ホームページ >ウェブフロントエンド >jsチュートリアル >vue のネストされたルーティングと 404 リダイレクトの実装方法の分析
vue のネストされたルーティングと 404 リダイレクトの実装方法の分析
- 不言オリジナル
- 2018-05-05 14:12:471542ブラウズ
この記事では主に vue のネストされたルーティングと 404 リダイレクトの実装方法を紹介し、vue.js のネストされたルーティングと 404 リダイレクトの概念、原理、実装手順、および関連する操作スキルを例の形式で分析します。この記事の次の
例では、vue のネストされたルーティングと 404 リダイレクトの実装方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
パート 1: vue ネストされたルーティング
ネストされたルーティングとは何ですか?
ネストされたルーティングとは、ルーティングされたページの下でルーティングを引き続き使用できることを意味します。たとえば、vue では、ネストされたルーティングを使用しない場合、975b587bf85a482ea10b0a28848e78a4 は 1 つだけになりますが、これを使用すると、975b587bf85a482ea10b0a28848e78a4 が存在します。 ; コンポーネント内では、これもネストを構成します。 975b587bf85a482ea10b0a28848e78a4,但是如果使用,那么在一个组件中就还有975b587bf85a482ea10b0a28848e78a4,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个975b587bf85a482ea10b0a28848e78a4, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个975b587bf85a482ea10b0a28848e78a4中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

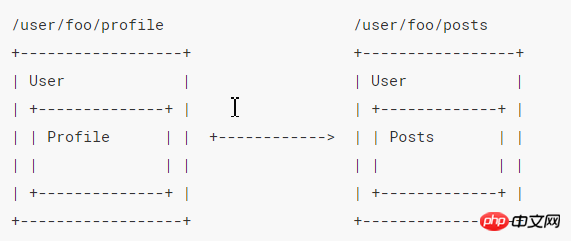
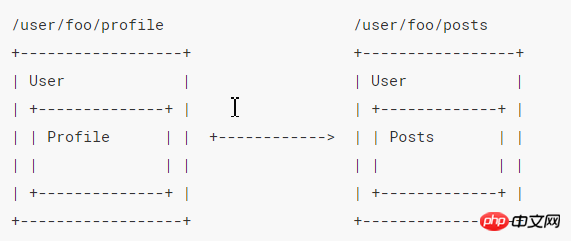
要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用975b587bf85a482ea10b0a28848e78a4来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})
OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了975b587bf85a482ea10b0a28848e78a4, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。 然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢!
但是还需要注意下面几点:
1. 从上面的代码可以看出: 在组件中,我们可以通过 $route.params.id
なぜネストされたルーティングを使用するのですか?
たとえば、ページにはページの上部に 3 つのボタンがあり、下部には異なるボタンのクリックに基づいて異なるコンテンツが表示されます。すると、このコンポーネントの下部がネストされていることがわかります。これは、このコンポーネントの下に別の 975b587bf85a482ea10b0a28848e78a4 が必要であることを意味します。別のボタンをクリックすると、それぞれの router-link がポイントされます。この 975b587bf85a482ea10b0a28848e78a4 です。
公式サイトはどのように紹介されていますか? 公式ウェブサイトについて話すときは、必ず Baidu について話さなければなりません。Baidu 検索は使用しないでください。 。
 🎜🎜公式がこう言いたいのが私の意図です。ウェブサイトはこの写真を引用しました。それは良いことですが、説明するのが面倒です。苦情を申し立ててください。 。 🎜🎜これは現実の優れたアプリケーション インターフェイスであり、通常はネストされたコンポーネントの複数の層で構成されます。 同様に、URL 内の各動的パス セグメントも、特定の構造に従ってネストされたコンポーネントの各層に対応します。上に示したように。 🎜🎜つまり、user はユーザー ページを表し、user は vue 内の単一のページと見なすことができます。ここで、foo (Xiao Ming、Xiao Hon) はユーザーを表すことができます。たとえば、この人が公開した記事に切り替えても、この人の個人ホームページに切り替えても、タイトルは変更されない可能性があります。上部には同じものが表示されており、切り替えると下部が変更されます。この部分を
🎜🎜公式がこう言いたいのが私の意図です。ウェブサイトはこの写真を引用しました。それは良いことですが、説明するのが面倒です。苦情を申し立ててください。 。 🎜🎜これは現実の優れたアプリケーション インターフェイスであり、通常はネストされたコンポーネントの複数の層で構成されます。 同様に、URL 内の各動的パス セグメントも、特定の構造に従ってネストされたコンポーネントの各層に対応します。上に示したように。 🎜🎜つまり、user はユーザー ページを表し、user は vue 内の単一のページと見なすことができます。ここで、foo (Xiao Ming、Xiao Hon) はユーザーを表すことができます。たとえば、この人が公開した記事に切り替えても、この人の個人ホームページに切り替えても、タイトルは変更されない可能性があります。上部には同じものが表示されており、切り替えると下部が変更されます。この部分を 🎜
{
path: "*",
redirect: "/"
}🎜🎜
🎜rrreee🎜🎜🎜OK! これは大まかにネストされたルーティングです。 このうち、最初のコードはファイルに 975b587bf85a482ea10b0a28848e78a4 を配置するもので、これは高度なルートに一致するコンポーネントをレンダリングする最上位の出口です。 🎜🎜ルーティング設定から、パスが /user/Xiaoming または /user/小红 の場合、ユーザーがページにレンダリングされ、このレンダリングがトップレベルのルートであることがわかります。 (:id はシャオミンとシャオホンです)。 このページにはネストされたルートがあり、URL が /user/Xiao Ming の場合、この 2 番目のルートは /user/Xiao Ming のみであっても表示されません。何か。その後、パス「」に対応するルートを設定して、/user/Xiao Ming でもさらに表示できるようにします。 🎜🎜Xiao Ming の個人ホームページを表示したい場合は、/user/Xiao Ming/profile になります。その後、UserProfile コンポーネントがこのセカンダリ ルートにレンダリングされます。 🎜🎜Xiao Ming によって公開された記事を読みたい場合は、/user/Xiao Ming/posts になります。その後、UserPost コンポーネントがこのセカンダリ ルートにレンダリングされ、これもセカンダリ ルートになります。 🎜🎜実はコンセプトはこれくらいしかなくて、とてもシンプルですよね! 🎜🎜🎜ただし、次の点にも注意する必要があります: 🎜🎜🎜1. 上記のコードからわかるように、コンポーネントでは、$route.params.id を通じて user/Xiao Ming を取得できます。 Xiao Ming を /post に追加して、パーソナライズされた設定を行うことができます。 🎜🎜2. / で始まるネストされたパスはルート パスとみなされ、ネストされたパスを設定せずにネストされたコンポーネントを完全に使用できるようになります。 🎜🎜🎜🎜つまり、上記のコードでは、子の下に path: "profile" を記述します。これは、それを /user/:id/profile に結合するのと同じです。もちろん、パスとして直接記述することもできます。 : "/user/:id/profile"、最終的な結果は同じですが、個人的には後者の表現方法の方が構造がよく見えると思います。 ネストレベルが多すぎると、エラーが発生する可能性があります。 🎜🎜🎜🎜🎜🎜パート 2: 404 リダイレクト🎜🎜🎜
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}
即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
以上がvue のネストされたルーティングと 404 リダイレクトの実装方法の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

