ホームページ >バックエンド開発 >Python チュートリアル >Django クロスドメインリクエスト処理のサンプルコード
Django クロスドメインリクエスト処理のサンプルコード
- 不言オリジナル
- 2018-05-02 14:18:561573ブラウズ
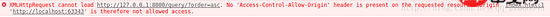
この記事では、Django のクロスドメイン リクエスト処理に関するサンプル コードを中心に紹介します。これは、必要な友人に参考にしていただけるように共有します。 javascript ajax アクセス中に次のエラーが発生しました
エラーの原因: JavaScript はセキュリティ上の理由から、クロスドメイン アクセスは許可されていません。次の図は、クロスドメイン アクセスの説明です。

概念:
 ここで言う js クロスドメインとは、js や Python を介した異なるドメイン間のデータ送信や通信を指します。たとえば、ajax を使用して、異なるドメインからデータをリクエストするか、js を介してページ内の異なるドメインのフレーム (Django) 内のデータを取得します。プロトコル、ドメイン名、ポートが異なれば、別のドメインとみなされます。
ここで言う js クロスドメインとは、js や Python を介した異なるドメイン間のデータ送信や通信を指します。たとえば、ajax を使用して、異なるドメインからデータをリクエストするか、js を介してページ内の異なるドメインのフレーム (Django) 内のデータを取得します。プロトコル、ドメイン名、ポートが異なれば、別のドメインとみなされます。
解決策
1. views.py ファイルを変更します他のドメインが Ajax 経由でデータをリクエストできるように、views.py の対応する API 実装関数を変更します:
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()
2. django-cors-headers
GitHub アドレス: https://github.com/ottoyiu/django-cors-headers
2.1. pip install django-cors-headers
2.2 アプリを追加
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3ミドルウェアを追加します
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 このサイトへのクロスサイトアクセスを許可するアドレスを設定します
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 アクセスを許可するメソッドを設定します
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 許可されるヘッダーを設定します:
デフォルト値:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
関連する推奨事項:
Django ログを出力するためのログ記録の使用例
以上がDjango クロスドメインリクエスト処理のサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

