ホームページ >ウェブフロントエンド >jsチュートリアル >json+springmvcでデータを一括追加する方法
json+springmvcでデータを一括追加する方法
- php中世界最好的语言オリジナル
- 2018-05-02 16:27:402444ブラウズ
今回はjson+springmvcでデータを一括追加する方法と、json+springmvcでデータを一括追加する際の注意事項を紹介します。以下は実際的なケースですので見てみましょう。
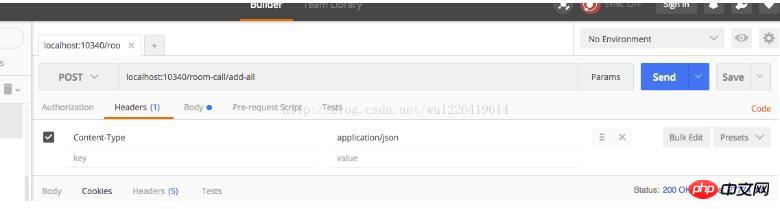
postman ツールの設定とデータの準備:
1) アドレス バーにテスト IP アドレスとポート番号に対応するインターフェイス アドレスを入力します。
2) パラメーター Content-Type=application/json を追加します。ヘッダー列;
は例としてローカルでテストされています: 対応する構成図は次のとおりです:

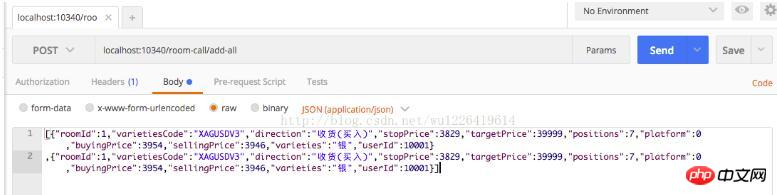
3) Body 列をクリックして raw を選択し、対象となる データ セット を入力します。転送され、対応するテキスト領域に追加されます。
この例には、以下に示すように 2 つのデータ ビットがあります:

各データ オブジェクト は、バックグラウンド インターフェイスによって保存されるデータベース レコードに対応します。 、Java オブジェクト;
これで終わりです、postMan 構成が完了したら、送信ボタンをクリックするだけで送信イベントがトリガーされ、json 形式でデータがバックエンド インターフェイスに送信されます。
サーバーインターフェイスの設定: springmvc を使用して説明します:
コントローラークラスオブジェクトのアノテーションは他の通常のコントローラーオブジェクトと同じです
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }
この時点で、ポストマンベースの送信データ収集テストは次のようになります。このオブジェクトでは、roomCallModel オブジェクトが受信側 Data オブジェクトであり、データベースに格納されるオブジェクトであり、postman によって送信されたデータ セット内の各データの属性がエンティティ オブジェクトの属性に対応します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がjson+springmvcでデータを一括追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

