ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript for-in は json データを順番に走査し、ブラウザ間の違いを調査します_javascript スキル
JavaScript for-in は json データを順番に走査し、ブラウザ間の違いを調査します_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:28:421699ブラウズ
オブジェクト自体はオブジェクトのないコレクションであるため、for-in ステートメントを使用してオブジェクトのプロパティを走査する場合、走査されるプロパティの順序はオブジェクトが定義されたときの順序とは異なります。
W3C 標準について学習します:
ECMA-262 (ECMAScript) の第 3 版によれば、for-in ステートメントでの属性トラバースの順序は、オブジェクト定義時の属性の書き込み順序によって決まります。
ECMA-262 (ECMAScript) 第 3 版の for-in ステートメントの詳細については、「12.6.4 ECMA-262 第 3 版の for-in ステートメント」を参照してください。
最新の ECMA-262 (ECMAScript) 第 5 版仕様では、for-in ステートメントの走査メカニズムが調整され、属性走査の順序は指定されていません。
ECMA-262 (ECMAScript) 第 5 版の for-in ステートメントの詳細については、「12.6.4 ECMA-262 第 5 版の for-in ステートメント」を参照してください。
新しいバージョンの属性トラバーサル順序の説明は、以前のバージョンのものとは異なります。そのため、ECMA-262 第 3 版の仕様に従って実装された JavaScript 解析エンジンは、ECMA-262 第 3 版の仕様に従って実装された解析とは異なる方法で for-in ステートメントを処理します。第 5 版の仕様では、プロパティの走査順序に一貫性がないという問題があります。
したがって、開発中は、オブジェクトのプロパティの順序に依存するコードの作成を避けるようにしてください。以下のように:
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>
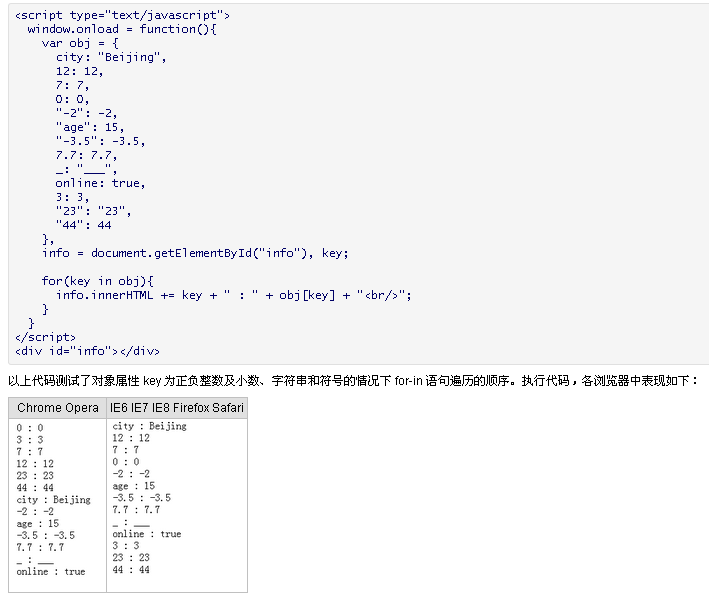
各ブラウザの for-in コードの違いを見てください:

以下は、JSON データをループする JS の別のコードの紹介です
次のような JSON データ:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
は js で次のように記述できます:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
または
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>

