ホームページ >ウェブフロントエンド >jsチュートリアル >Angular CLI を使用した単体および E2E テスト手順の詳細な説明
Angular CLI を使用した単体および E2E テスト手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-08 16:17:052534ブラウズ
今回は、Angular CLI を使用した単体テストと E2E テストの手順について詳しく説明します。実際のケースを見てみましょう。
単体テスト.angular cliは単体テストにkarmaを使用します。
最初にng test --helpまたはng test -hを実行してヘルプを表示します。
テストを実行するには、ngを実行するだけです。テストでは、プロジェクト内のすべての .spec.ts ファイルが実行されます。
また、ファイルに変更があった場合は、テストが再実行されます。
別個に実行する必要があります。ターミナルプロセス
まず、ルーティングを使用して Angular プロジェクトを作成します:
ng new sales --routing
プロジェクトを作成した後、コマンド test を直接実行します:
ng test
 次に、テスト結果データであるページがポップアップします。以下にさらにいくつかのコンポーネントと管理モジュールを追加します:
次に、テスト結果データであるページがポップアップします。以下にさらにいくつかのコンポーネントと管理モジュールを追加します:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
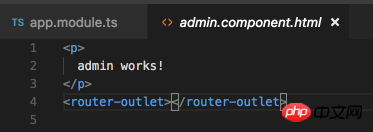
次に、ルーティングを設定します。最も重要なことは、この効果を得ることです:
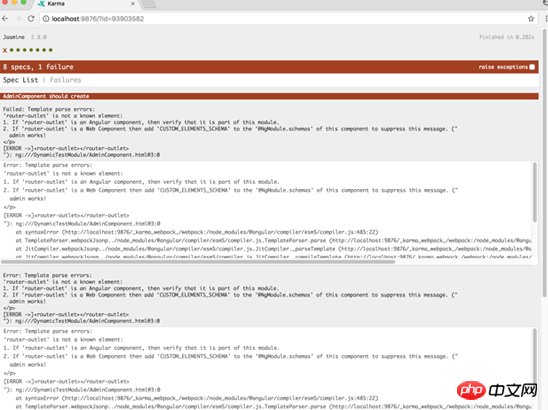
それから、NG テストを再実行します:
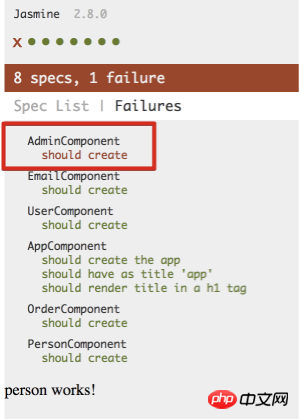
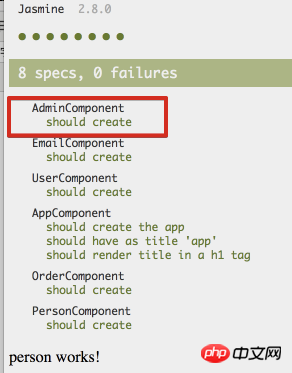
 仕様リストをご覧ください:
仕様リストをご覧ください:

 この問題を解決するにはどうすればよいでしょうか?
この問題を解決するにはどうすればよいでしょうか?
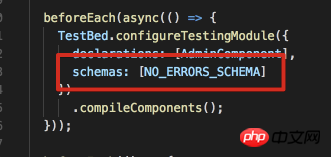
admin.component.spec.ts:
を開きます。
この文を入力すると、エラーは発生しません:

--code-coverage -cc コード カバレッジ レポートではありません。レポートの生成速度がまだ比較的遅いため、デフォルトで有効になっています
- -colors はさまざまな色を使用して結果を出力し、デフォルトで有効になっています
--single-run -sr はテストを実行しますが、検出はしませんファイルが変更され、デフォルトでは有効になりません
--progress はテストプロセスをコンソールに出力し、デフォルトで有効になります
- --sourcemaps -sm ソースマップを生成します
- -。 -watch -w テストを一度実行し、変更を検出します。 ng test はテストを実行し、ファイルが変更された場合は再実行されます。 test -sr または ng test -w false で単一のテストを実行します
テスト コード カバレッジ:
ng test --cc レポートはデフォルトで /coverage フォルダーに生成されますが、angular-cli でプロパティを変更できます。 .json.
