ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネントの基本
Vue コンポーネントの基本
- 不言オリジナル
- 2018-05-05 15:52:141450ブラウズ
この記事には、Vue コンポーネントの基本に関する関連する知識ポイントとコード例がまとめられており、必要な方は学習して参照することができます。
コンポーネントとは
コンポーネントとは、データとメソッドを単純にカプセル化したものです。 Web 上のコンポーネントは、実際にはページのコンポーネントとみなすことができ、独立したロジックと機能を備えたインターフェイスであると同時に、指定されたインターフェイス規則に従って相互に統合され、最終的に完成します。ページは、ナビゲーション、リスト、ポップアップ ウィンドウ、ドロップダウン メニューなどの同様のコンポーネントで構成されます。このページは、コンポーネントを自由に組み合わせて、完全に機能するインターフェイスを形成することができます。コンポーネントが不要になった場合、またはコンポーネントを置き換えたい場合は、コンポーネントの動作に影響を与えることなく、いつでも置き換えたり削除したりできます。アプリケーション全体。 , フロントエンドのコンポーネント化の中心的な考え方は、巨大で複雑なものを適度な粒度で小さなものに分割することです。
開発効率の向上、再利用の促進、デバッグ手順の簡素化、プロジェクト全体の保守性の向上、共同開発の促進に使用します。
軽量のフロントエンド フレームワークとしての vue の中核はコンポーネント開発です。
コンポーネントは HTML 要素を拡張し、再利用可能なコードをカプセル化できます。大まかに言うと、コンポーネントは、Vue.js のコンパイラーが特別な機能を追加するカスタム要素です。場合によっては、コンポーネントは、 is 属性で拡張されたネイティブ HTML 要素として表示されることもあります。
vue では、コンポーネントは再利用可能な Vue インスタンスです。コンポーネントは再利用可能な Vue インスタンスであるため、データ、計算済み、監視、メソッド、ライフサイクル フックなど、新しい Vue と同じオプションを受け取ります。唯一の例外は、el などのルート インスタンス固有のオプションです。
コンポーネントの登録
グローバル登録
Vue.component を通じてコンポーネントを作成します:
Vue.component('my-component-name', {
// ... 选项 ...
})
これらのコンポーネントはグローバルに登録されます。つまり、登録後に新しく作成された Vue ルート インスタンス (新しい Vue) のテンプレートで使用できます。例:
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ })
new Vue({ el: '#app' })
<p id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</p>
これはすべてのサブコンポーネントにも当てはまります。つまり、これら 3 つのコンポーネントは内部的に相互に使用することもできます。
部分登録
グローバル登録は、多くの場合理想的ではありません。たとえば、webpack のようなビルド システムを使用する場合、すべてのコンポーネントをグローバルに登録すると、コンポーネントを使用しなくなった場合でも、そのコンポーネントは最終的なビルド結果に含まれることになります。その結果、ユーザーがダウンロードする JavaScript の量が不必要に増加します。
これらの場合、通常の JavaScript オブジェクトを通じてコンポーネントを定義できます:
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }
次に、コンポーネント オプションで使用するコンポーネントを定義します:
new Vue({
el: '#app'
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
コンポーネント オブジェクトの場合属性、その属性名はカスタム要素の名前、その属性値はこのコンポーネントのオプション オブジェクトです。
ローカルに登録されたコンポーネントは、その子コンポーネントでは使用できないことに注意してください。たとえば、ComponentA を ComponentB で利用できるようにしたい場合は、次のように記述する必要があります:
var ComponentA = { /* ... */ }
var ComponentB = {
components: {
'component-a': ComponentA
},
// ...
}
Babel と webpack で登録されたコンポーネントを使用します
import ComponentA from './ComponentA.vue'
export default {
components: {
ComponentA
},
// ...
}
ES2015+ では、A を入力することに注意してください。 ComponentA に似た変数名は、実際には ComponentA の略称です: ComponentA、つまり、この変数名も次のようになります:
テンプレートで使用されるカスタム要素の名前
このコンポーネントのオプションを含む変数名
自動グローバル基本コンポーネントの登録
わかりません。
data は関数である必要があります
data: {
count: 0
}
この方法で定義されたデータ内の変数はグローバル変数です。コンポーネントを使用する場合、1 つのコンポーネントの変数の値を変更すると、すべてのコンポーネントの変数の値に影響します。変数の干渉を避けるために、コンポーネントのデータ オプションは関数である必要があり、各インスタンスは返されたオブジェクトの独立したコピーを維持できます:
data: function () {
return {
count: 0
}
}
動的コンポーネント
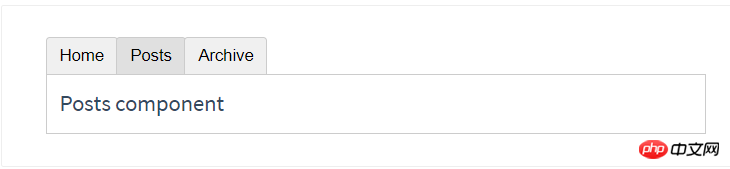
異なるコンポーネント間での動的切り替えは非常に便利です。マルチタブ インターフェイスなど:

上記は、Vue の 8c05085041e56efcb85463966dd1cb7e 要素に特別な is 属性を追加することで実現できます:
<!-- 组件会在 `currentTabComponent` 改变时改变 --> <component v-bind:is="currentTabComponent"></component>
記事を選択すると気づくでしょう。 、[アーカイブ] タブに切り替えてから、[投稿] に戻ると、前に選択した記事は引き続き表示されません。これは、新しいタブに切り替えるたびに、Vue が新しい currentTabComponent インスタンスを作成するためです。
動的コンポーネントの動作を再作成することは多くの場合非常に役立ちますが、この場合は、それらのタグのコンポーネント インスタンスが最初に作成されたときにキャッシュされることをお勧めします。この問題を解決するには、その動的コンポーネントを 7c9485ff8c3cba5ae9343ed63c2dc3f7 要素でラップします。
<!-- 失活的组件将会被缓存!--> <keep-alive> <component v-bind:is="currentTabComponent"></component> </keep-alive>
ここで動的コンポーネントの例を表示できます。 https://jsfiddle.net/chrisvfritz/Lp20op9o/
dom标签内使用组件
有些 HTML 元素,诸如 ff6d136ddc5fdfeffaf53ff6ee95f185、c34106e0b4e09414b63b2ea253ff83d6、f5d188ed2c074f8b944552db028f98a1 和 221f08282418e2996498697df914ce4e,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 25edfb22a4f469ecb59f1190150159c6、a34de1251f0d9fe1e645927f19a896e8 和 5a07473c87748fb1bf73f23d45547ab8,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table> <blog-post-row></blog-post-row> </table>
这个自定义组件 03ec9a72fb73e8d58de61791d006e075 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给了我们一个变通的办法:
<table> <tr is="blog-post-row"></tr> </table>
相关推荐:
以上がVue コンポーネントの基本の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

