ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0 でラジオ選択を相互に排他的にする方法
Vue2.0 でラジオ選択を相互に排他的にする方法
- php中世界最好的语言オリジナル
- 2018-04-28 13:50:181945ブラウズ
今回は、Vue2.0 で単一選択を相互排他にする方法を説明します。Vue2.0 で単一選択を相互排他にするために必要な 注意事項 は何ですか。実際のケースを見てみましょう。
この記事では、Vue2.0で無線選択相互排他を実装する方法を紹介し、皆さんに共有します。詳細は次のとおりです:
2. オプションをクリックすると、そのオプションが強調表示され、他の強調表示は削除されます
<template>
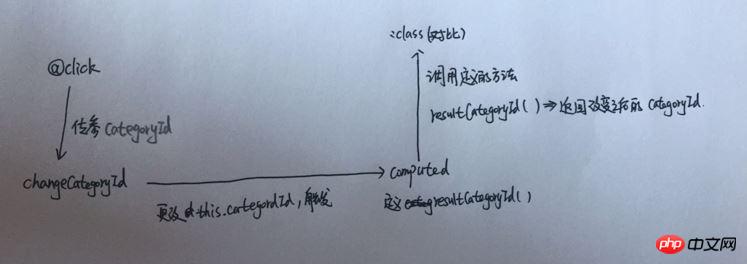
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>自己理解

以上がVue2.0 でラジオ選択を相互に排他的にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:d.ts ファイルの使用方法の詳細な説明次の記事:d.ts ファイルの使用方法の詳細な説明