以下のコード カバレッジ レポートを生成します:
ng test -sr -cc
通常は -sr パラメーターとともに使用されます (テストを実行します)
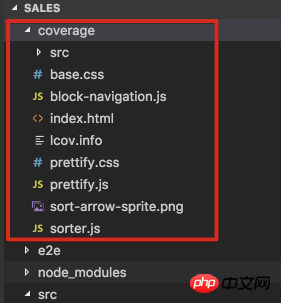
その後、プロジェクト ファイル:
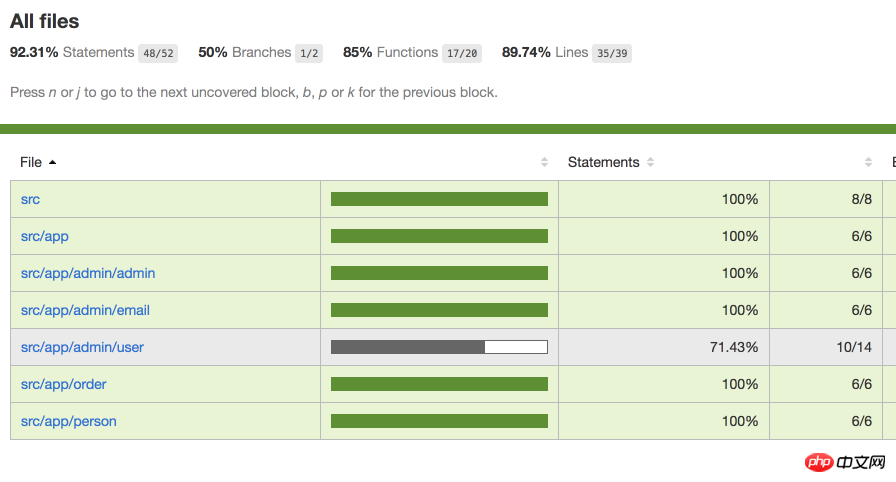
のカバレッジ フォルダーにいくつかが生成されます。 Index.html を直接: すべて 100% であることがわかります。これは、コードを何も書いていないためです。

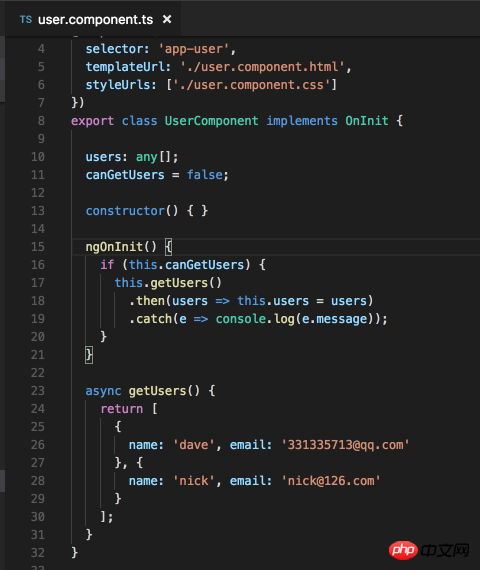
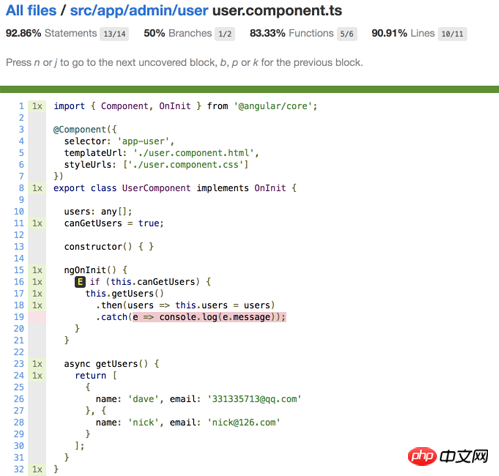
