ホームページ >バックエンド開発 >Python チュートリアル >Python を使用して画像を処理し、画像内のピクセル アクセスを実現する
Python を使用して画像を処理し、画像内のピクセル アクセスを実現する
- 不言オリジナル
- 2018-05-04 14:06:172597ブラウズ
この記事では、主に Python を使用して画像内のピクセル アクセスを実現する方法を紹介します。これを必要とする友人に共有します。
前の例の一部では、 Image .open() を使用して画像を開き、PIL オブジェクトを直接操作します。簡単な操作ならまだしも、少し複雑になると難しくなります。したがって、通常は画像をロードした後、画像を行列に変換して、より複雑な操作を実行します。
Pythonでnumpyライブラリとscipyライブラリを使用して、さまざまなデータ操作や科学計算を実行します。これら 2 つのライブラリは pip 経由で直接インストールできます
pip install numpy pip install scipy
今後、Python でデジタル画像処理を実行するときは常に、これらのパッケージをインポートする必要があります:
from PIL import Image import numpy as np import matplotlib.pyplot as plt
画像を開いて、次のように変換します。行列、および表示:
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/lena.jpg')) #打开图像并转化为数字矩阵
plt.figure("dog")
plt.imshow(img)
plt.axis('off')
plt.show()
numpy の array() 関数を呼び出して、PIL オブジェクトを配列オブジェクトに変換します。
画像情報を表示するには、次のメソッドを使用できます:
print img.shape print img.dtype print img.size print type(img)
RGB 画像の場合、配列に変換すると、rows*cols*channels の 3 次元行列になります。したがって、img[ i,j,k] を使用してピクセル値にアクセスできます。
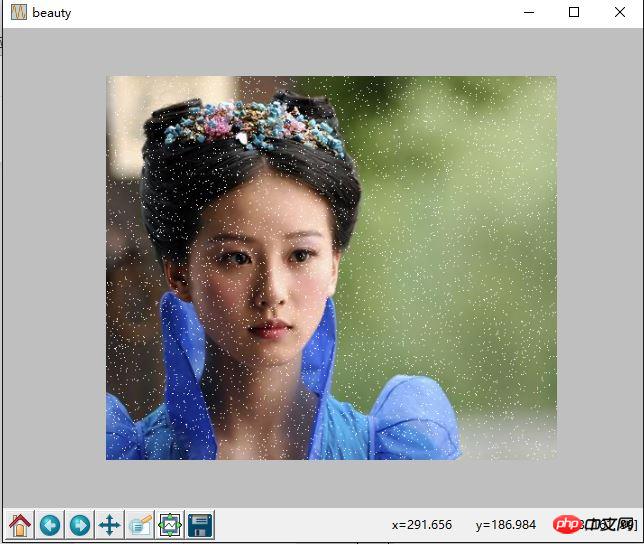
例 1: 画像を開いてランダムに塩胡椒ノイズを追加します
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/ex.jpg'))
#随机生成5000个椒盐
rows,cols,dims=img.shape
for i in range(5000):
x=np.random.randint(0,rows)
y=np.random.randint(0,cols)
img[x,y,:]=255
plt.figure("beauty")
plt.imshow(img)
plt.axis('off')
plt.show()

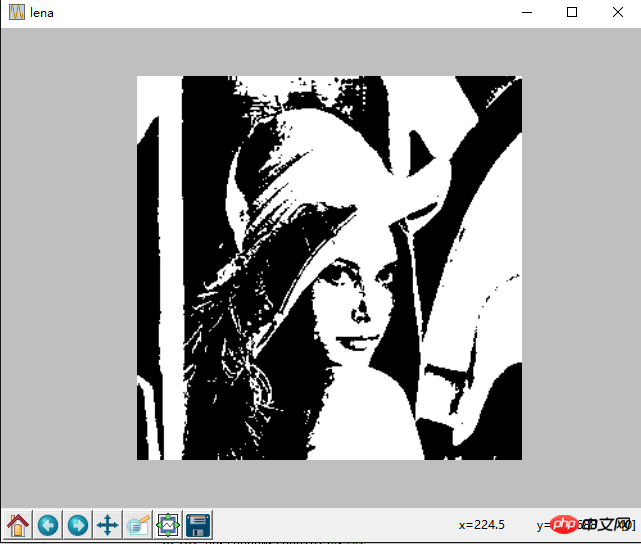
例 2: レナ画像を 2 値化し、128 より大きいピクセル値は 1 になり、それ以外の場合は 0 になります
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/pic/lena.jpg').convert('L'))
rows,cols=img.shape
for i in range(rows):
for j in range(cols):
if (img[i,j]<=128):
img[i,j]=0
else:
img[i,j]=1
plt.figure("lena")
plt.imshow(img,cmap='gray')
plt.axis('off')
plt.show()

複数のピクセルを操作したい場合は、配列スライスを使用してアクセスできます。スライスメソッドは、指定された間隔でアクセスされた配列のピクセル値を返します。グレースケール画像の例をいくつか示します:
img[i,:] = im[j,:] # 将第 j 行的数值赋值给第 i 行 img[:,i] = 100 # 将第 i 列的所有数值设为 100 img[:100,:50].sum() # 计算前 100 行、前 50 列所有数值的和 img[50:100,50:100] # 50~100 行,50~100 列(不包括第 100 行和第 100 列) img[i].mean() # 第 i 行所有数值的平均值 img[:,-1] # 最后一列 img[-2,:] (or im[-2]) # 倒数第二行
関連する推奨事項:
以上がPython を使用して画像を処理し、画像内のピクセル アクセスを実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

