ホームページ >ウェブフロントエンド >jsチュートリアル >Vue watchの使い方を詳しく解説
Vue watchの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-03 09:48:143560ブラウズ
今回は、Vue watch の使用方法について詳しく説明します。Vue watch を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
watch 自体は、ビュー内のデータを特定の関数に関連付けます。 Vue ビュー内のデータが変更されると、関連付けられた関数が実行されます。オブジェクト、キーは式
の観察、値は対応するコールバックです。値はメソッド名、またはオプションを含むオブジェクトにすることもできます。インスタンス化するときに各キーに対して $watch() を呼び出します。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
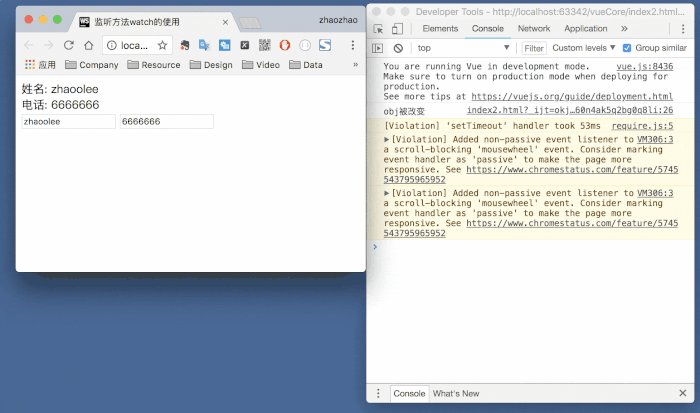
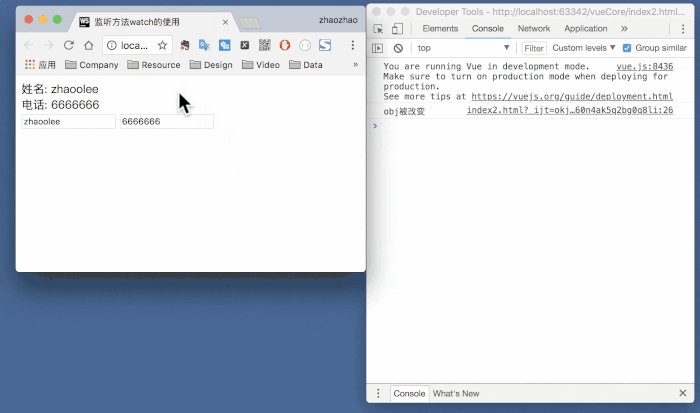
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
watch: {
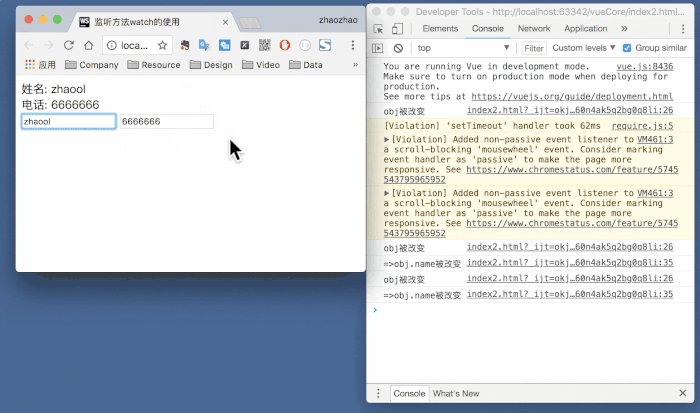
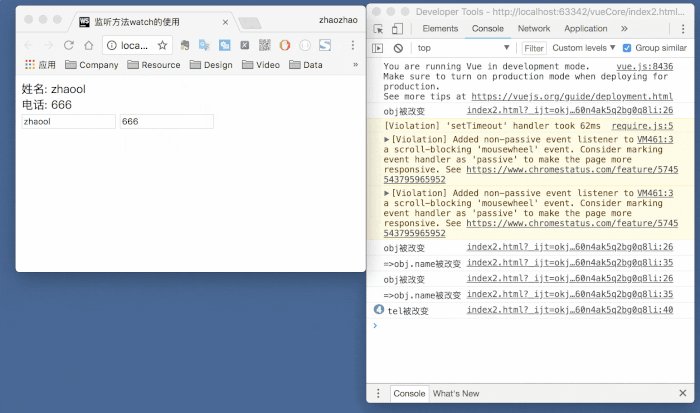
obj: {
handler(){
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>
 この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 Json データをフロントエンドからバックエンドに送信する方法
データ内の HTML フィールドを HTML タグに変換する方法
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 Json データをフロントエンドからバックエンドに送信する方法
データ内の HTML フィールドを HTML タグに変換する方法
を使用して JSON パラメータを渡す方法は何ですか投稿メソッド
以上がVue watchの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JS タイムシェアリング関数の分析次の記事:JS タイムシェアリング関数の分析

