ホームページ >ウェブフロントエンド >jsチュートリアル >v-show に式を追加する手順の詳細な説明
v-show に式を追加する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-03 13:54:422438ブラウズ
今回は、v-show に expressions を追加する手順について詳しく説明します。v-show にエクスプレッションを追加する際の 注意事項 は何ですか?実際のケースを見てみましょう。
1. 需要シナリオ
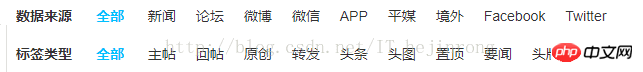
1. まず、次の図に示すように、データ ソースとラベル タイプの 2 つの行があります。上のデータ ソースをクリックすると、下のラベル タイプが自動的に切り替わります。
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
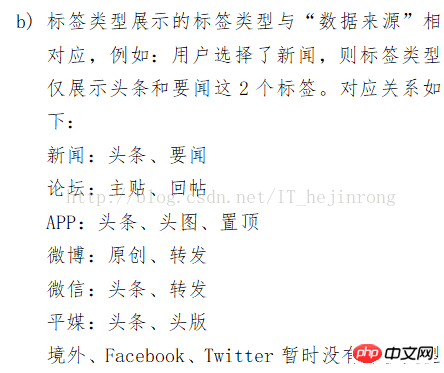
],4. タグ タイプ コレクションのデータ構造は次のようになり、マーク フィールドには現在のタグに含まれるデータ ソースが格納されます。
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. データソースの各名前にクリックイベント を追加し、クリックのデータソース識別を保存するために使用される
を追加し、クリックのデータソース識別を保存するために使用される
infoTypeMarkをデータに保存します。情報元。
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>
6. 重要な点は、v-show に式を追加することで、主に赤いブロックを見て、見出しと重要なニュースが表示されるようにするために使用されます。コードは次のとおりです:
<p class="layout-content-main"> <label class="left-10">
タグの種類 </label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他の関連記事に注目してください。
推奨読書:
iviewカスタム検証キーワード入力ボックスの実装方法v-showが有効にならない場合の対処方法以上がv-show に式を追加する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

