ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery複合セレクタメソッドの使い方の詳細説明
jQuery複合セレクタメソッドの使い方の詳細説明
- php中世界最好的语言オリジナル
- 2018-05-02 16:08:051688ブラウズ
今回はjQuery複合セレクターの使い方について詳しく解説していきます。jQuery複合セレクターを使用する際の注意点を実際の事例を交えて見ていきましょう。
はじめに
複合セレクターは、複数のセレクター (ID セレクター、要素選択、またはクラス名セレクター) を結合し、2 つのセレクターの間をカンマで区切ります。フィルター条件に一致すると、コレクションの形式で設定された jQuery パッケージが返されます。コレクション内の jQuery オブジェクトは、jQuery インデクサーを使用して取得できます。
複数の一致条件を持つセレクターは、これらのセレクターの一致条件を同時に満たす要素とは一致しません。代わりに、各セレクターによって一致した要素が結合されて一緒に返されます。
複合セレクターの使用方法は次のとおりです:
$(" selector1,selector2,selectorN");
selector1: これは有効なセレクターであり、ID セレクター、要素のないセレクター、クラス名セレクターなどにすることができます。
selector2: これは別の有効なセレクターであり、ID セレクター、要素のないセレクター、クラス名セレクターなどにすることができます。
selectorN: (オプション) 任意の数のセレクターを指定できます。セレクターには、ID セレクター、要素なしセレクター、またはクラス名セレクターを指定できます。
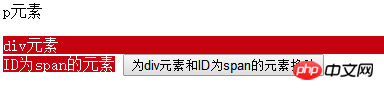
たとえば、CSS クラス myClass を使用してドキュメント内のすべての タグと タグをクエリするには、次の jQuery コードを使用できます。ページのさまざまな要素に追加して、それらを均一にスタイル設定します。複合セレクターを使用して、 要素と id 属性値が span である要素をフィルターし、それらに新しいスタイルを追加します。 3つのコード 4つのランニングエフェクト この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで! 推奨書籍: JS で動的読み込みと繰り返しバインディングを実装する方法 Angular の一方向データ フローの使用方法 以上がjQuery複合セレクタメソッドの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。$("span,p.myClass");