ホームページ >ウェブフロントエンド >jsチュートリアル >Vue操作カスタムダイナミックコンポーネントメソッドの詳細説明
Vue操作カスタムダイナミックコンポーネントメソッドの詳細説明
- php中世界最好的语言オリジナル
- 2018-05-08 11:26:074878ブラウズ
今回は、Vueでカスタム動的コンポーネントを操作する方法について詳しく説明します。Vueでカスタム動的コンポーネントを操作するときの注意点について、実際のケースを見てみましょう。
iview、element-ui など、vue に基づいた UI コンポーネント ライブラリが多数あります。ただし、これらのコンポーネント ライブラリでは開発ニーズを満たせない場合があります。現時点では、プラグインを自分で作成する必要があります。
最初の例を見てみましょう
vue-cli を使用してプロジェクト ディレクトリを構築した後、図に示すように、書きたいプラグインを置くための新しいフォルダーを src/components の下に作成します。





イベントをカスタマイズして渡すこともできます。図に示すように、プラグインは props 属性を通じてイベントを取得できます:


Vue.component(id, [定義]) は、コンポーネントの登録または取得に使用されます。 Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
我们再建一个文件夹,如图:

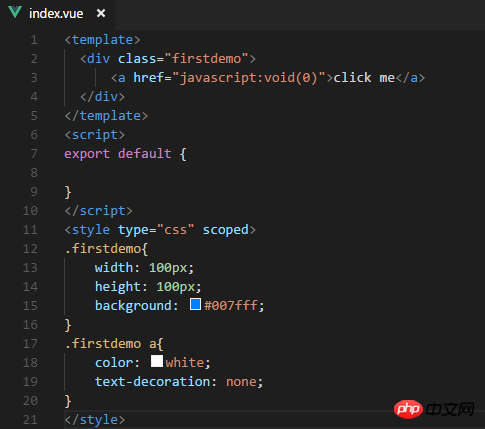
我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
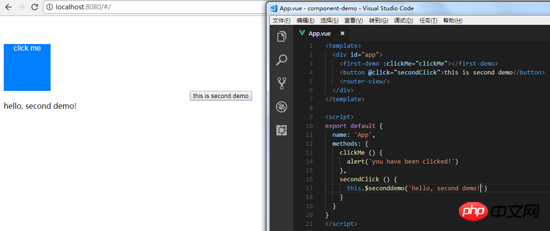
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)Vue.use(plugin) は、インストールに使用されます
 🎜🎜外部から渡されたコンテンツを表示し、3 秒後に自動的に消えるコンポーネントを書きたいと思います。コードは次のとおりです: 🎜🎜
🎜🎜外部から渡されたコンテンツを表示し、3 秒後に自動的に消えるコンポーネントを書きたいと思います。コードは次のとおりです: 🎜🎜 🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜
🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜  🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜
🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜 🎜🎜
🎜🎜Vue.extend(options) は、「サブクラス」の作成に使用される Vue のコンストラクターです。 🎜🎜🎜🎜独自定義コンポーネントの統合管理🎜🎜🎜🎜🎜コンポーネントが多い場合、統合されたエクスポートファイルを提供することで、これらのカスタムコンポーネントを管理できます。まず、グローバルフォルダーの下に新しいindex.jsファイルを作成します。コードは図に示すとおりです: 🎜<p style="max-width:90%"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/a642718249de8110df0e0f0d271eb42d-11.png" class="lazy" alt=""></p>
<p style="text-align: left;">index.js ファイルは、Vue.component を介してすべてのカスタム コンポーネントを登録するのに役立ち、最後にインストール メソッドを含むオブジェクトを Vue.use() にエクスポートします。 </p>
<p style="text-align: left;">現時点では、main.js に動的コンポーネントを 1 つずつ追加する必要はなくなり、統合された Index.js ファイルをインポートして Vue.use を使用するだけで済みます。 </p>
<p>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 </p>
<p>推奨読書: </p>
<p><a href="http://www.php.cn/js-tutorial-395594.html" target="_blank">Vue が HTML 文字列を HTML に変換する手順の詳細な説明</a><br></p>
<p><a href="http://www.php.cn/js-tutorial-395586.html" target="_blank">画像をアップロードする前にローカルで jQuery をプレビューする</a><br></p>以上がVue操作カスタムダイナミックコンポーネントメソッドの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

