ホームページ >ウェブフロントエンド >jsチュートリアル >vue-router のスキャフォールディングの使用
vue-router のスキャフォールディングの使用
- php中世界最好的语言オリジナル
- 2018-04-28 16:56:522359ブラウズ
今回は vue-router スキャフォールディングの使用方法についてお届けします。vue-router スキャフォールディングを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
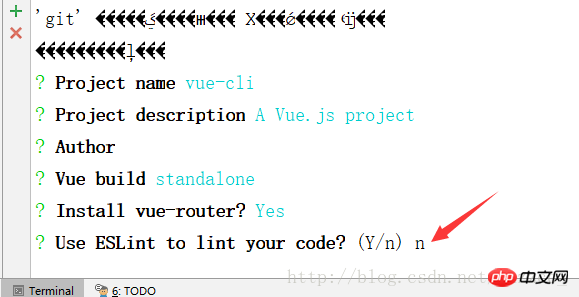
まず、vue-cli がインストールされている前提で、cnpm install 後 (公式 Web サイトでは npm を使用していますが、ここでは npm より高速な cnpm の使用を推奨します)。 npm には問題が発生することがあります)。eslint を有効にするかどうかについて少し注意してください。これは初心者の場合、無効にすることをお勧めします。そうしないと、書かれたコードが準拠しなくなります。その仕様とコンパイル サーバーは、以下に示すようにエラーを報告し続けますcnpm install后(官网使用的是npm,但这里推荐用cnpm比npm快而且npm有时候会有出现卡住的现象),这里有个小提醒就是关于是否开启eslint,这个是对你写的代码进行规范化的一个工具,对于刚接触的新手们建议关闭,不然代码写的不符合它的规范你的编译器会一直报错,如下图

安装好脚手架之后就像这样

终端输入npm run dev
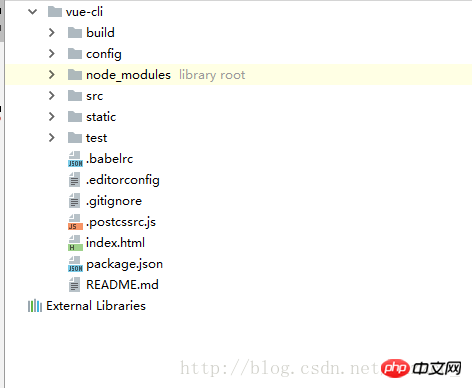
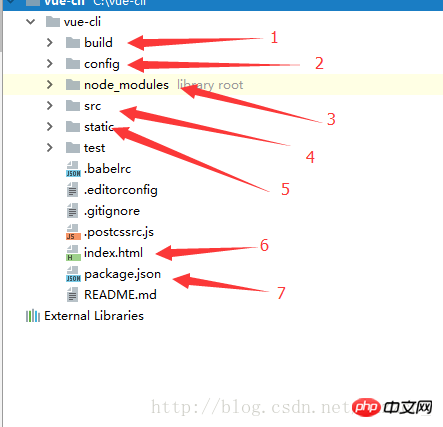
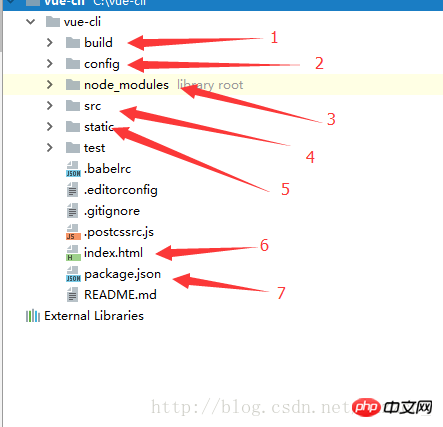
足場を設置するとこんな感じ
 ターミナルで
ターミナルで npm run dev と入力し、localhost:8080 を開くと、プロジェクトが実行されていることがわかります
1.build: 主にビルドプロジェクトと webpack を設定するために使用されます
