ホームページ >ウェブフロントエンド >jsチュートリアル >js同梱のTypeScript宣言の使い方を詳しく解説
js同梱のTypeScript宣言の使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-04-28 13:45:502383ブラウズ
今回は、js バンドル TypeScript 宣言の使用について詳しく説明します。js バンドル TypeScript 宣言の 注意点 について、実際のケースを見てみましょう。
はじめに
TypeScript は JavaScript 型のスーパーセットです これは TypeScript ドキュメントで紹介されている文です。
私の理解では、TypeScript は JavaScript に基づいて強く型付けされた言語の機能を導入しています。開発者はプログラミング開発に TypeScript 構文を使用し、最終的に変換ツールを使用して TypeScript を JavaScript に変換します。
TypeScript を使用すると、ネイティブ JavaScript での開発によって引き起こされる弱い型指定言語の落とし穴を回避できます。 (何を入力すればいいですか?呼び出し後に何を返すべきですか?ソースコードを見てみましょう...)
うーん!非常に優れた、強力に型指定された JavaScript、非常に優れています。しかし、私は NPM の多くのライブラリの細心の注意を払う人道的な配慮には耐えられません o(Tヘト)
心配しないでください、現在多くのライブラリはひそかに TypeScript をサポートしています。たとえサポートするつもりがなくても、無私無欲のライブラリが存在します。これらをこっそり手伝ってくれる偉い人たち このライブラリは TypeScript をサポートしています
これがこの記事のテーマである TypeScript 宣言ファイルにつながると思いますが、その存在は TypeScript の導入を支援するためのものです。 JavaScript ライブラリ
宣言ファイルとは何ですか?
は C/C++ *.h ヘッダー ファイルに非常に似ています。C/C++ プログラムでサードパーティのライブラリ (.lib/.dll/.so/.a/.la) を参照する場合、 C/C++ コンパイラは、ライブラリ内のエクスポート名と関数型シグネチャを自動的に認識できないため、インターフェイス宣言にヘッダー ファイルを使用する必要があります。
同様に、TypeScript 宣言ファイルは .d.ts 接尾辞が付いた TypeScript コード ファイルですが、その役割は、(広義の) JavaScript モジュール内でエクスポートされたすべてのインターフェイスの型情報を記述することです。
TypeScript 宣言ファイルの記述と仕様については、次の公式ドキュメントと優れたブログ投稿を参照してください:
https://www.tslang.cn/docs/handbook/declaration-files/introduction。 html
-
http://www.jb51.net/article/138217.htm
公式ドキュメントによると、次の 2 つのバンドル方法があります:
npm パッケージにバンドルする
-
npm の @types 組織への公開
は、前述のように npm パッケージにバンドルされており、npm が ts プロジェクトにライブラリをインストールしてコード ファイルにインポートした後、開発者は直接使用できます。
一部のライブラリが公式にメンテナンスされていない場合は、npm がライブラリをインストールした後、npm install @types/library name を実行してライブラリの宣言ファイルをインストールして使用することができます。 TypeScript バージョン 2.0 以降では、ライブラリをインポートするときに、指定されたライブラリが設定されたインクルード パスに見つからない場合、node_modules の @types でライブラリが検索されるという原則があります。
一般的に言えば、公式の推奨はリリースステートメントドキュメントを書く最初の方法です。最初のバンドル方法を説明するために例を直接使用してみましょう。
例
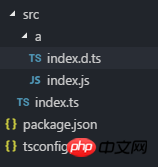
まず TypeScript プロジェクトを初期化します。ディレクトリ構造は次のとおりです:

tsconfig.json の構成は次のとおりです:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}
ご覧のとおり、私はモジュールを書きました宣言ファイル、モジュール a は、次のとおりです。
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}
宣言ファイルは、次のとおりです。
declare namespace a {
function call(who: string): void;
}
export default a; この時点で、エントリーファイルを入力できます src/index.ts はモジュールを導入します:
import a from './a';
a.call('Pwcong');
コマンドラインで tsc を実行した後、ディレクトリ dist に js コードを生成できます:

コマンド node ./dist/index.js を実行して、対応する正しい出力を取得します。
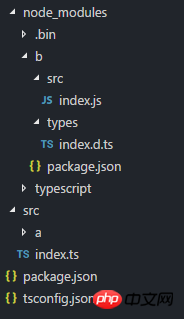
次に、リリースされた NPM ライブラリのインポートをシミュレートし、node_modules ディレクトリの下にディレクトリ b を作成し、Node プロジェクトを初期化します。ディレクトリ構造は次のとおりです。

其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}
node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}
声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;
这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');
命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がjs同梱のTypeScript宣言の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

