ホームページ >ウェブフロントエンド >jsチュートリアル >nodejsカスタムコマンドラインツール
nodejsカスタムコマンドラインツール
- php中世界最好的语言オリジナル
- 2018-05-03 11:04:521862ブラウズ
今回は、nodejs カスタム コマンド ライン ツールについて説明します。具体的なケースを見てみましょう。
1. 簡単な関数を実装します

2. 環境 1. システム: window 10
2.エディタ
: vscode3.node バージョン: 8.7.0
3. プレイを開始します1. コマンドラインを開き、新しい pa'ckage.json を作成します
npm init
この時点で、新しい package.json が生成されるので、エディターを使用して開きます
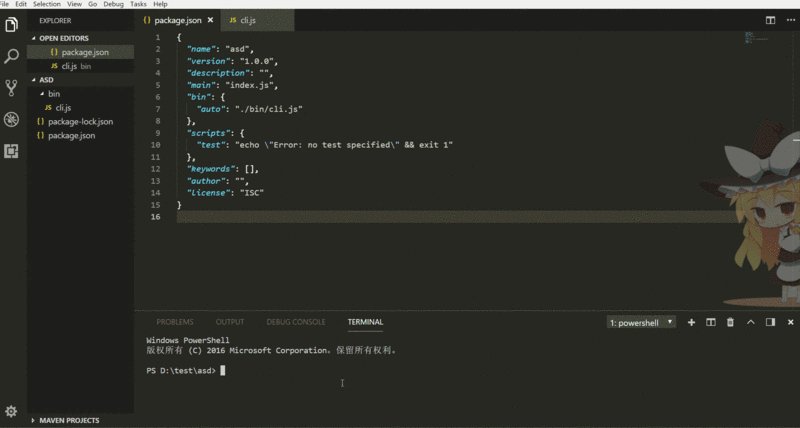
2. package.json を変更し、bin
属性を追加します {
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}3. 現在のディレクトリに新しい cli.js を作成し、
console.log('hello world')
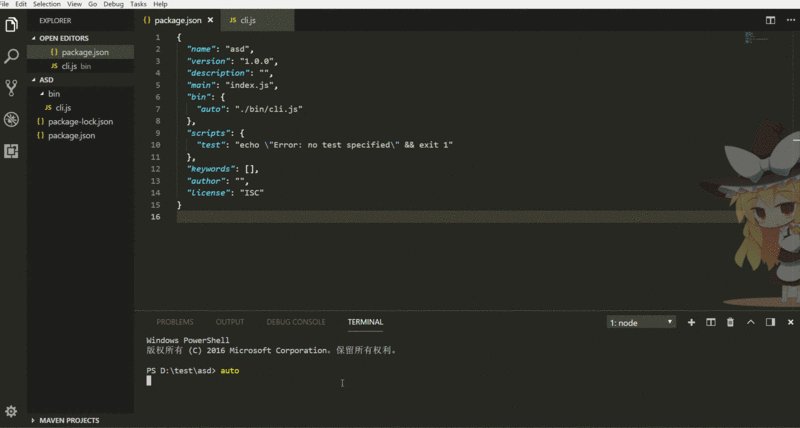
を変更します。次に、コマンド ラインに移動して
npm link
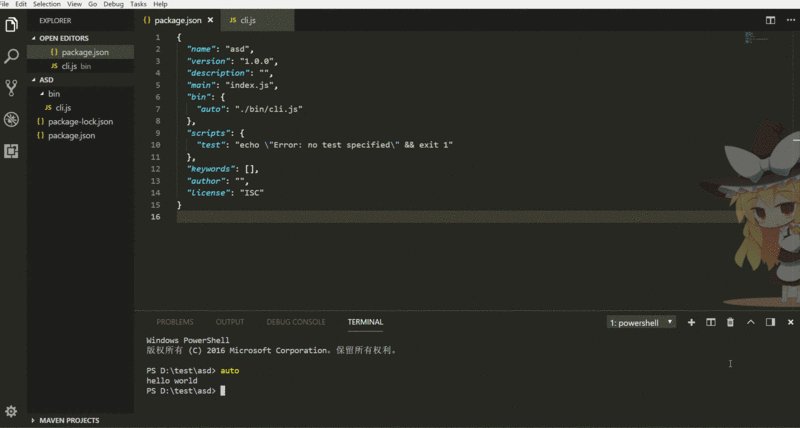
5 と入力します。効果を見てください
Hello Worldが正しく印刷されれば成功です
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
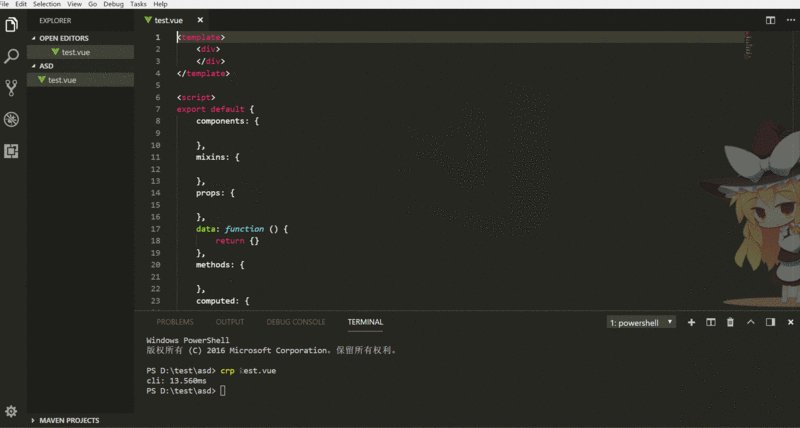
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])その後は想像力を解放して、お気に入りのコマンドをたくさん組み合わせてツールを楽しむことができますIこの記事の事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
js で el 式を使用する手順の詳細な説明
WeChat アプレットはページを共有し、ホームページに戻ります
以上がnodejsカスタムコマンドラインツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

