ホームページ >ウェブフロントエンド >jsチュートリアル >Mac に vue をインストールする方法
Mac に vue をインストールする方法
- php中世界最好的语言オリジナル
- 2018-04-28 15:27:342393ブラウズ
今回は、Mac に vue をインストールする方法と、Mac に vue をインストールする際の 注意事項 を説明します。実際のケースを見てみましょう。 npm -v
npm -v <br>cnpm -v
这些环境都已经配置成功了,若没有的话请点击这篇文章查看:node和cnpm安装看着一篇就够了
如果都OK了那下面就进入正题
首先打开终端在里面输入以下内容
sudo cnpm install -g vue-cli
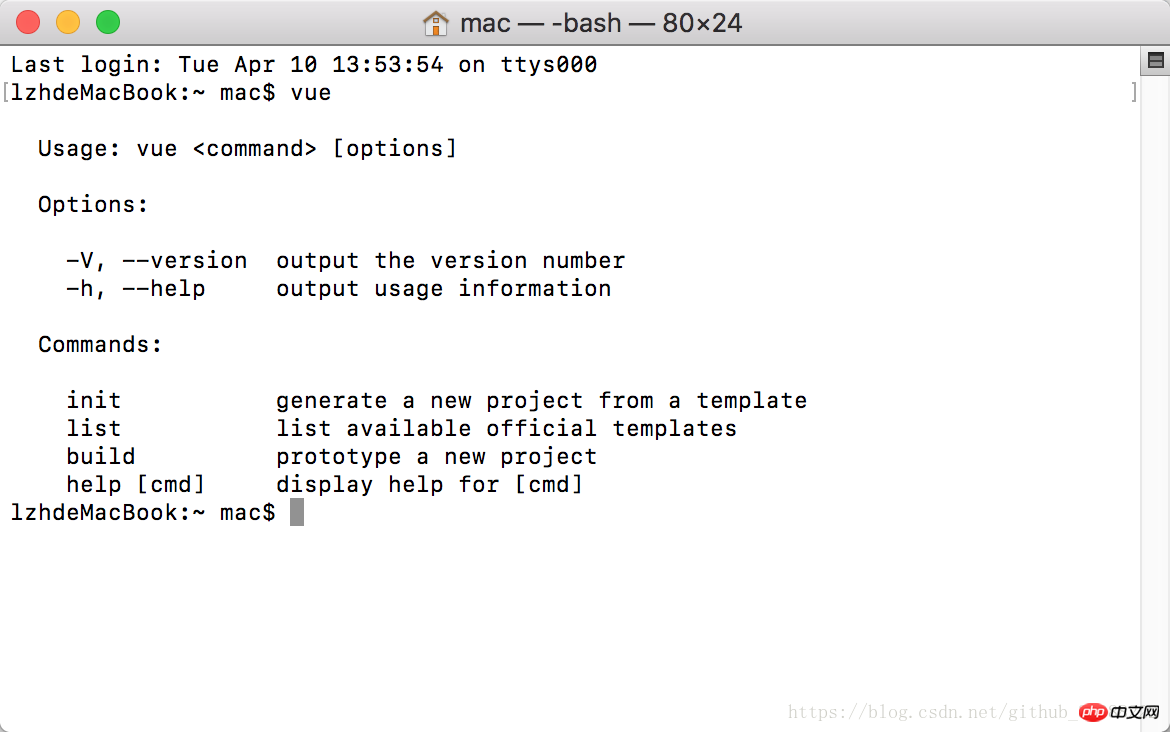
安装成功后输入vue会出现以下内容:

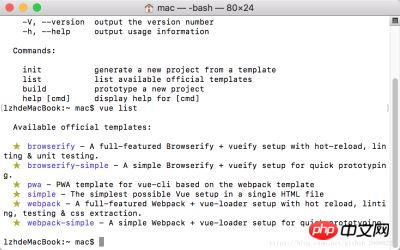
在输入vue list查看下:

OK当出现这些之后你的全局的vue就安装成功了。
安装webpack模板,并设置工程信息
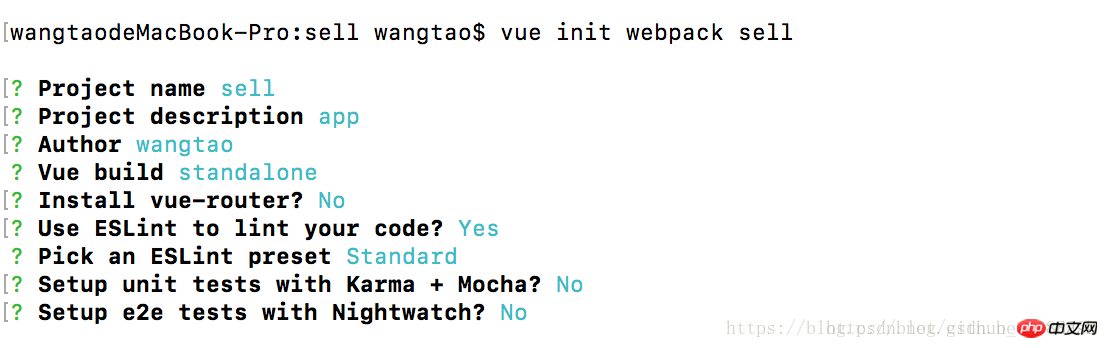