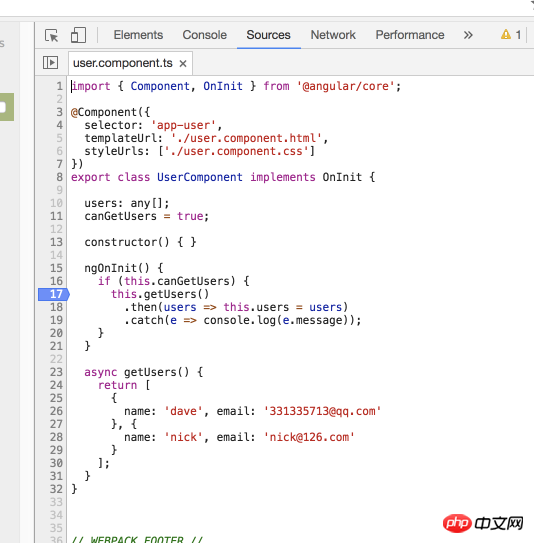
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
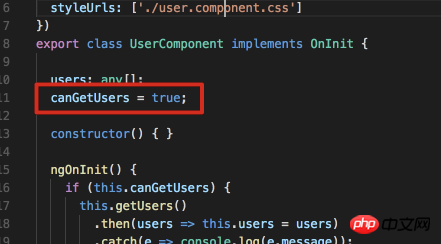
如果我把代码里到 canGetUsers改为true:

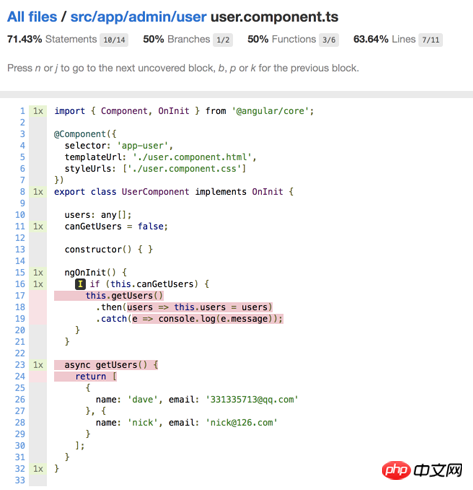
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
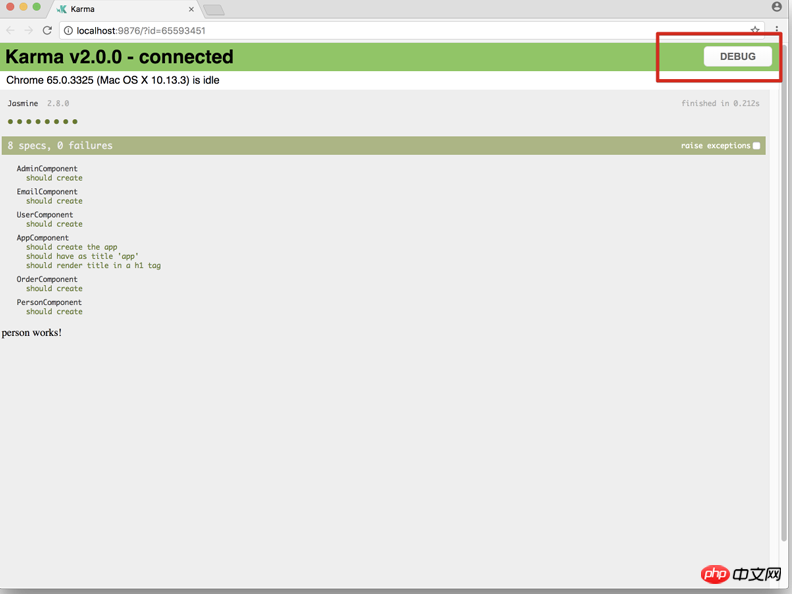
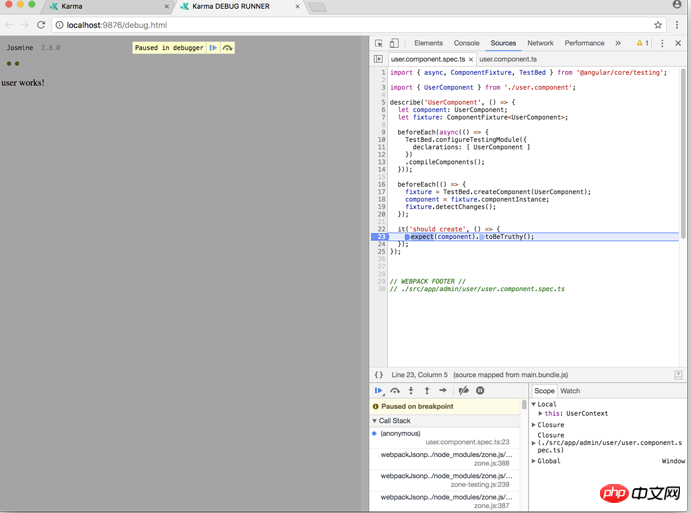
首先执行ng test:

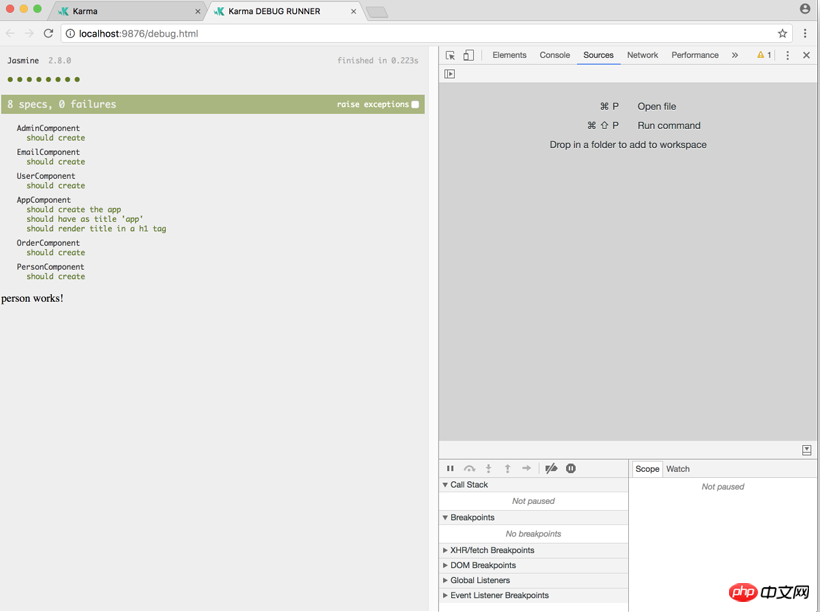