2.config: プロジェクト開発設定
3. ソースコード
5.ファイルをパッケージ化するとき、webpack はここにパッケージ化されません
6. 最も外側のページのタイトルは通常ここに設定されます
7. 必要な npm 依存関係パッケージの json データを格納します
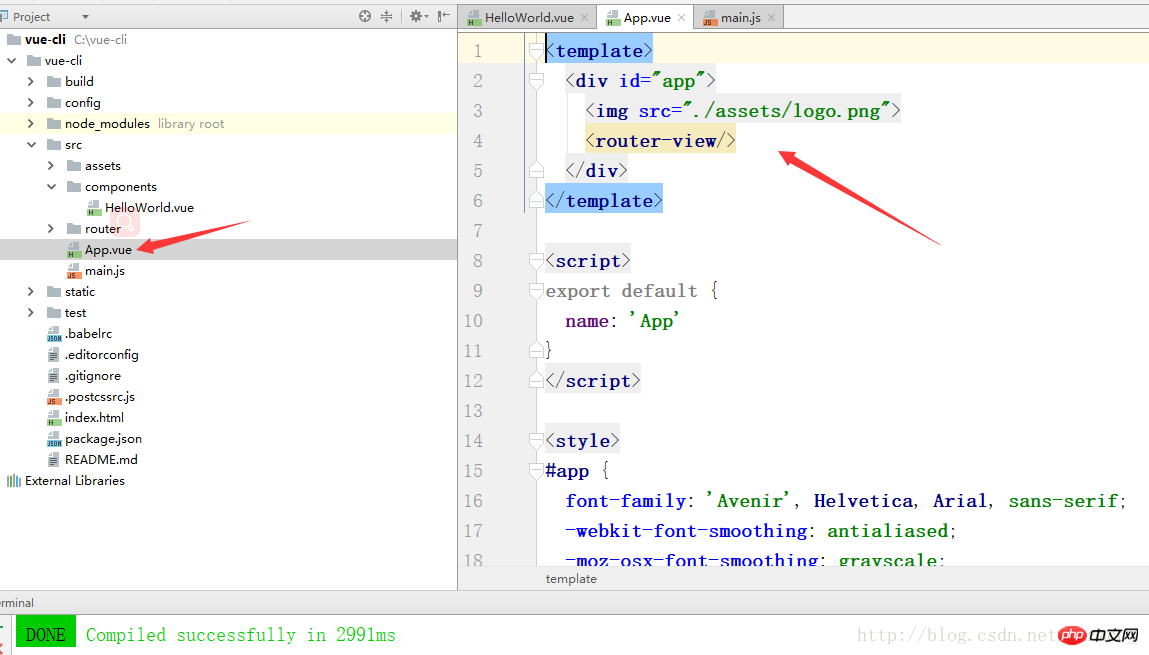
この App.vue から始めます。このファイルは外部インデックス専用です。つまり、インデックスにはすべてのページが含まれており、App.vue にはルーティングのネストを除くページが含まれています。ここで作成されるファイルはすべてファイル名.vueです。ページのHTML形式は、テンプレートタグにコンポーネント化されたフォームに相当するpが含まれており、このpにコンポーネントの内容が記述されます(ページはp が 1 つのテンプレート パッケージを持っている場合、この p にコンテンツが記述されます。