ホームページ >ウェブフロントエンド >jsチュートリアル >Vueはツリービューデータ機能を実装します
Vueはツリービューデータ機能を実装します
- 不言オリジナル
- 2018-05-07 14:33:541738ブラウズ
この記事では、ツリー ビュー データ関数を実装するための Vue の実装を主に紹介します。これには、必要な友達が参照できるようになりました。
シンプルなツリー ビューの実装を使用します。コンポーネントの再帰
を使用します。これはシミュレートされた樹状図データです
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
のコードは次のとおりです
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
index.html
rrreええインデックス.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
落とし穴をくぐり抜けた結果、Vue公式サイトのリンク→ポータルに同様の事例があることを発見
公式サイトの方法を参考にして実装してみました
これは私が書いたものであり、落とし穴に足を踏み入れたときに私が考えた方法です。違いは、そのようなコンポーネントは 1 つのオブジェクトのみを担当し、各子のオブジェクトを走査し、それらをコンポーネントに渡して 1 つずつ処理することです。私の最初の試みは、複数のオブジェクトを処理するコンポーネントであるコンポーネント自体に子全体を渡すことでした (いいえ、試みの失敗例です。興味がある場合は下部を参照してください)
そのような記述の利点は何ですか?オブジェクトを処理するコンポーネント?
コンポーネント内のスイッチをカスタマイズできます
データ内で変数 open を定義しました。コンポーネントは再帰的であるため、各コンポーネントが独自の open を持つことと同等です

では、なぜ最初にピットに足を踏み入れたときにこの方法を使用できないのでしょうか? なぜなら、最初の試みは、複数のオブジェクトの処理は、スイッチがオンになっているとき、すべてのオブジェクトを同時に制御することと同等だからです。レベルが展開されます
子をトラバースし、コンポーネント自体を 1 つずつ渡します v-show を使用して、表示するかどうかを制御します

は、子に基づいて実行を継続するかどうかを決定する計算された属性を定義します

spanタグにカスタムイベントをバインド
openの値を変更
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})

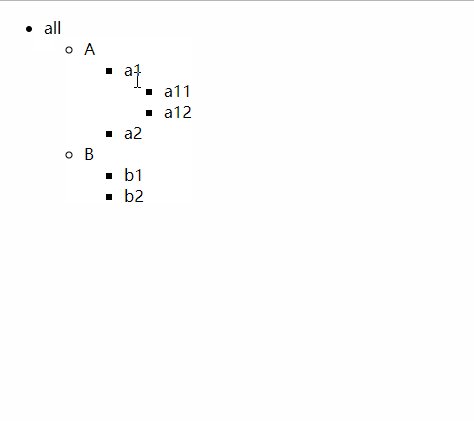
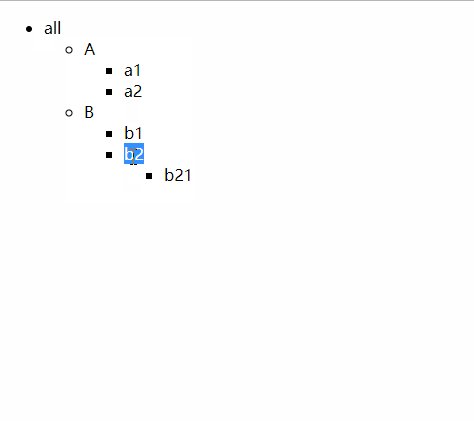
効果を達成する

以下は落とし穴です最初に試し始めたときに踏んでしまいました
ここに記録して、将来同じような問題に遭遇したときに印象を残してください
最初に遭遇したのはそのようなエラーでした

私は探していました長い間問題にしていましたが、コンポーネントに名前を書き忘れたことが原因であることがわかりました。使用するときに名前を入力し、ラベル名と一致させる必要があります

。はじめに、実装メソッドはコンポーネントの再帰を使用して現在のレベルの名前を表示してレンダリングし、子のすべてのオブジェクトをそれ自体に渡し、子にデータがなくなるまで同じ操作を実行します
。
、ここでv-ifを付けないと無限ループになって実行し続けるので、現在実行しているオブジェクトに次のレベルがあるかどうかを判断する必要があります

ここのデータは少し変更されているため、最初に渡したデータは (index.html ページ) でした

次に、各レイヤーの開閉を処理するイベントを定義し、ポップアップを使用しましたIsopenの値が変更されているかどうかを確認するためのボックスです

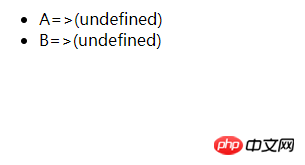
結果を見てみましょう
最初にページに入ったとき、括弧内の未定義はIsopenの現在の値です。この時点では定義されていますが、未定義です

そしてAをクリックしました

この時点ではisopenが反転されているので、この時点ではisopenはtrueです

しかし、ページはまだ変化していません、拡張機能は言うまでもなく、未定義さえも変化していません

Baidu を何度か試した後、Vue 自体が Props への直接の変更を受け付けなくなっていることに気付きました。価値があります
Vue2.0以降、子コンポーネントは親コンポーネントの値を変更することはできず、子コンポーネント$emit()と親コンポーネント$on()を通じてのみ対応できます
。
関連する推奨事項:以上がVueはツリービューデータ機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