然后点击debug, 并打开开发者工具:

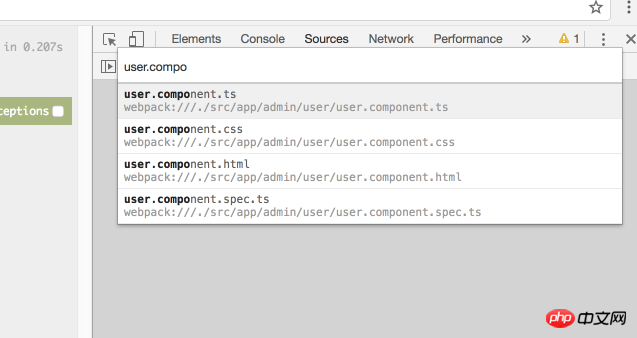
然后按cmd+p:
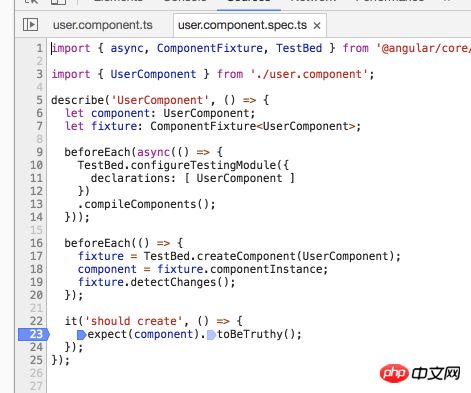
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
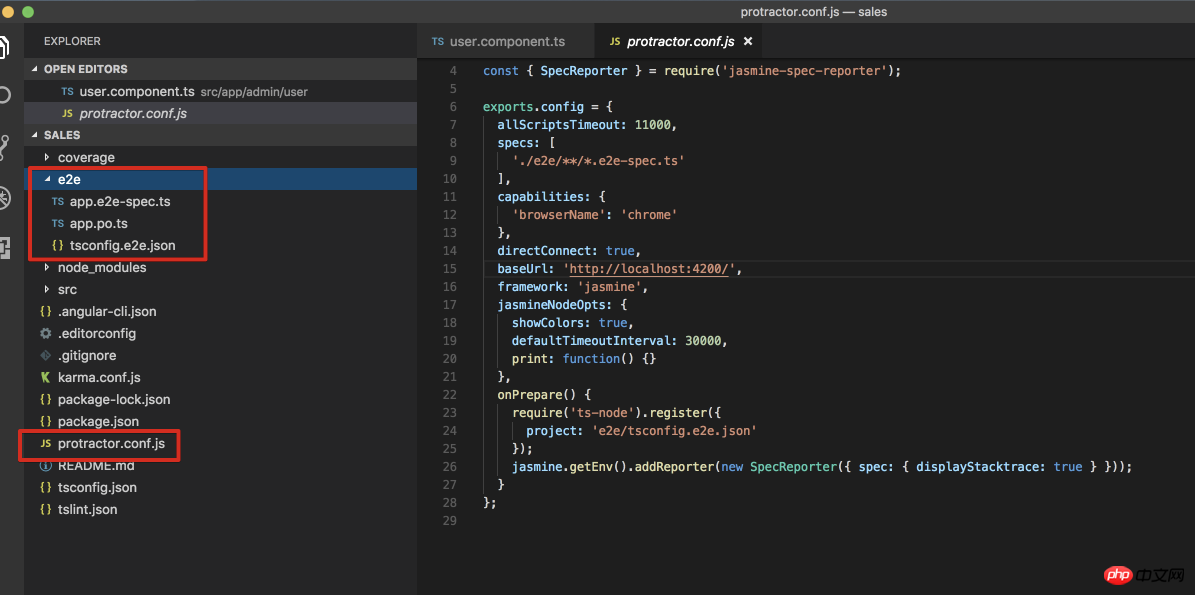
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
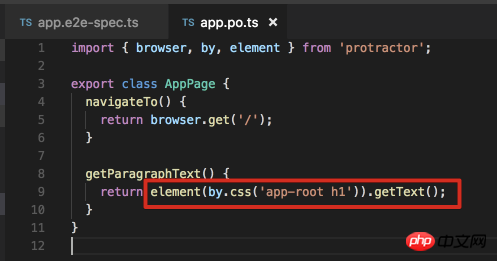
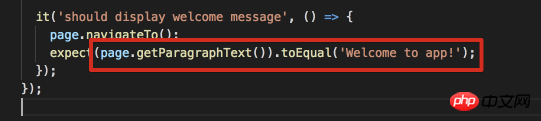