それ以外の場合はエラーが報告されます)、この router-view タグは現在のページの下のサブページであることがわかります。現在のページに含まれるページ。iframe のラベル関数に似ています。 
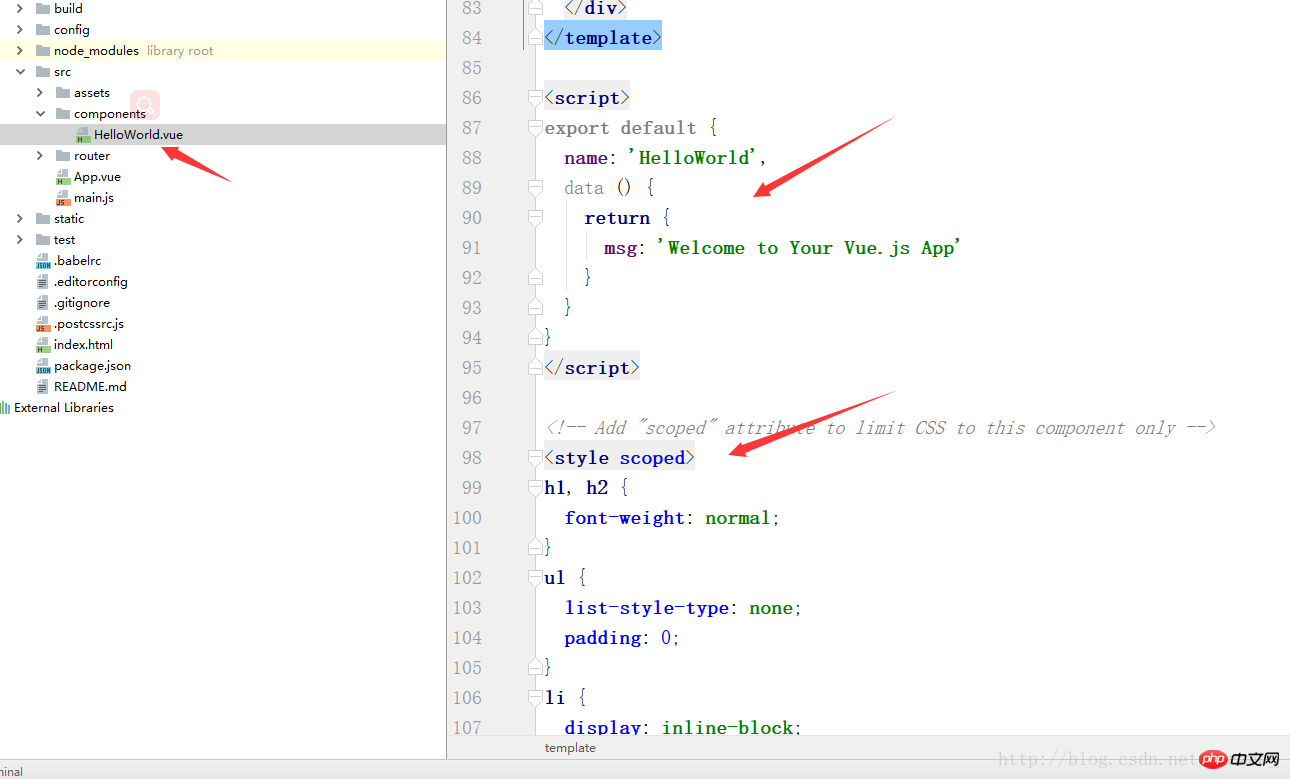
次に、HelloWorld.vue ページを見てみましょう。ここでは、js および css のコード配置形式が書かれています。必要なものをこの形式で記述します。これが記述されていない場合、このスタイルのスタイルはこのページのすべてのサブルートに影響します。追加すると、このスタイルは現在のページにのみ影響します。以下に示すように、ルーティング パスはルーターの下にありますが、実際には、コンパイラによるエラーではありません。はデフォルトで es5 構文をコンパイルし、vue スキャフォールディングは es6 構文を使用します。私が使用するコンパイラーは webStorm です。設定するだけです。 
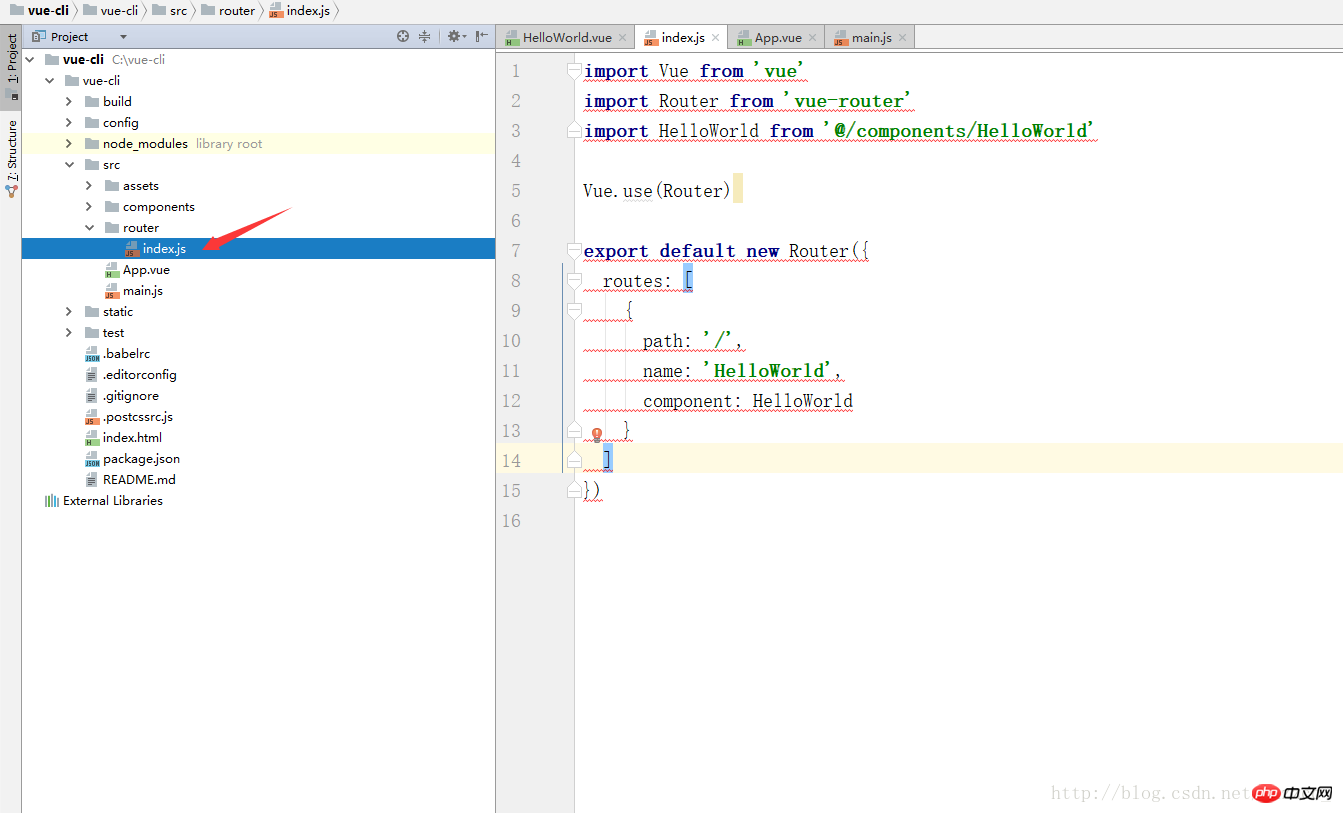