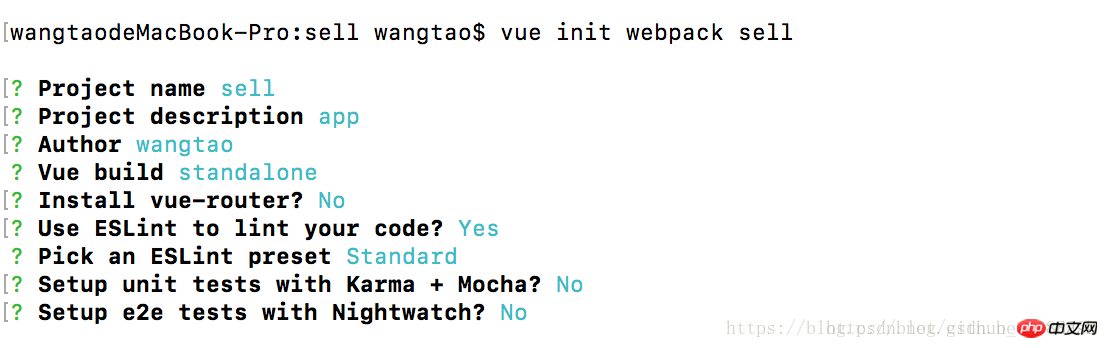
输入命令 vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。

然后输入命令cd sell
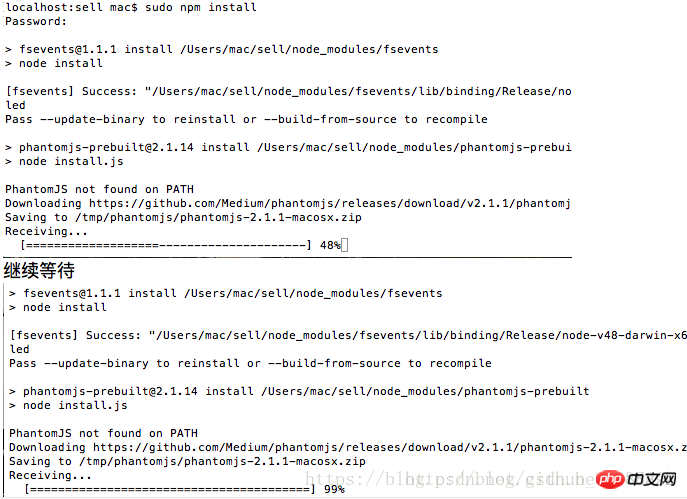
输入命令sudo cnpm install

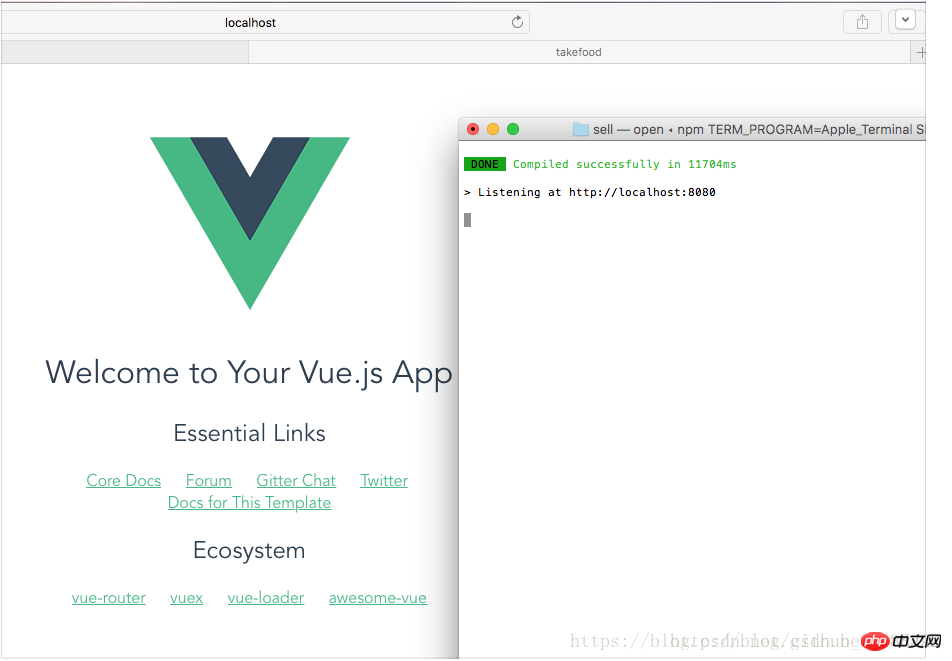
输入命令sudo cnpm run devこれらの環境は正常に構成されています。そうでない場合は、この記事をクリックして参照してください: ノードと cnpm のインストールには 1 つの記事で十分です
If すべてが満たされている場合。 OK、それでは本題に移りましょう
sudo cnpm install -g vue-cliインストールが成功したら、vueと入力します次のコンテンツが表示されます:
vue リストを入力してくださいチェックしてください:
 OK これらが表示されたら、グローバル Vue は正常にインストールされています。
OK これらが表示されたら、グローバル Vue は正常にインストールされています。
webpack テンプレートをインストールし、プロジェクト情報を設定します🎜 コマンド vue init webpack sell を入力します🎜注🎜: sell は名前です。好きな名前を付けることができます🎜🎜次に、プロジェクト名、プロジェクトの説明、作成者、ルート 🎜、ポスト ES 検出器を使用するかどうか、y を入力、yes、フロントエンド テスト ライブラリが必要かどうか n、いや、完成しました。 🎜🎜
 🎜🎜それではコマンド
🎜🎜それではコマンド cd sell を入力します🎜🎜 コマンド sudo cnpm install を入力します🎜🎜 🎜🎜コマンド
🎜🎜コマンドsudo cnpm run devを入力してください🎜🎜🎜🎜🎜上記は方法ですvue をインストールします。インストールと作成は成功しました~~~🎜🎜この記事の事例を読んで方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜複数の配列をマージするときにデータの重複を排除する方法🎜🎜🎜🎜🎜ローカル JSON データをリクエストするように vue を構成するにはどのような手順が必要ですか🎜🎜🎜以上がMac に vue をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

