ホームページ >ウェブフロントエンド >jsチュートリアル >ミニプログラム共有ページの前ページに戻る手順を詳しく解説
ミニプログラム共有ページの前ページに戻る手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-08 11:42:086929ブラウズ
今回はミニプログラム共有ページをお届けします前のページに戻ります詳細な手順、ミニプログラム共有ページの前のページに戻るための注意事項は何ですか。以下は実際的なケースです。見て。
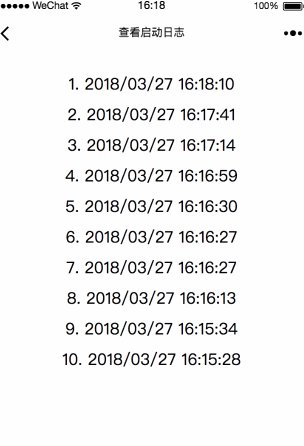
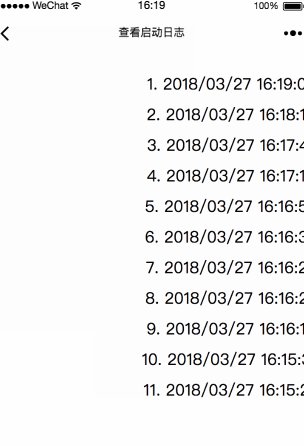
今日は別の方法を共有します。以下の .gif をご覧ください;

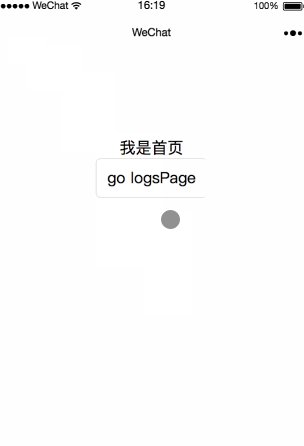
左上隅に戻るボタンがあることに気づきましたか?原理は簡単です。共有したいページで、設定を共有するときにホームページを設定し、ホームページの onLoad メソッドで取得できる対応するパラメーターを持ち込んでください。コードは次のとおりです:
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue が HTML 文字列を HTML に変換する手順の詳細な説明
以上がミニプログラム共有ページの前ページに戻る手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