ルーター内の構造を簡単に紹介します。これは主にルートを設定するために使用されます。すべてのサブルートは App.vue の下にあります。ここでルートに格納されるのは、すべての App.vue です。配列、path は作成したページにアクセスするパスです。ここに記述されているのは、localhost:8080 に直接アクセスすると、HelloWorld.vue ページが App.vue に挿入されて表示されます。ルーティング Nested と同等)、名前は、参照するページに相当します。ここで参照されるページは HelloWorld.vue であり、主に上記の HelloWorld は変数です。ファイルを作成してルーティングを設定する方法を説明します
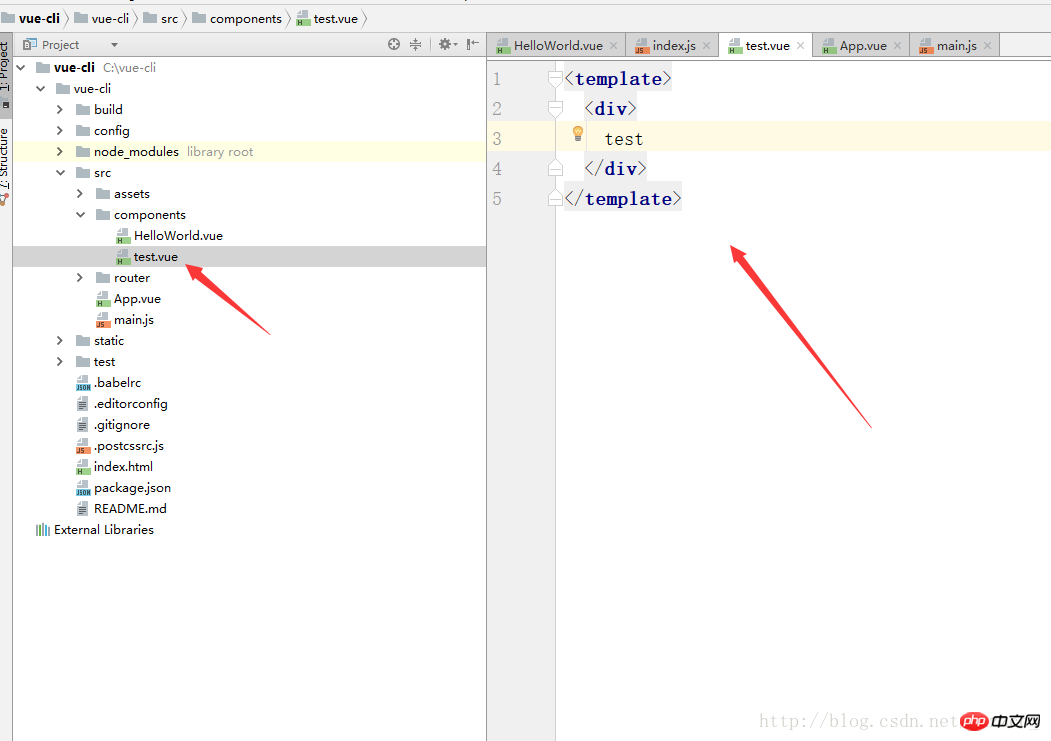
まず、接尾辞 vue を付けてファイルを作成し、最も基本的な HTML 構造を記述します
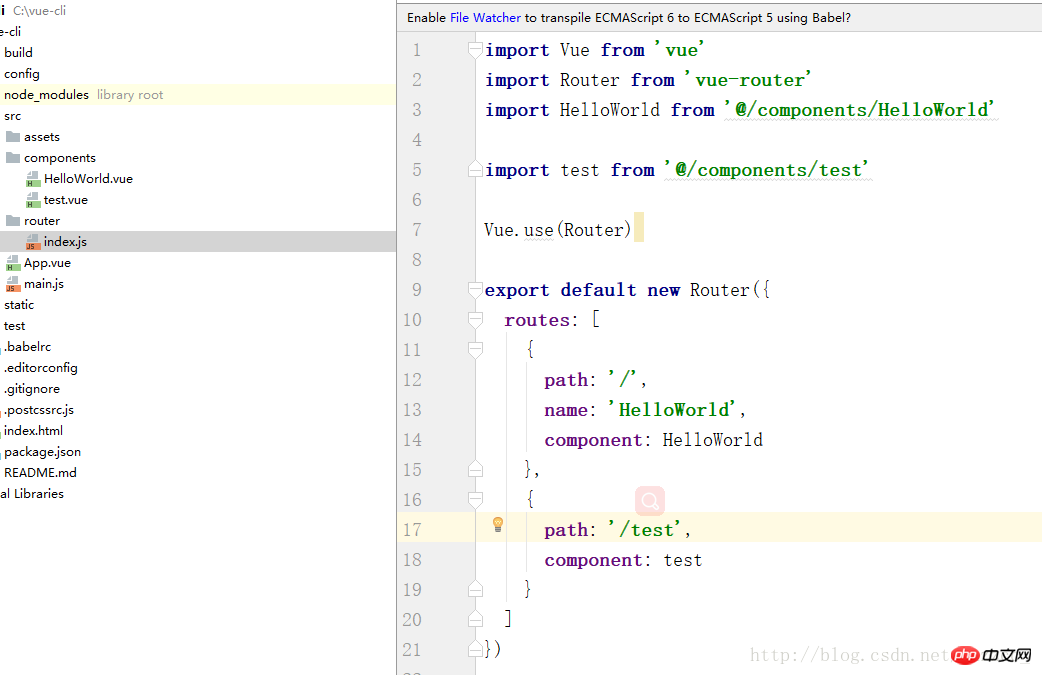
