ホームページ >ウェブフロントエンド >jsチュートリアル >vue で sass を使用するための設定手順の詳細な説明
vue で sass を使用するための設定手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-04 09:07:372697ブラウズ
今回は、Vue で sass 設定を使用する手順について詳しく説明します。Vue で sass 設定を使用する際の 注意事項 について、実際のケースを見てみましょう。
1. Webpack テンプレートに基づいて新しいプロジェクトを作成します$ vue init webpack myvue2. 現在のディレクトリに、
installdependency
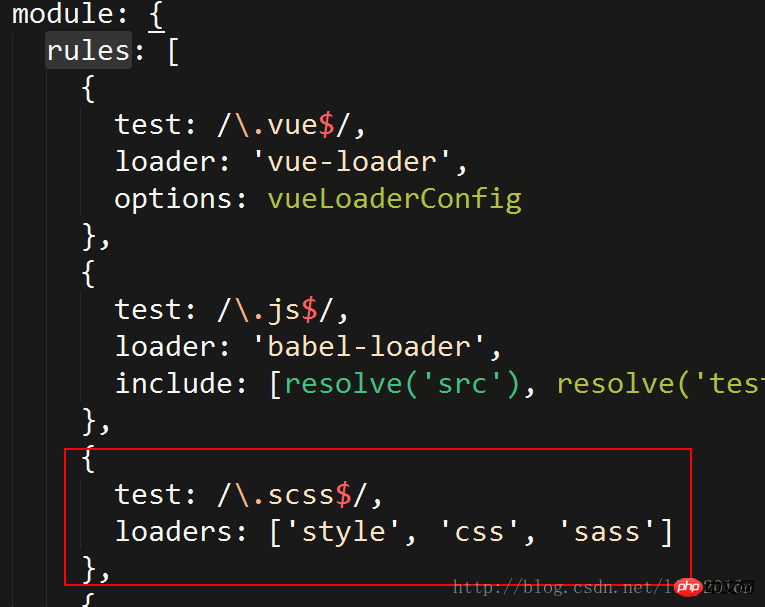
$ cd myvue $ npm install3. ビルドフォルダーに Webpack.base をインストールします。以下に示すように .conf.js のルールに合わせて
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sassを変更します。
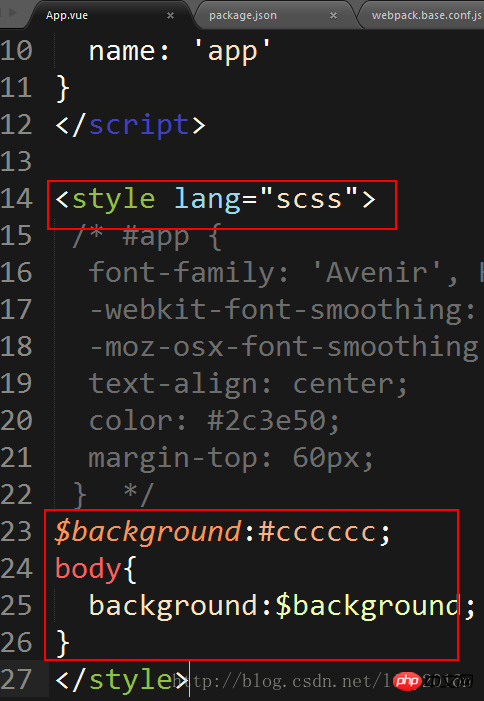
5. APP.vue の style タグを変更します 
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
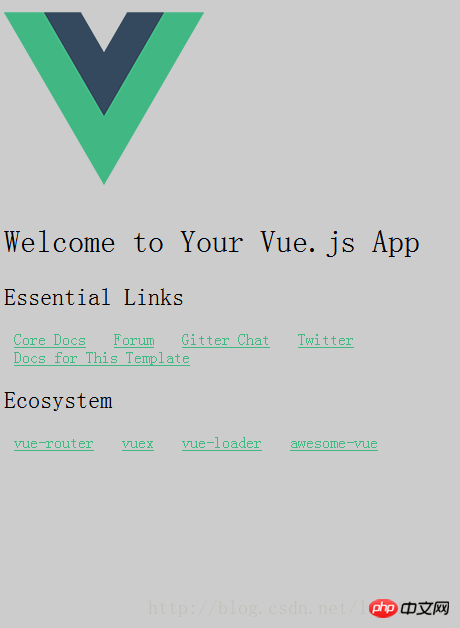
} 6. 次に、プロジェクト
<style lang="scss">を実行します。 、効果がわかります
8. 実行結果の背景が灰色に変わり、sassが正常に設定されたことを示しますか
この記事の事例を読んだ後は、この方法を習得したと思います。もっと面白いものを知りたい場合は、php 中国語 Web サイトのその他の関連記事に注目してください。 
Nodejsのパスワード暗号化処理方法のまとめ
以上がvue で sass を使用するための設定手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

