ホームページ >ウェブフロントエンド >jsチュートリアル >vue プロジェクトをカスタマイズして eslint 検証をオンまたはオフにする方法
vue プロジェクトをカスタマイズして eslint 検証をオンまたはオフにする方法
- php中世界最好的语言オリジナル
- 2018-05-03 16:30:423897ブラウズ
今回は、vue プロジェクトをカスタマイズして eslint 検証をオンまたはオフにする方法と、vue プロジェクトをカスタマイズして eslint 検証をオンまたはオフにするための 注意事項 を説明します。以下は実際的なケースです。一見。
はじめにeslint
eslint はJavaScript 検証プラグインで、通常は文法やコードの記述スタイルを検証するために使用されます。
公式ドキュメント:https://eslint.org
この記事は eslint のルールをまとめています: Eslint ルールの説明eslint 検証をオフにする
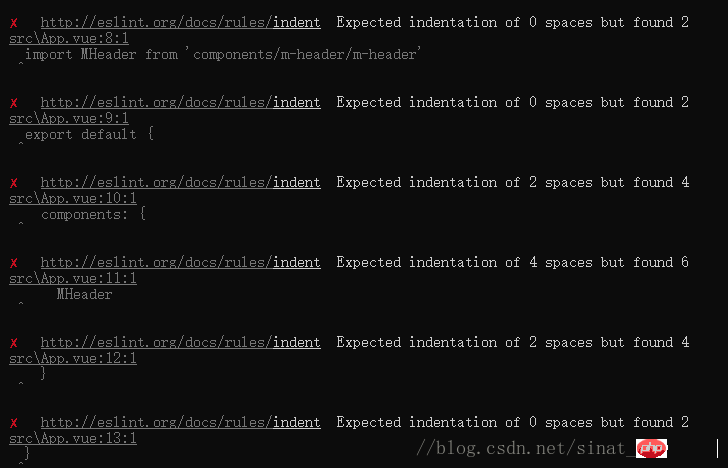
eslint 検証を使用すると、標準化できます 開発者のコードかなり良いです。ただし、インデント、スペース、空白行などの一部の仕様では、開発プロセス中に常にエラーが報告されるため、これは厳しすぎます。したがって、私は引き続き eslint 検証をオフにすることを選択します。
以下では、vue プロジェクトでこの検証をオフにする方法を紹介します。
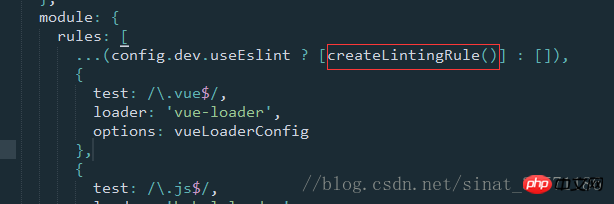
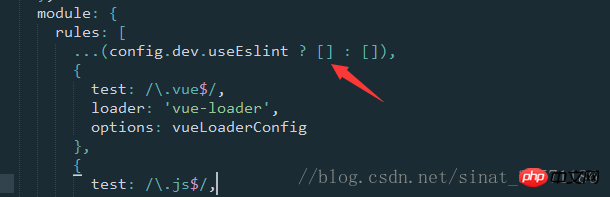
まず、vue プロジェクトを作成するときに、ESLint を使用してコードをリントしますか? (Y/N) という選択肢があります。このステップでは、「いいえ」を選択します。 しかし、開発プロセス中に誤って Y を選択し続けてエラーが発生した場合は、どうすればよいでしょうか?プロジェクトを削除して再作成する必要はなく、buildwebpack.base.conf.js ファイルを変更するだけで済みます。


最後に
eslint 認証をオフにするのはとても簡単です。お役に立てれば幸いです。 しかし、eslint は、コード スタイルを標準化し、コードの品質を効果的に制御し、複数の人が共同作業するときにコードをよりきれいに見せるのに役立ちます。したがって、開発プロセス中は、eslint 検証を維持し、適切なコーディング習慣を身に付けることをお勧めします。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:selectpicker を使用してブートストラップにドロップダウン ボックスを実装する
以上がvue プロジェクトをカスタマイズして eslint 検証をオンまたはオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