 次に、そのルーティングを設定します。このファイルにインポートを使用して、このファイルにアクセスするためのパスを入力します。/test を使用します。このルートを開くには、インポートされたファイルをコンポーネント
次に、そのルーティングを設定します。このファイルにインポートを使用して、このファイルにアクセスするためのパスを入力します。/test を使用します。このルートを開くには、インポートされたファイルをコンポーネント
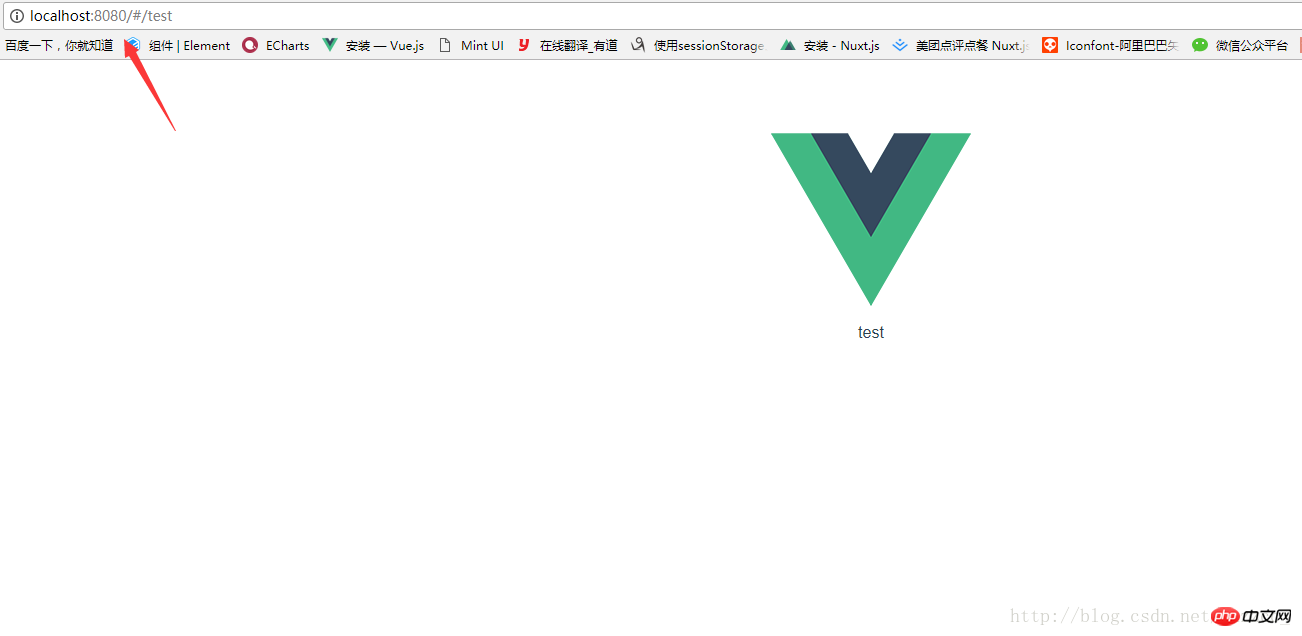
 に取得します。ネストされた test.vue を含むページが表示されます
に取得します。ネストされた test.vue を含むページが表示されます
 vue スキャフォールディングのデフォルト ルート ネストでは、すべてのページが App.vue ページの下にネストされます。次に、独自のページを自由にネストする方法を説明します。次に、テスト ページを埋め込みます。 HelloWorld.vue ページに設定します
