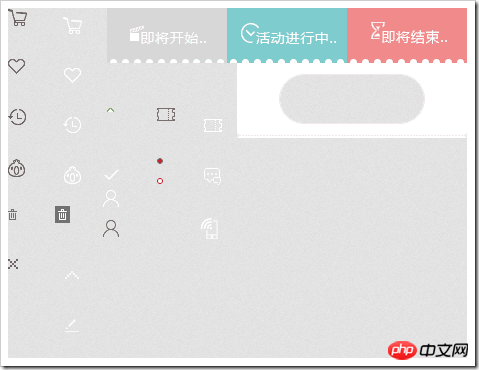
JD.com のいくつかの小さなアイコン: 


 フォント アイコン:
フォント アイコン:
ご存知のとおり、ユニット フォントのファイル サイズは画像のサイズより小さいと考えてください。スプライト画像は 1 つずつ処理されます。 写真、誰かが素晴らしいアイデアを思いつきました。写真をフォントに変換するというものです (実際、フォントはもともとそのように設計されていました)。 フォントに変換した後、特別なコードを使用して指定した写真を表示できます。
フォント アイコンはスプライトよりも明らかな利点があります。フォントであるため、フォントの色とフォント サイズを (歪みなく) 変更できるからです。
例: [以下は使用方法のみを示しており、フォントアイコンの作成方法ではありません]
icomoon を使用してフォントアイコンのセットを作成し、[icoon には既製のアイコンの選択があります]、それをダウンロードしました。以下にファイル名を示します。
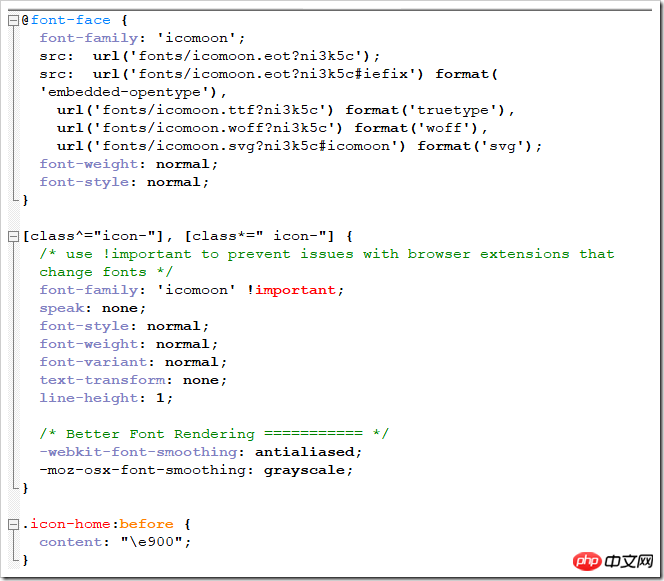
style.css はフォント アイコンを使用する方法を提供できます


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
p{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<p class=".icon-imagee"></p>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
<p></p> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>
関連する推奨事項:
CSS を使用してブックマークパターンの効果を実現します
以上がスプライトとフォントアイコンのCSS実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

