ホームページ >ウェブフロントエンド >jsチュートリアル >Nuxt.jsを使用してサーバーサイドレンダリングを実装する手順の詳細な説明
Nuxt.jsを使用してサーバーサイドレンダリングを実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-02 10:58:103825ブラウズ
今回は、Nuxt.jsでサーバーサイドレンダリングを実装する手順について詳しく説明します。Nuxt.jsでサーバーサイドレンダリングを実装する際の注意点は何ですか?実際のケースを見てみましょう。 。
2016 年 10 月 25 日、zeit.co のチームは React サーバーサイド レンダリング アプリケーション フレームワーク Next.js をリリースしました 数時間後、Vue.js に基づくサーバーサイド レンダリング アプリケーション フレームワークが誕生しました。 Next.js へ、これは Nuxt.js です1. クイックテンプレート
vue-cli がインストールされている前提で、MyProject がプロジェクトファイルである nuxt プロジェクトテンプレートvue init nuxt-community/starter-template MyProjectをすぐに作成できますフォルダー名は、npm install を通じてカスタマイズできます (
yarn install
を使用するとよりスムーズになるようです)。依存関係をインストールした後、直接 npm run dev を実行して、開発環境でプロジェクトを開始できます。デフォルトの起動アドレスは http:// localhost:3000/ です。package.json
に次の設定を追加してホストのポート番号を変更できます "config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
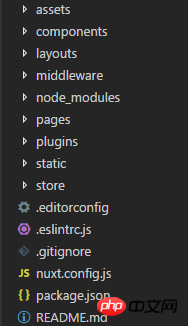
開発が完了したら、npm run build を実行してコードをパッケージ化します。そして最後に npm start でサービスを開始します 2. 重要なディレクトリ生成されたプロジェクトディレクトリは次のとおりです
ほとんどのフォルダ名 はデフォルトでnuxtによって予約されており、変更できません
はデフォルトでnuxtによって予約されており、変更できません
そこにあります価格比較に重要な 3 つのディレクトリ:
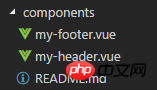
1. コンポーネント コンポーネント ディレクトリ
通常、ヘッダー、フッター、その他のパブリック コンポーネントなどの 非ページ レベル
非ページ レベル
ディレクトリには通常の vue コンポーネントのメソッドと特性があり、nuxt.js によって拡張されません
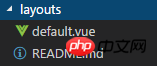
2. レイアウト レイアウト ディレクトリ
このディレクトリ内のdefault.vueを変更してデフォルトのレイアウトを変更できます
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>ここで
error.vue を次のように追加することもできます。ディレクトリ内のエラーページ
特定の記述方法については、公式ドキュメントを参照してください
ページレベルのコンポーネントを保存するために、nuxt はページ構造に基づいてルートを生成します。このディレクトリ
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}さらに、このディレクトリ内の vue コンポーネントにはいくつかの Nuxt .js が提供する特別な機能もありますその中には、asyncData
メソッドはより一般的に使用され、非同期データ処理をサポートしますこのメソッドはページコンポーネント
を読み込む前に呼び出され、データを取得して現在のコンポーネントに返しますasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}
asyncData メソッドの最初のパラメータは次のとおりです。コンテキスト オブジェクトのコンテキスト。特定のプロパティはここで確認できますasyncData メソッドはコンポーネントが初期化される前に呼び出されるため、メソッド内でこれを介してコンポーネントのインスタンス オブジェクトを参照する方法はありません
3プラグインを使用します
他のサードパーティのプラグインをプロジェクトに導入する必要がある場合は、パッケージ化するときにプラグインが対応する js にパッケージ化されるように、それらをページに直接導入できます。ページの
しかし、それが他のものである場合、そのページでも同じプラグインが紹介されている場合、それは繰り返しパッケージ化されます。ページングのパッケージ化が必要ない場合は、この時点でプラグインを構成できますelement-ui を例として取り上げます。element-ui をインストールした後、plugins ディレクトリに elementUI.js を作成します。
然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がNuxt.jsを使用してサーバーサイドレンダリングを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