vue スキャフォールディングのデフォルト ルート ネストでは、すべてのページが App.vue ページの下にネストされます。次に、独自のページを自由にネストする方法を説明します。次に、テスト ページを埋め込みます。 HelloWorld.vue ページに設定します
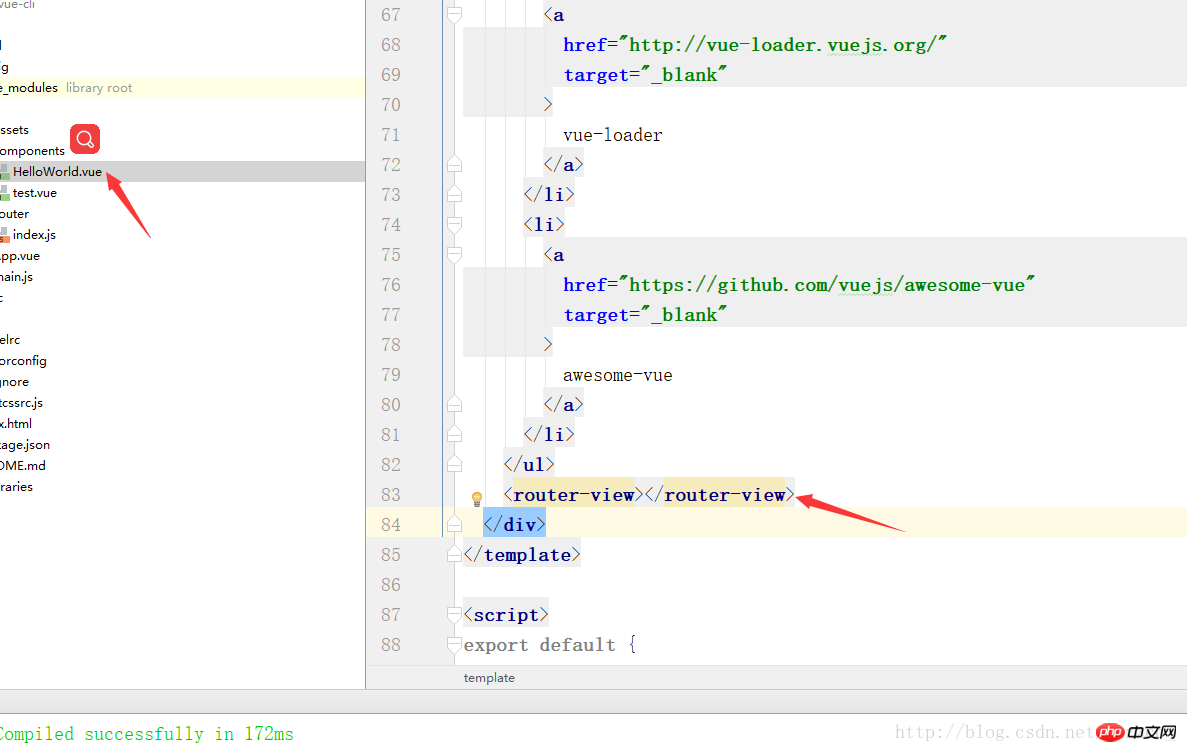
まず、HelloWorld.vue インターフェイスに router-view タグを追加します
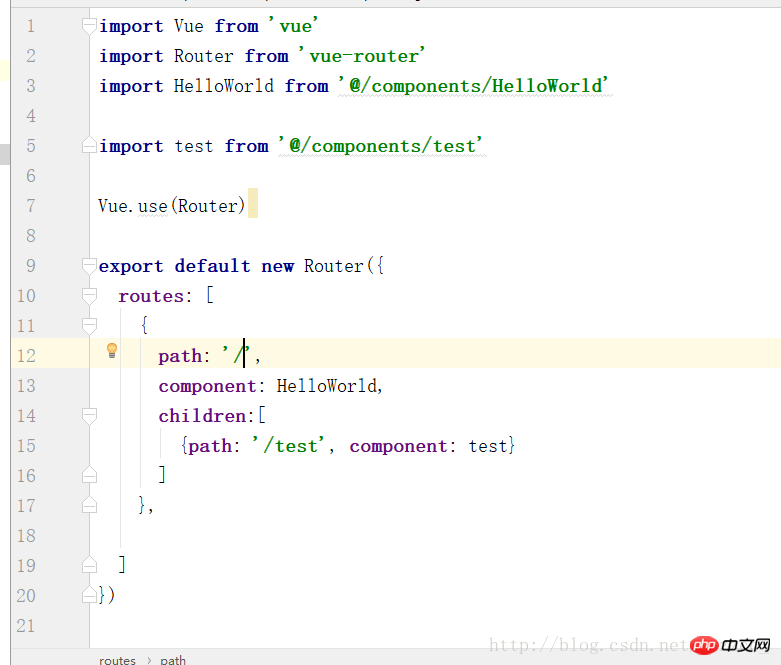
 次に、HelloWorld.vue のサブルーティングを設定します
次に、HelloWorld.vue のサブルーティングを設定します
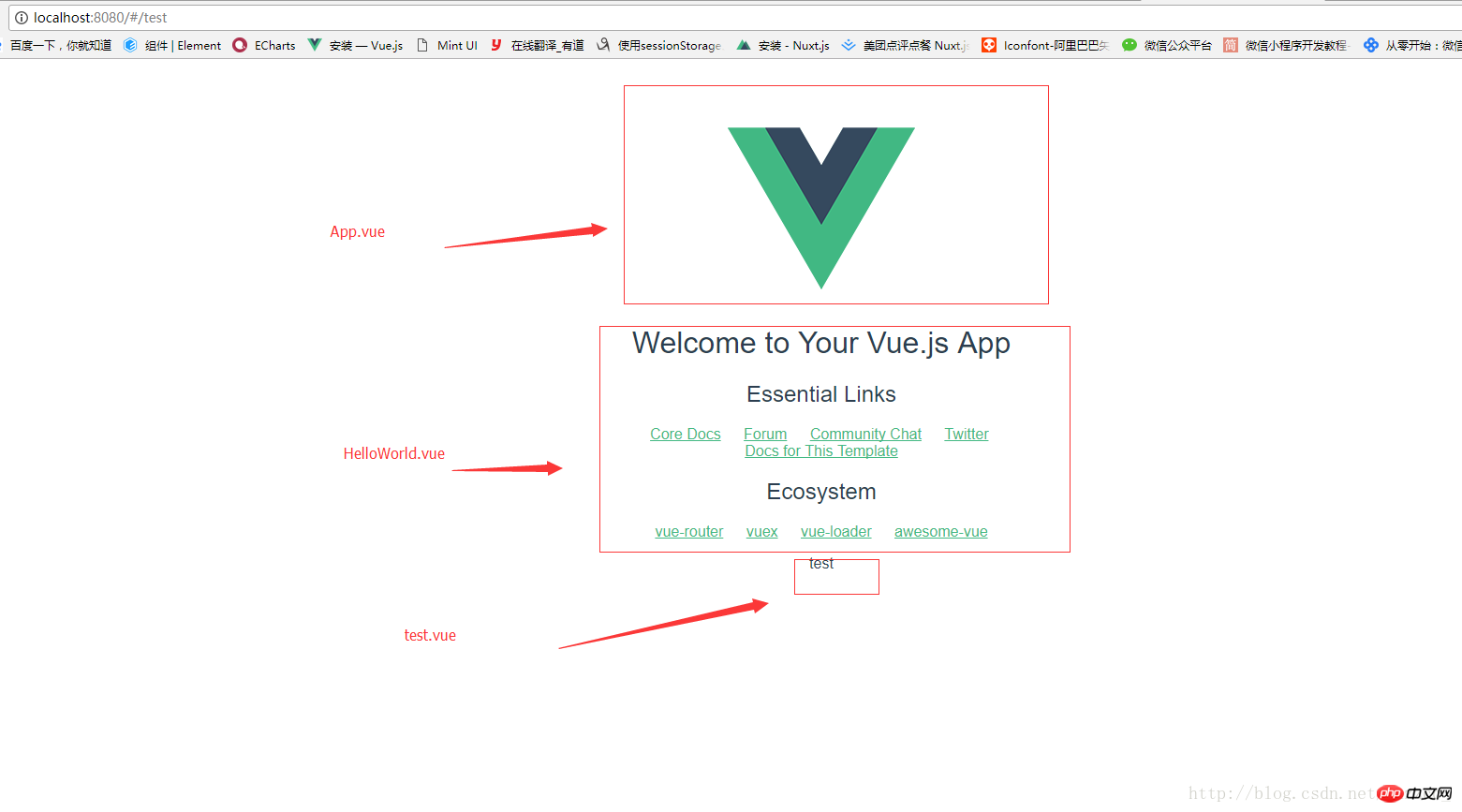
 以下に示すように、localhost:8080/#/test が 1 つの APP.vue として HelloWorld.vue をネストします
以下に示すように、localhost:8080/#/test が 1 つの APP.vue として HelloWorld.vue をネストします
 次に、ルート ジャンプについて説明します。関数をボタンにバインドすると実装できます ボタンをクリックするとテストページにジャンプします 関数内で使用できます
次に、ルート ジャンプについて説明します。関数をボタンにバインドすると実装できます ボタンをクリックするとテストページにジャンプします 関数内で使用できます
this.$router.push({path:'/test'})
前のページに戻りたい場合は
this.$router.go(-1)
を使用してください。内容はこれです、もし間違いや反省点がありましたらご容赦ください、もしくは連絡してください、皆さん交換してください!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
vue でコンポーネントを記述する方法 ダブルクリックとクリック イベント間の競合を解決する方法以上がvue-router のスキャフォールディングの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

