ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違い
JavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違い
- 不言オリジナル
- 2018-05-05 16:00:372041ブラウズ
この記事では、JavaScript が forEach() を使用する場合と jQuery が each を使用して配列を走査する場合の違いを主に紹介します。必要な方は参照してください。
Native js は forEach() を使用し、jQuery は each を使用します。 () を使用して配列を走査します。 return false との違い:
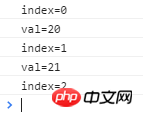
1. 次のように、 each() を使用して配列 a を走査します。
結果は次のようになります。
実行中のエフェクトからわかるように、return はループ ブレークと同等であり、ループ全体を直接終了します。
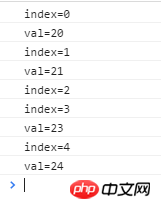
 2. 次のように forEach() を使用して配列 a を走査します:
2. 次のように forEach() を使用して配列 a を走査します:
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
});結果は次のようになります:
実行中の効果からわかるように、return は同等です。ループ内を続行し、現在のループから飛び出て、後続のループの走査が続行されます。また、いくつかの情報を確認しました。独自の判断ステートメントを記述して forEach() ループ全体を終了することも、for() ループを使用して走査することもできます。 
以上がJavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

