ホームページ >ウェブフロントエンド >jsチュートリアル >ノードのカスタム コマンド ライン ツール
ノードのカスタム コマンド ライン ツール
- php中世界最好的语言オリジナル
- 2018-05-08 14:47:222004ブラウズ
今回は、ノード カスタム コマンド ライン ツールについて説明します。ノード カスタム コマンド ライン ツールの 注意事項 は何ですか?実際のケースを見てみましょう。
1. 簡単な関数を実装します

1. システム: window 10 2. エディタ
: vscode3.node バージョン: 8 .7.0
3. プレイを開始します
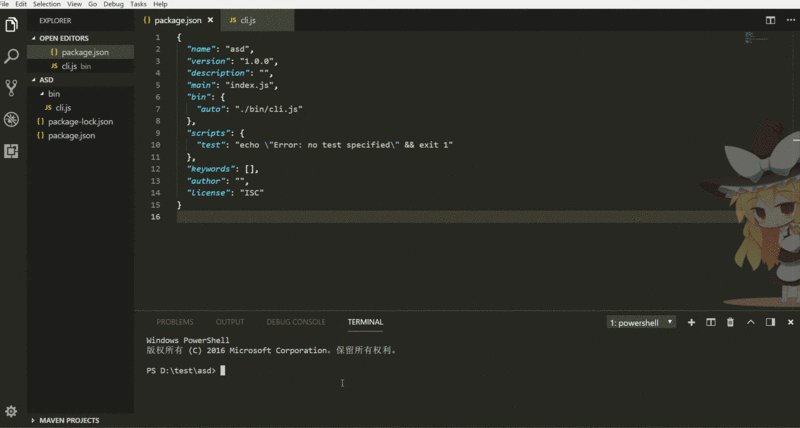
1. コマンドラインを開き、新しい pa'ckage.json を作成しますnpm init
この時点で、新しい package.json が生成されるので、エディターを使用して開きます
2. package.json を変更し、bin
属性を追加します {
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
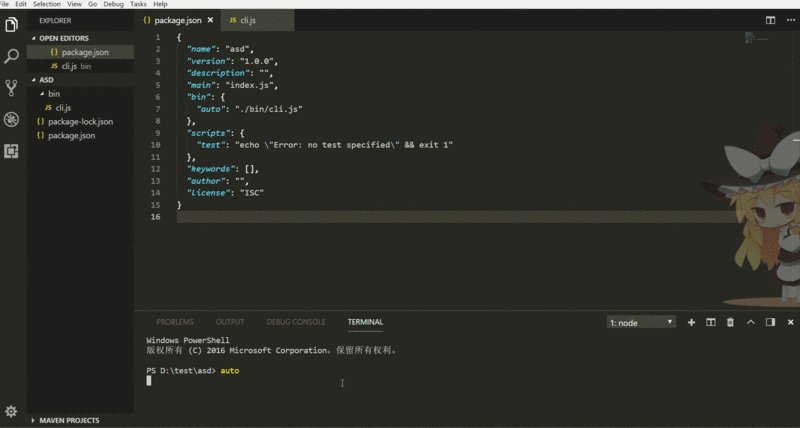
3. 現在のディレクトリに新しい cli.js を作成し、console.log('hello world')を変更します。次に、コマンド ラインに移動して
npm link
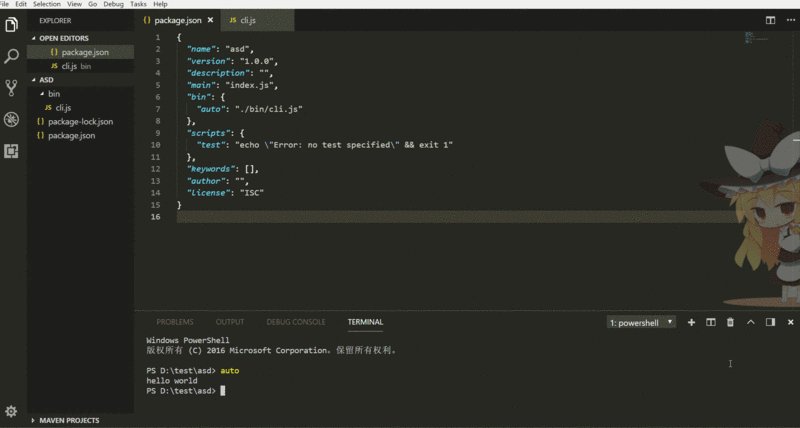
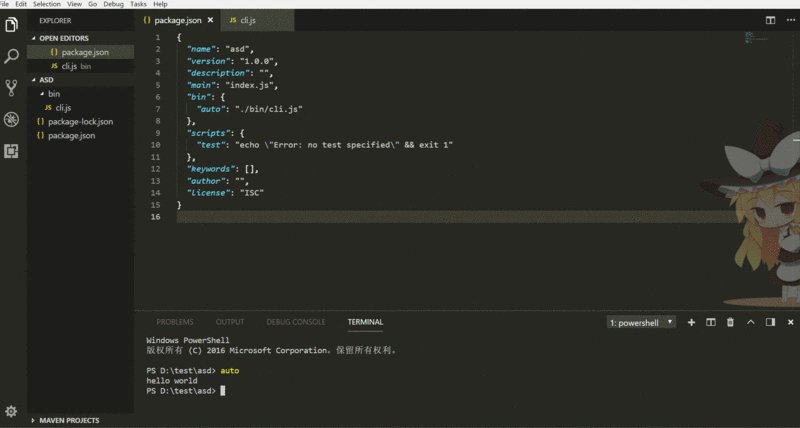
5 と入力します。効果を見てください
Hello Worldが正しく印刷されれば成功です
6. プレビュー効果を実現するには
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])その後は想像力を解放して、お気に入りのコマンドをたくさん組み合わせてツールを楽しむことができますIこの記事の事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
apply と Math.max() の使用法と違い
Angular で大文字と小文字の変換を実現するメソッドとは何ですか
以上がノードのカスタム コマンド ライン ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

