ホームページ >ウェブフロントエンド >jsチュートリアル >p5.jsでフィボナッチスパイラルアニメーションを実装する手順を詳しく解説
p5.jsでフィボナッチスパイラルアニメーションを実装する手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-03 15:53:592914ブラウズ
今回は、p5.jsでフィボナッチスパイラルアニメーションを実装する手順について詳しく説明します。 p5.jsでフィボナッチスパイラルアニメーションを実装する場合の注意点は何ですか?以下は実際的なケースです。一見。
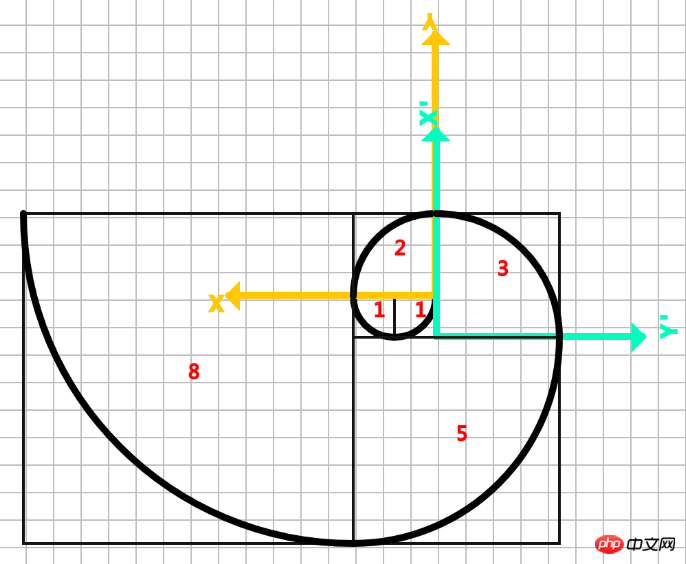
効果は次のとおりです:

メインメソッド
translate()
rotate()
arc()
フィボナッチral
フィボナッチ スパイラルは「ゴールデンスパイラル」とも呼ばれ、フィボナッチ数を辺とした90度の扇形を描いたものです。
スケッチ

プロセスの内訳
1. 空のフィボナッチ配列を定義します:
var Fibonacci = [];
2. デフォルトではdraw()関数です。無限に繰り返します 描画、frameRate () 関数では、映画の 1 秒あたりの再生フレーム数と同じように、1 秒あたりに描画を繰り返す回数を設定できます。 function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. フィボナッチスパイラルの描画を開始します
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
5. フィボナッチスパイラルを動かします
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
そうです
信じますこの記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。推奨読書:
Vue.jsでのcomputedの使用の詳細な説明
以上がp5.jsでフィボナッチスパイラルアニメーションを実装する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

