ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryは配列の追加と重複の削除の機能を実装します
jQueryは配列の追加と重複の削除の機能を実装します
- php中世界最好的语言オリジナル
- 2018-04-28 15:19:262477ブラウズ
今回は、配列の追加と重複の削除を行うための jQuery の実装について説明します。実際のケースを見てみましょう。 <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
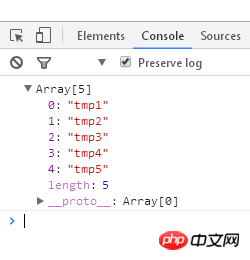
console.log(arr);
-->
</script>
</body>
</html>操作結果:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Koaプロジェクト構築手順の詳細な説明テキストフォント印刷インターフェースのJS実装以上がjQueryは配列の追加と重複の削除の機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

