ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS3はさまざまな境界線効果を作成します
CSS3はさまざまな境界線効果を作成します
- php中世界最好的语言オリジナル
- 2018-05-07 17:39:241791ブラウズ
今回はCSS3を使って様々な境界線効果を作る方法を紹介します。CSS3を使って様々な境界線効果を作る際の注意点を紹介します。
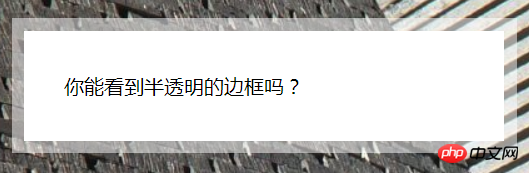
半透明の境界線
実装効果:

実装コード:
<p>
你能看到半透明的边框吗?
</p>
p {
/* 关键代码 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它样式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}
実装のポイント:
境界線を半透明に設定します。つまり、半透明の境界線はまだ表示されません。デフォルトではの場合、背景は境界線のある領域の下のレイヤーまで拡張されます。つまり、背景は境界線の外側の端で切り取られます。
background-clip:padding-box(初期値はborder-box)を設定することで、ボーダーが配置されている領域の下層、つまりpaddingの外縁まで背景がかからなくなります。背景をカットするために使用します。
複数の境界線
実装効果:

実装コード:
<p></p>
/* box-shadow 实现方案 */
p {
/* 关键代码 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 实现方案 */
p {
/* 关键代码 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
実装ポイント:
box-shadowの実装では、box-shadowの4番目のパラメータ(拡張半径)を使用します。正の拡張半径に 2 つのゼロ オフセットとゼロのブラー値を加えた場合、結果として得られる「投影」は実際には実線の境界線のように見えます。 box-shadow がカンマ区切り構文をサポートしているため、任意の数の影を作成できるため、複数の境界線効果を実現できます。
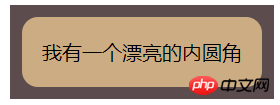
ボーダー/アウトラインの実装では、border を使用してボーダーのレイヤーを設定し、次に、outline を使用してボーダーのレイヤーを設定します。このソリューションでは点線の境界線を実現できますが、境界線のレイヤーは 2 つしか実現できません。 corners cornersの丸みを帯びた角度の効果:
インプレンメンテーションコード:<p>我有一个漂亮的内圆角</p>
p {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 关键代码 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}eImplementationポイント:
letlineは、要素の丸い角(したがって直角を示す)ではなく、ボックスに従うのではなく、 - Shadow はそのため、この 2 つを重ね合わせることにより、box-shadow (拡張値は border-radius 値の約半分に等しい) で輪郭とコンテナの丸い角の間の隙間を埋めるだけで、結果を得ることができます。私たちが望んでいるのは。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
Vue.js を使用して mpvue フレームワークを開発する手順の詳細な説明
著作権関連のヘッダーと末尾を追加するための jquery フルページ プラグイン
以上がCSS3はさまざまな境界線効果を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

