ホームページ >ウェブフロントエンド >jsチュートリアル >Vueドロップダウンリストの実装方法
Vueドロップダウンリストの実装方法
- php中世界最好的语言オリジナル
- 2018-05-10 13:37:175166ブラウズ
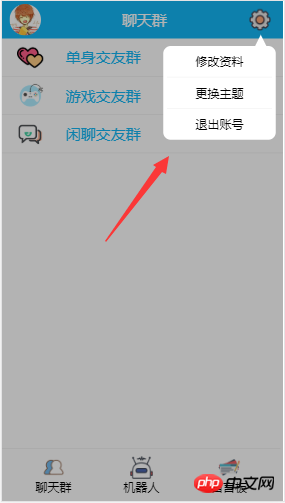
今回は、vueドロップダウンリストの実装方法と、vueドロップダウンリストを実装する際の注意点についてお届けします。以下は実践的なケースですので、見てみましょう。
気に入っていただけましたら、星を付けてください。問題がある場合は、上げてください。
コンポーネントにインポート
cnpm install vue-droplist --save
この記事の事例を読んだ後は、php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書: 
初回読み込み速度の遅さを解決するための vue-router 遅延読み込みの詳細な手順
以上がVueドロップダウンリストの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