看一下spec和po文件:


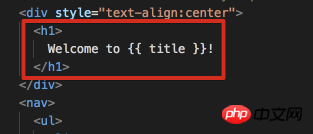
再看一下app.component.html里面的值:

应该是没问题的.
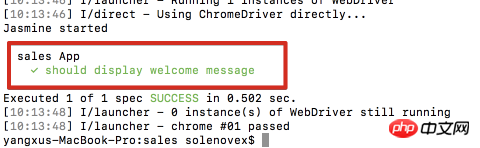
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
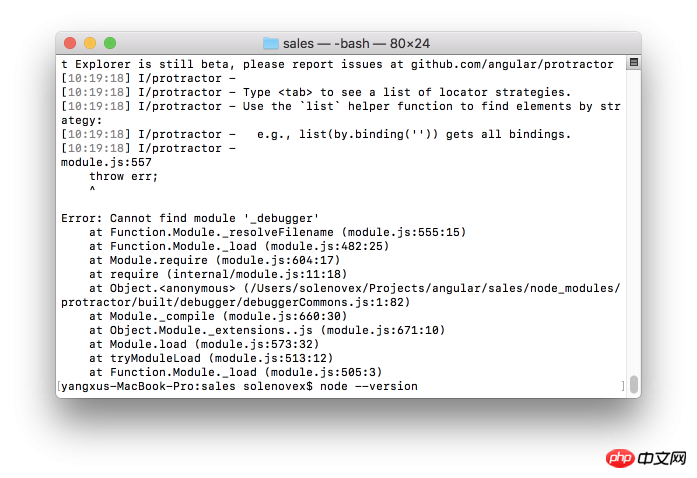
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAngular CLI を使用した単体および E2E テスト手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

