ホームページ >バックエンド開発 >PHPチュートリアル >Laravelでの検証コードの使用
Laravelでの検証コードの使用
- 不言オリジナル
- 2018-05-08 10:10:452615ブラウズ
この記事では、Laravel での検証コードの使用方法を主に紹介します。これを必要な友人に共有します。composer で
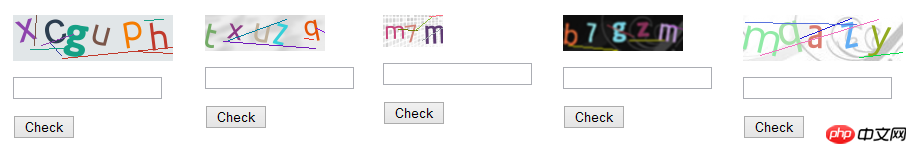
プレビュー

{
"require": {
"laravel/framework": "5.0.*",
"mews/captcha": "~2.0"
},
"minimum-stability": "dev"}
またはcomposer require mews/captcha
composer.json中添加验证码的引用composer update
或者是
composer install
接着就是运行下面的命令来更新库的依赖
'providers' => [
// ...
'Mews\Captcha\CaptchaServiceProvider',
]或者
'providers' => [
// ...
Mews\Captcha\CaptchaServiceProvider::class,
]在windows系统中,必须在
php.ini开启GD2 DLL拓展php_gd2.dll,同时还必须开启php_fileinfo.dll和php_mbstring.dll
使用
在config/app.php 中注入验证码服务提供者。
'aliases' => [
// ...
'Captcha' => 'Mews\Captcha\Facades\Captcha',
]for Laravel 5.1+
'aliases' => [
// ...
'Captcha' => Mews\Captcha\Facades\Captcha::class,
]找到aliases key 在 config/app.php。
return [ 'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
], // ...];for Laravel 5.1+
<p class="form-group {{ $errors->has('captcha') ? ' has-error' : '' }}">
<label for="captcha" class="col-md-4 control-label">验证码</label>
<p class="col-md-6">
<input id="captcha" class="form-control" name="captcha" >
<img class="thumbnail captcha lazy" src="/static/imghwm/default1.png" data-src="{{ captcha_src('flat') }}" onclick="this.src='/captcha/flat?'+Math.random()" title="点击图片重新获取验证码" alt="Laravelでの検証コードの使用" >
@if ($errors->has('captcha')) <span class="help-block">
<strong>{{ $errors->first('captcha') }}</strong>
</span>
@endif </p></p>配置
可以自定义验证码的样式以及输入字符的数量
将配置文件拷贝到config目录下 $ php artisan vendor:publish
配置文件路径 config/captcha.php次に、次のコマンドを実行してライブラリの依存関係を更新します
または
rrreee Windows システムでは、GD2 DLL 拡張子 php_gd2.dll を php.ini、php_fileinfo.dll、 で有効にする必要があります。 >php_mbstring.dll
を使用して、config/app.php に確認コード サービス プロバイダーを挿入します。 rrreeeLaravel 5.1 以降の場合
config/app.php で aliases key を見つけます。 rrreeeLaravel 5.1+ 用
config ディレクトリにコピーします。 Strong> $ phpArtisan Vendor:publish🎜🎜設定ファイルのパス config/captcha.php🎜rrreee🎜具体的な使用例 eRrreee🎜 🎜🎜 関連する推奨事項: 🎜🎜🎜Laravel のテンプレート 🎜🎜🎜🎜Laravel フレームワークを使用して検索機能を実現する Yeild 🎜🎜🎜🎜 Laravel で Laravel をデプロイし、nginx で再投稿する 🎜🎜 🎜🎜🎜🎜 🎜🎜 🎜🎜 🎜🎜 🎜🎜 🎜🎜 🎜🎜 🎜🎜 🎜🎜以上がLaravelでの検証コードの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:SQL BETWEEN 演算子の使用方法次の記事:SQL BETWEEN 演算子の使用方法

